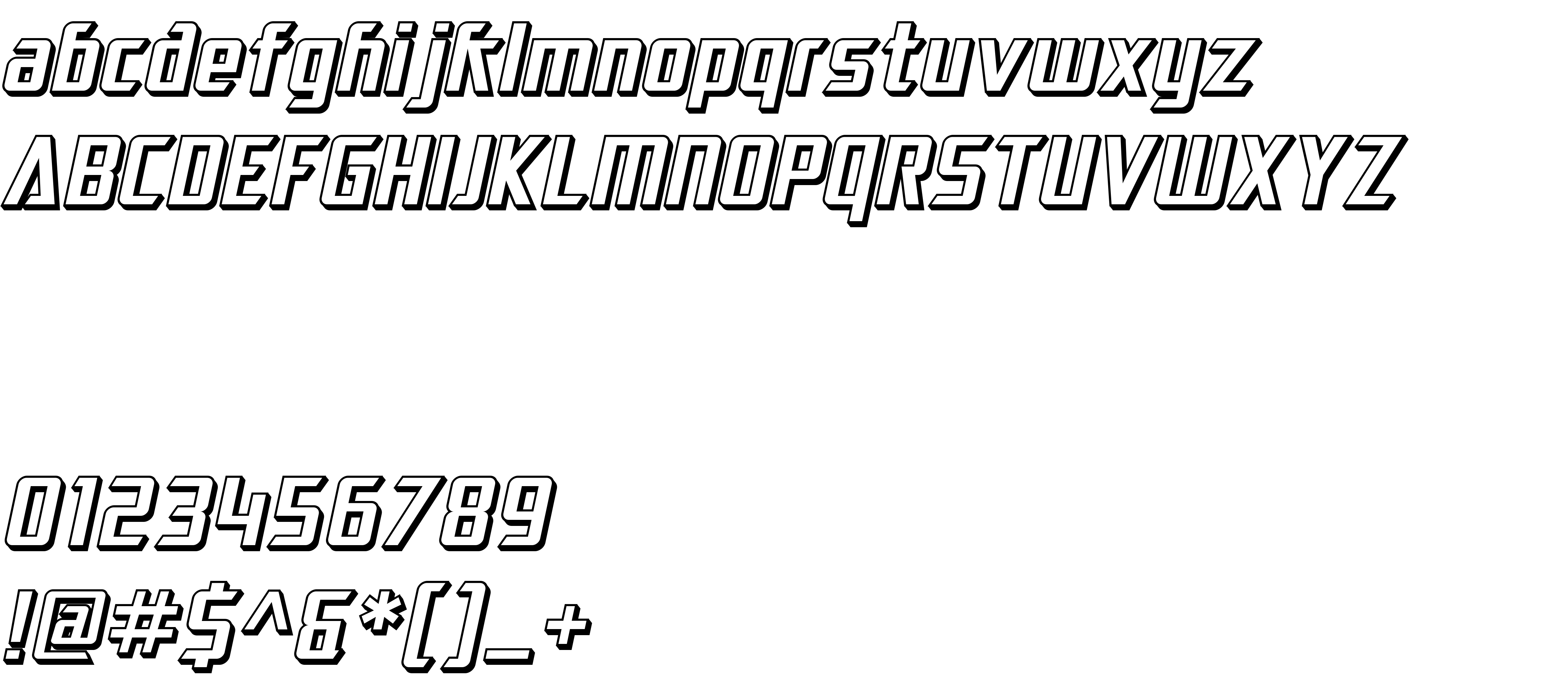
On our website you can download font SF Electrotome Shaded version ver 1.0; 2000. Freeware., which belongs to the family SF Electrotome Shaded (subfamily Regular). Designer - ShyFonts Type Foundry (You can contact the designer at: http://www.shyfonts.com/).Download SF Electrotome Shaded free on MyFonts.club. It size - only 51.60 KB All right reserved Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 91 times |
| size | 51.60 KB |
| Family | SF Electrotome Shaded |
| Subfamily | Regular |
| Full name | SF Electrotome Shaded |
| PostScript name | SFElectrotomeShaded |
| Version | ver 1.0; 2000. Freeware. |
| Unique ID | ShyFontsTypeFoundry: SF Electrotome Shaded: 2000 |
| Description | SF Electrotome Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| Designer URL | http://www.shyfonts.com/ |
| Trademark | SF Electrotome Shaded is a trademark of the ShyFonts Type Foundry. |
| Vendor URL | http://www.shyfonts.com/ |
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Vendor ID | SHYF |

You can connect the font SF Electrotome Shaded to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sf-electrotome-shaded" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sf-electrotome-shaded);
Activate this font for text in your CSS styles file::
font-family: 'SF Electrotome Shaded', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sf-electrotome-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Electrotome Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Electrotome Shaded!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.