On our website you can download font SF Square Root version ver 1.0; 2000. Freeware for non-commercial use., which belongs to the family SF Square Root (subfamily Oblique). Designer - ShyFonts Type Foundry (You can contact the designer at: http://www.shyfonts.com).Download SF Square Root free on MyFonts.club. It size - only 19.03 KB All right reserved Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 130 times |
| size | 19.03 KB |
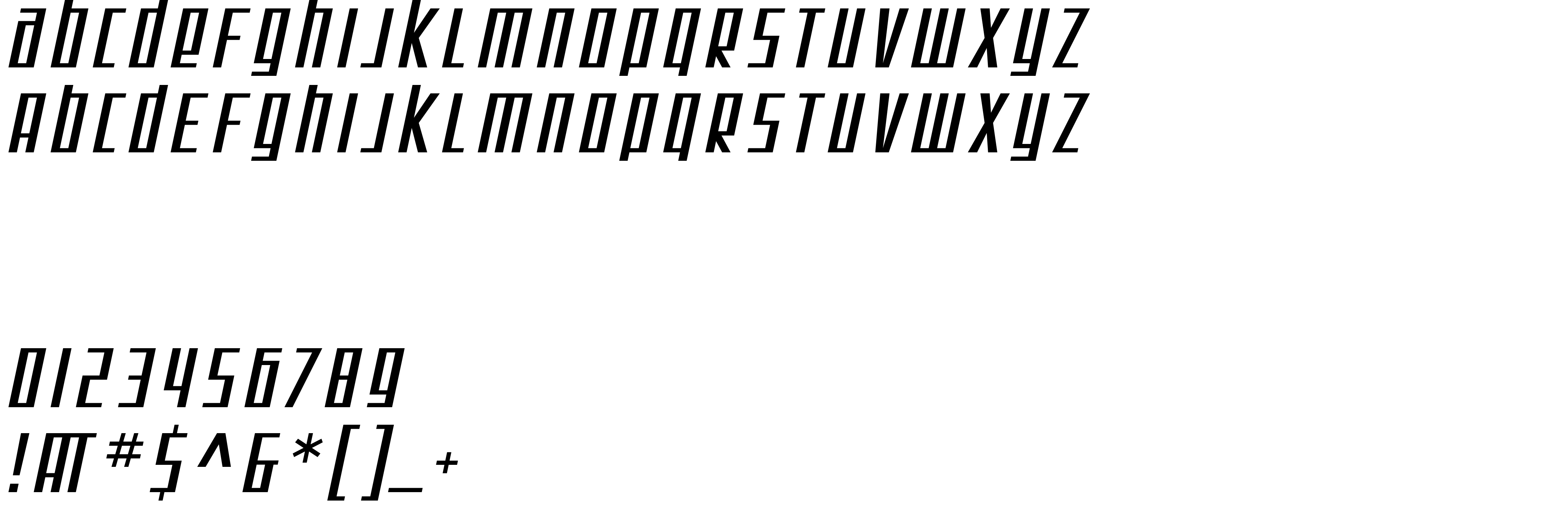
| Family | SF Square Root |
| Subfamily | Oblique |
| Full name | SF Square Root Oblique |
| PostScript name | SFSquareRoot-Oblique |
| Version | ver 1.0; 2000. Freeware for non-commercial use. |
| Unique ID | ShyFontsTypeFoundry: SF Square Root Oblique: 2000 |
| Description | SF Square Root Oblique is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| Designer URL | http://www.shyfonts.com |
| Trademark | SF Square Root Oblique is a trademark of the ShyFonts Type Foundry. |
| Vendor URL | http://www.shyfonts.com |
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Vendor ID | SHYF |

You can connect the font SF Square Root to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sf-square-root" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sf-square-root);
Activate this font for text in your CSS styles file::
font-family: 'SF Square Root', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sf-square-root" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Square Root', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Square Root!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.