On our website you can download font Shadows Into Light Two version Version 1.003 2012, which belongs to the family Shadows Into Light Two (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Shadows Into Light Two free on MyFonts.club. It size - only 38.47 KB All right reserved Copyright (c) 2012, Kimberly Geswein.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 230 times |
| size | 38.47 KB |
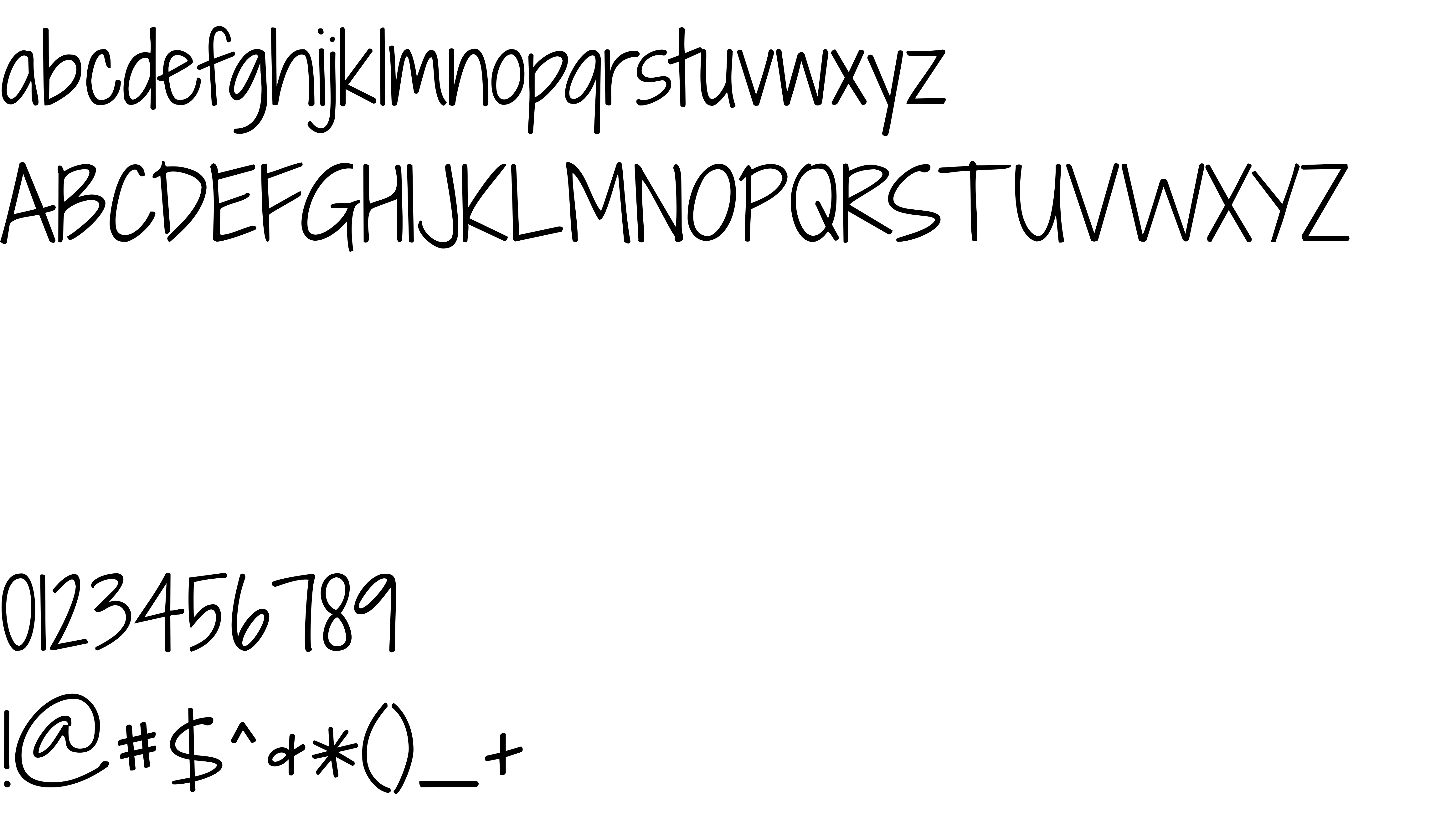
| Family | Shadows Into Light Two |
| Subfamily | Regular |
| Full name | Shadows Into Light Two |
| PostScript name | ShadowsIntoLightTwo-Regular |
| Version | Version 1.003 2012 |
| Unique ID | KimberlyGeswein: Shadows Into Light Two: 2012 |
| Description | Copyright (c) 2012, Kimberly Geswein. |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2012, Kimberly Geswein. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/ |
| Mac font menu name | Shadows Into Light Two |

You can connect the font Shadows Into Light Two to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=shadows-light-two" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=shadows-light-two);
Activate this font for text in your CSS styles file::
font-family: 'Shadows Into Light Two', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=shadows-light-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shadows Into Light Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shadows Into Light Two!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.