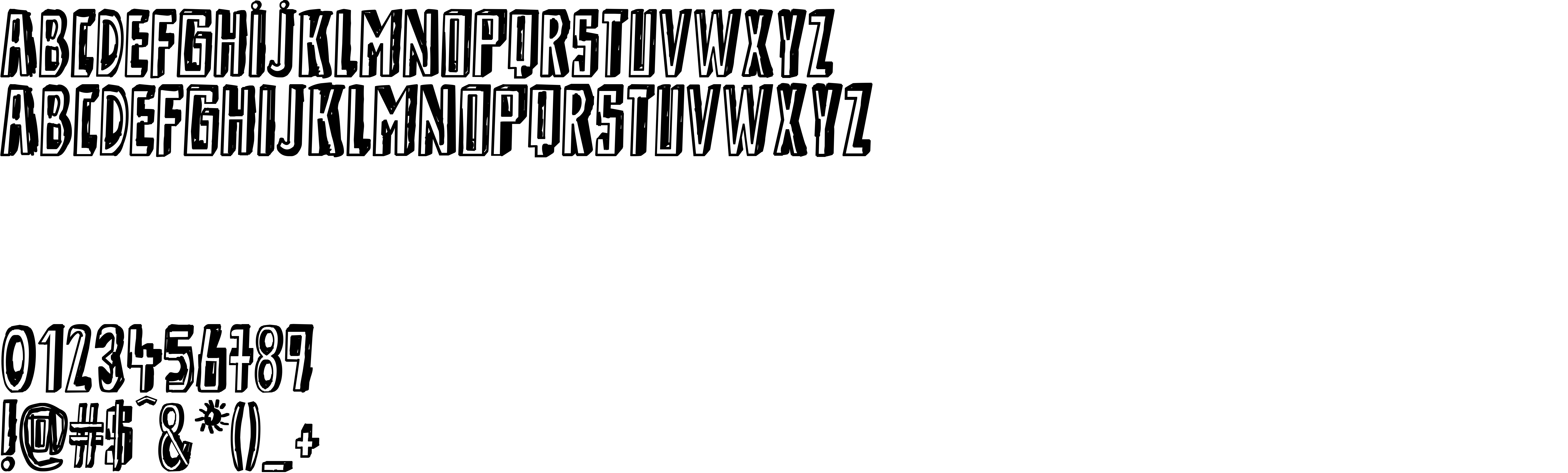
On our website you can download font Shady Lane version Version 1.000 2011 initial release, which belongs to the family Shady Lane (subfamily Regular). Manufacturer by paintblack. Designer - paintblack (You can contact the designer at: http://www.savoielaurent.com).Download Shady Lane free on MyFonts.club. It size - only 171.01 KB All right reserved Copyright (c) 2011 by paintblack. All rights reserved. Free for personal use only.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 133 times |
| size | 171.01 KB |
| Family | Shady Lane |
| Subfamily | Regular |
| Full name | Shady Lane |
| PostScript name | ShadyLane |
| Version | Version 1.000 2011 initial release |
| Unique ID | paintblack: Shady Lane: 2011 |
| Description | paintblack editions 2011. Version : Free for personal use. |
| Designer | paintblack |
| Designer URL | http://www.savoielaurent.com |
| Trademark | Shady Lane Font is a trademark of paintblack. |
| Manufacturer | paintblack |
| Vendor URL | http://www.savoielaurent.com |
| Copyright | Copyright (c) 2011 by paintblack. All rights reserved. Free for personal use only. |
| License Description | Copyright (c) 2011 by paintblack. All rights reserved. Free for personal use only. |
| Vendor ID | HL |
| Mac font menu name | Shady Lane |

You can connect the font Shady Lane to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=shady-lane" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=shady-lane);
Activate this font for text in your CSS styles file::
font-family: 'Shady Lane', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=shady-lane" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shady Lane', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shady Lane!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.