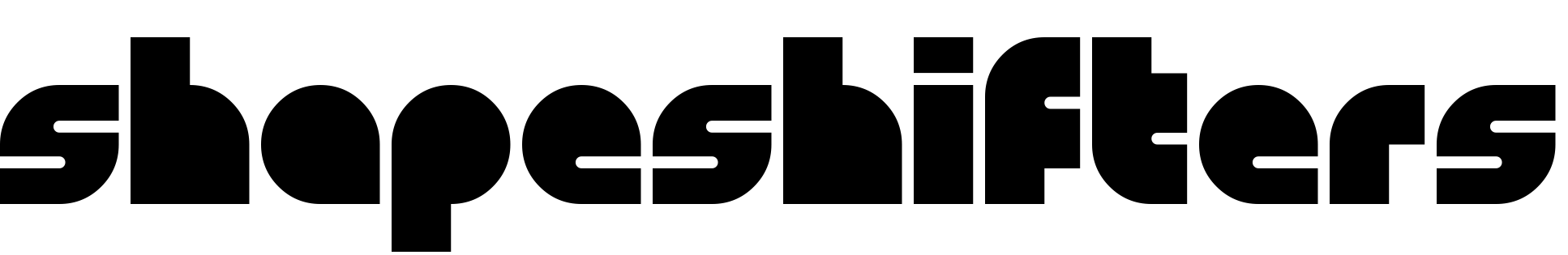
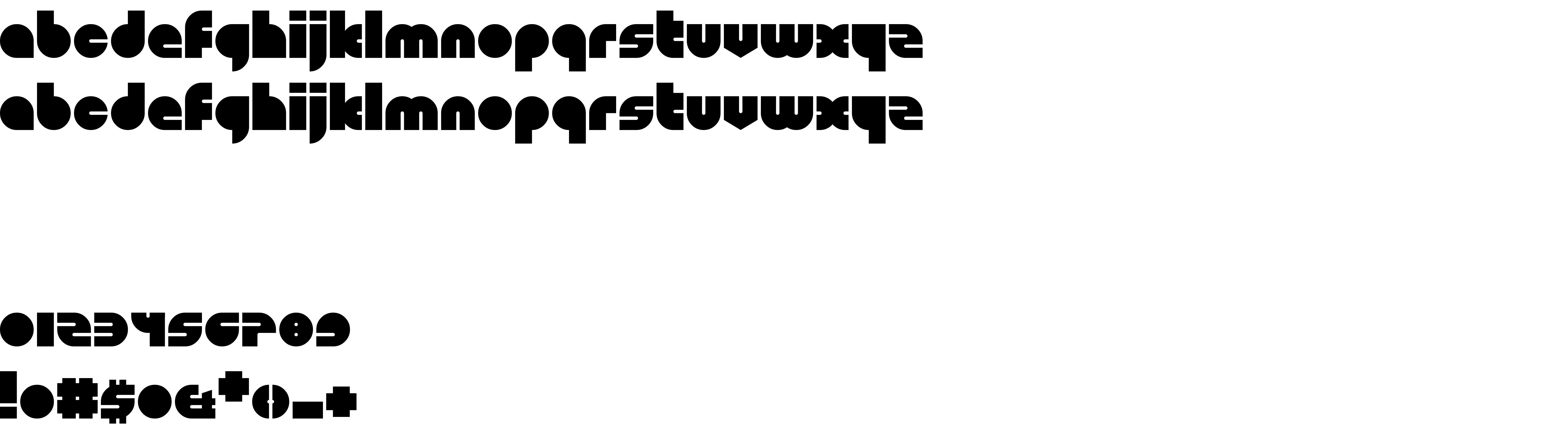
On our website you can download font Shapeshifters version Version 1.00 February 22, 2016, initial release, which belongs to the family Shapeshifters (subfamily Regular). Designer - AM (You can contact the designer at: http://chequered.ink/).Download Shapeshifters free on MyFonts.club. It size - only 9.89 KB All right reserved Typeface ©Chequered Ink. 2016. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 55 times |
| size | 9.89 KB |
| Family | Shapeshifters |
| Subfamily | Regular |
| Full name | Shapeshifters |
| PostScript name | Shapeshifters |
| Version | Version 1.00 February 22, 2016, initial release |
| Unique ID | Shapeshifters:Version 1.00 |
| Description | This font was created using FontCreator 7.5 from High-Logic.com |
| Designer | AM |
| Designer URL | http://chequered.ink/ |
| Trademark | Shapeshifters by Chequered Ink. |
| Copyright | Typeface ©Chequered Ink. 2016. All Rights Reserved |
| License URL | : http://chequered.ink/font-license/ |
| Vendor ID | HL |

You can connect the font Shapeshifters to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=shapeshifters" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=shapeshifters);
Activate this font for text in your CSS styles file::
font-family: 'Shapeshifters', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=shapeshifters" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shapeshifters', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shapeshifters!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.