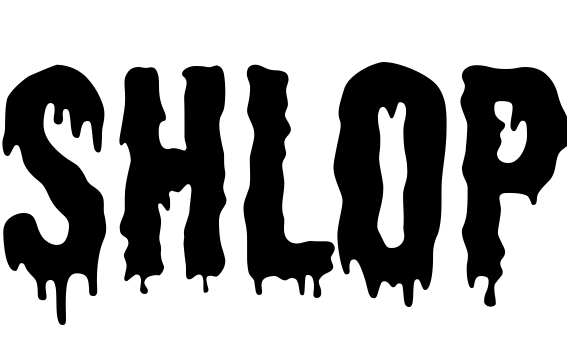
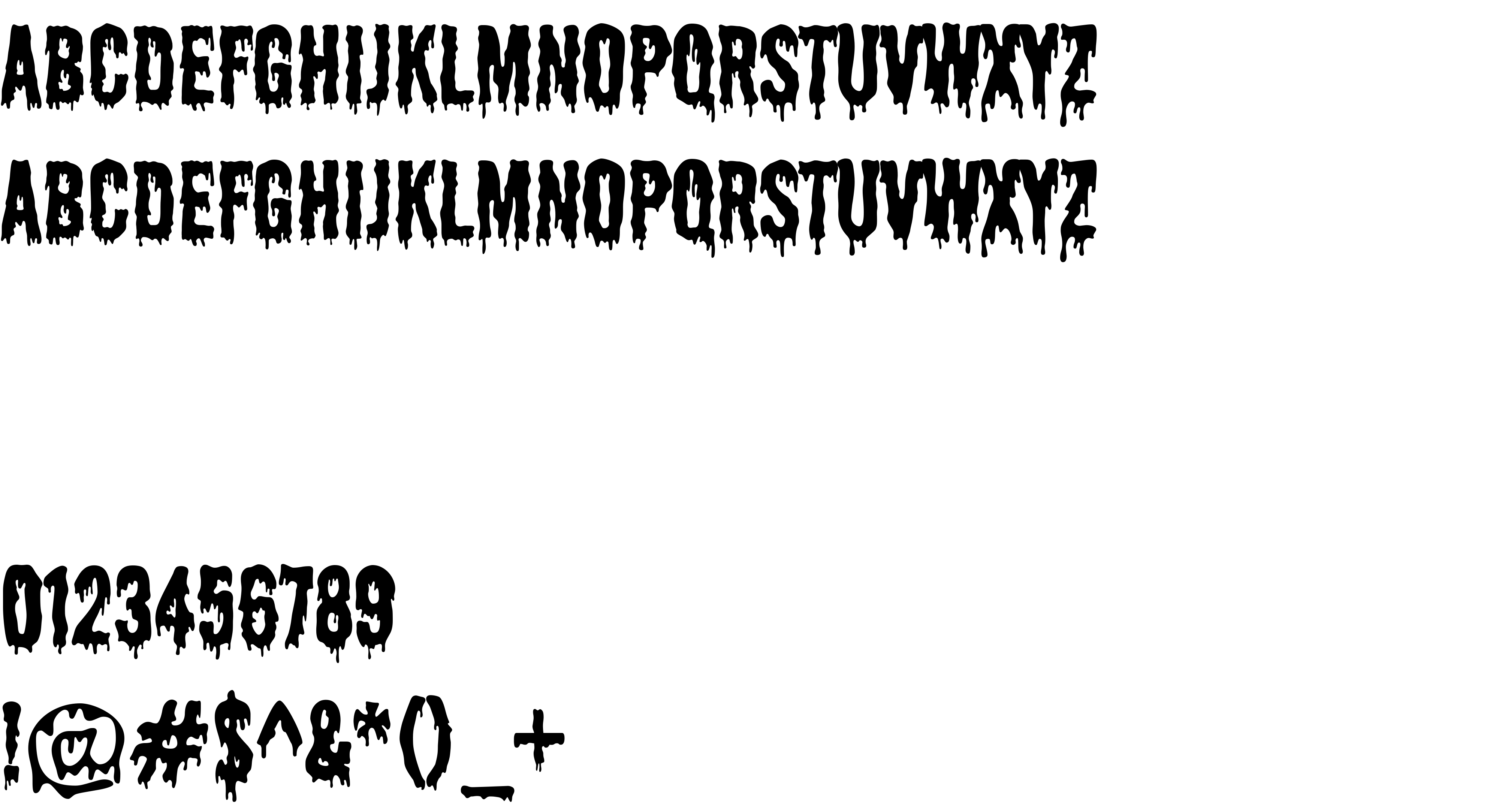
On our website you can download font Shlop version Version 4.001, which belongs to the family Shlop (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://typodermicfonts.com).Download Shlop free on MyFonts.club. It size - only 81.71 KB All right reserved (c) 1997-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 63 times |
| size | 81.71 KB |
| Family | Shlop |
| Subfamily | Regular |
| Full name | Shlop-Regular |
| PostScript name | Shlop-Regular |
| Preferred family | Shlop |
| Preferred subfamily | Regular |
| Version | Version 4.001 |
| Unique ID | 4.001;TYPO;Shlop-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://typodermicfonts.com |
| Trademark | Shlop is a trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 1997-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. |
| License URL | http://typodermicfonts.com/pages/license |
| License Description | http://typodermicfonts.com/pages/license |
| Vendor ID | TYPO |

You can connect the font Shlop to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=shlop" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=shlop);
Activate this font for text in your CSS styles file::
font-family: 'Shlop', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=shlop" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shlop', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shlop!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.