On our website you can download font Shock Shimmy version 1.0 cumberlandgames.com Free For Private Use, which belongs to the family Shock Shimmy (subfamily Regular). Manufacturer by S. John Ross. Designer - S. John Ross (You can contact the designer at: www.cumberlandgames.com).Download Shock Shimmy free on MyFonts.club. It size - only 385.28 KB All right reserved Copyright (c) 2011 by S. John Ross. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 36 times |
| size | 385.28 KB |
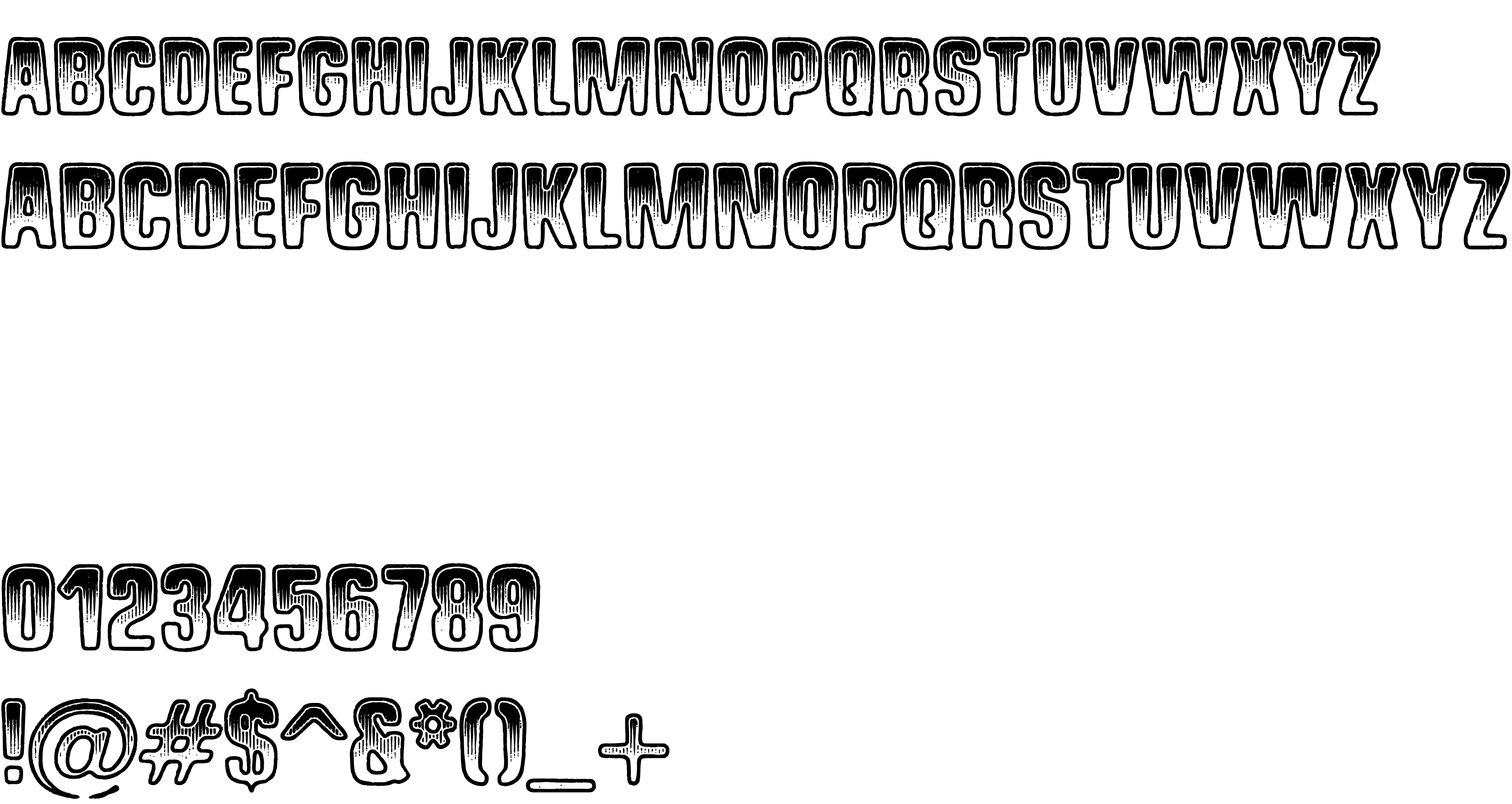
| Family | Shock Shimmy |
| Subfamily | Regular |
| Full name | Shock Shimmy |
| PostScript name | ShockShimmy |
| Version | 1.0 cumberlandgames.com Free For Private Use |
| Unique ID | S.JohnRoss: Shock Shimmy: 2011 |
| Description | Copyright (c) 2011 by S. John Ross. All rights reserved. |
| Designer | S. John Ross |
| Designer URL | www.cumberlandgames.com |
| Trademark | Shock Shimmy is a trademark of S. John Ross. |
| Manufacturer | S. John Ross |
| Vendor URL | www.cumberlandgames.com |
| Copyright | Copyright (c) 2011 by S. John Ross. All rights reserved. |
| License Description | This font is free for private use only. Any public or commercial use, or any use by an organization rather than an individual, requires a license; contact the Cumberland Fontworks. |
| Vendor ID | sjr |
| Mac font menu name | Shock Shimmy |

You can connect the font Shock Shimmy to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=shock-shimmy" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=shock-shimmy);
Activate this font for text in your CSS styles file::
font-family: 'Shock Shimmy', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=shock-shimmy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shock Shimmy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shock Shimmy!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.