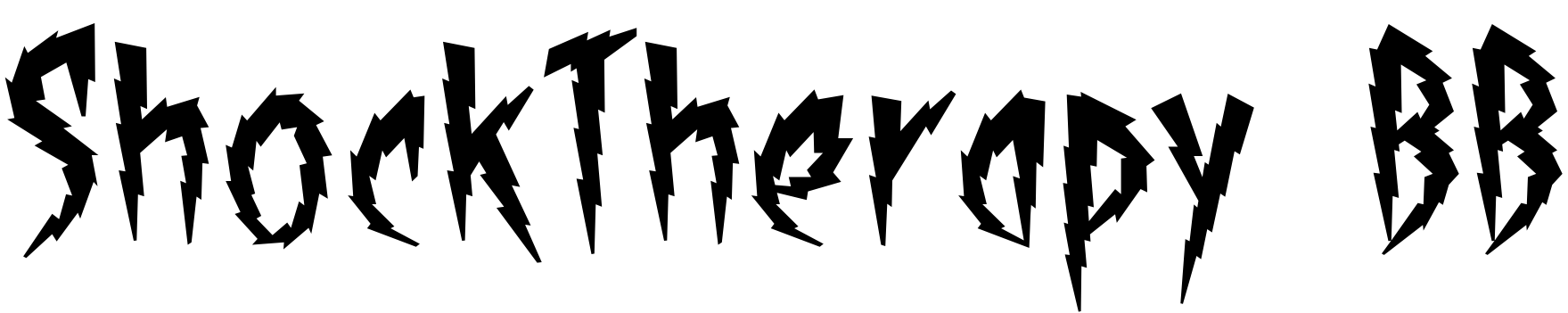
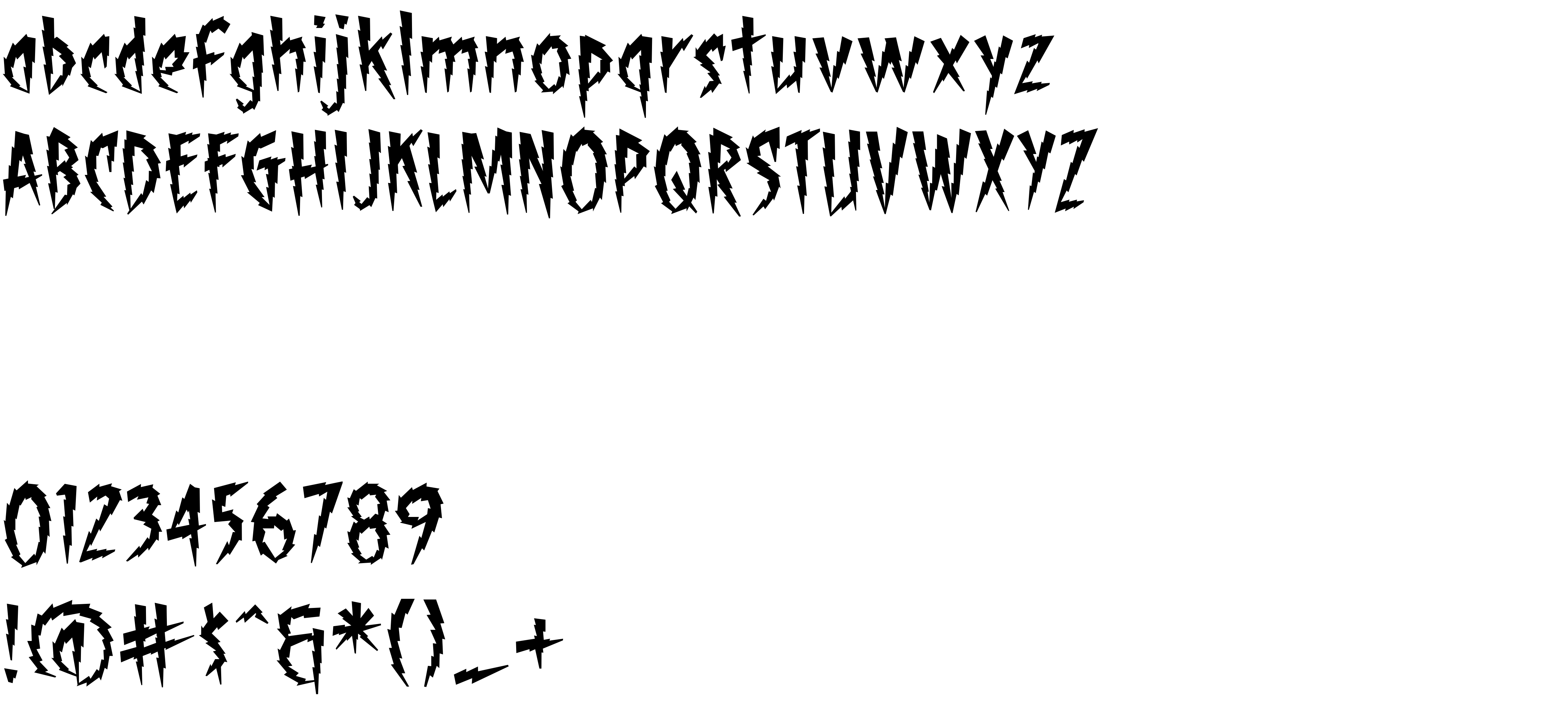
On our website you can download font ShockTherapy BB version Version 1.000, which belongs to the family ShockTherapy BB (subfamily Regular). Manufacturer by Nate Piekos. Blambot.com. Designer - Nate Piekos (You can contact the designer at: http://www.blambot.com).Download ShockTherapy BB free on MyFonts.club. It size - only 48.08 KB All right reserved Copyright (c) 2008 by Nate Piekos. Blambot.com. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 94 times |
| size | 48.08 KB |
| Family | ShockTherapy BB |
| Subfamily | Regular |
| Full name | ShockTherapy BB |
| PostScript name | ShockTherapyBB |
| Version | Version 1.000 |
| Unique ID | NatePiekos.Blambot.com: ShockTherapy BB: 2008 |
| Description | Copyright (c) 2008 by Nate Piekos. Blambot.com. All rights reserved. |
| Designer | Nate Piekos |
| Designer URL | http://www.blambot.com |
| Trademark | ShockTherapy BB is a trademark of Nate Piekos. Blambot.com. |
| Manufacturer | Nate Piekos. Blambot.com |
| Copyright | Copyright (c) 2008 by Nate Piekos. Blambot.com. All rights reserved. |
| License URL | http://www.blambot.com/license.shtml |
| Mac font menu name | ShockTherapy BB |

You can connect the font ShockTherapy BB to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=shocktherapy-bb" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=shocktherapy-bb);
Activate this font for text in your CSS styles file::
font-family: 'ShockTherapy BB', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=shocktherapy-bb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ShockTherapy BB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ShockTherapy BB!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.