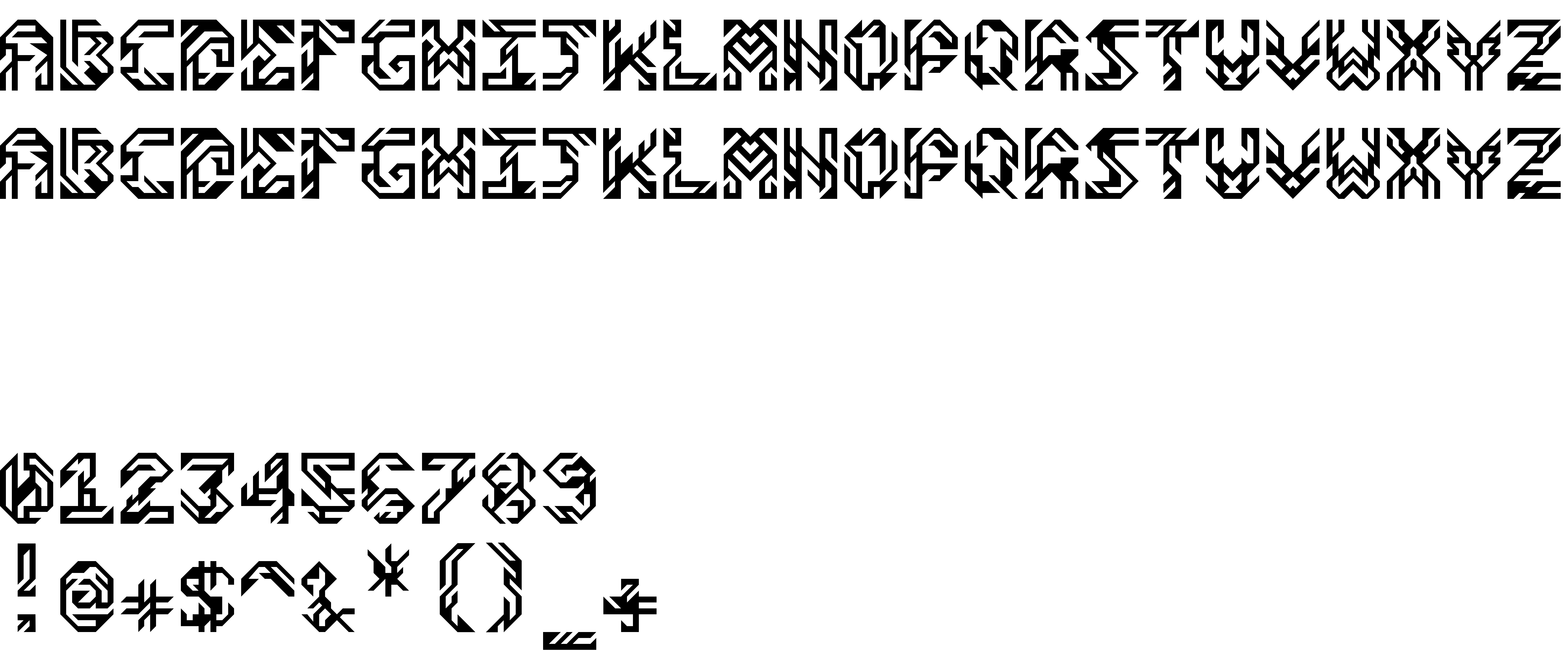
On our website you can download font Sides version Version 01, which belongs to the family Sides (subfamily Regular).Download Sides free on MyFonts.club. It size - only 58.00 KB All right reserved Copyright (c) 2016, SriSides. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 58.00 KB |
| Family | Sides |
| Subfamily | Regular |
| Full name | Sides |
| PostScript name | Sides |
| Version | Version 01 |
| Unique ID | SriSides : Sides : 15-2-2016 |
| Copyright | Copyright (c) 2016, SriSides |
| Vendor ID | PfEd |

You can connect the font Sides to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sides" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sides);
Activate this font for text in your CSS styles file::
font-family: 'Sides', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sides" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sides', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sides!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.