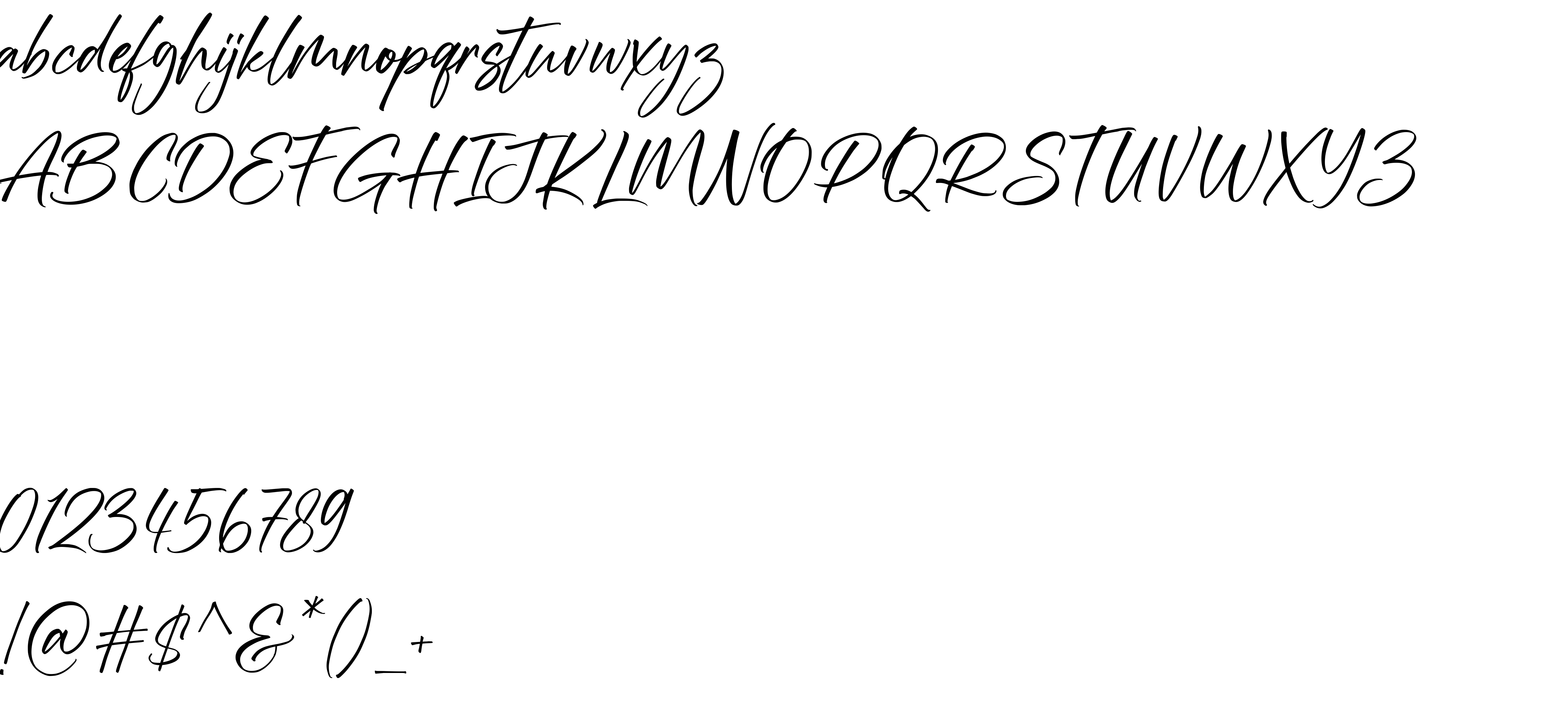
On our website you can download font Sienthas version Version 1.00;April 16, 2021;FontCreator 11.5.0.2426 64-bit, which belongs to the family Sienthas (subfamily Regular). Manufacturer by Hanzel Space. Designer - Hanief Farandi (You can contact the designer at: https://hanzelspace.com).Download Sienthas free on MyFonts.club. It size - only 98.48 KB All right reserved Copyright (c) 2021 by Hanzel Space. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 133 times |
| size | 98.48 KB |
| Family | Sienthas |
| Subfamily | Regular |
| Full name | Sienthas |
| PostScript name | Sienthas |
| Version | Version 1.00;April 16, 2021;FontCreator 11.5.0.2426 64-bit |
| Unique ID | Sienthas:Version 1.00 |
| Description | Copyright (c) 2021 by Hanzel Space. All rights reserved. |
| Designer | Hanief Farandi |
| Designer URL | https://hanzelspace.com |
| Trademark | Sienthas is a trademark of Hanzel Studio. |
| Manufacturer | Hanzel Space |
| Vendor URL | https://hanzelspace.com |
| Copyright | Copyright (c) 2021 by Hanzel Space. All rights reserved. |
| License URL | https://hanzelspace.com |
| License Description | https://hanzelspace.com |
| Vendor ID | HL |

You can connect the font Sienthas to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sienthas" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sienthas);
Activate this font for text in your CSS styles file::
font-family: 'Sienthas', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sienthas" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sienthas', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sienthas!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.