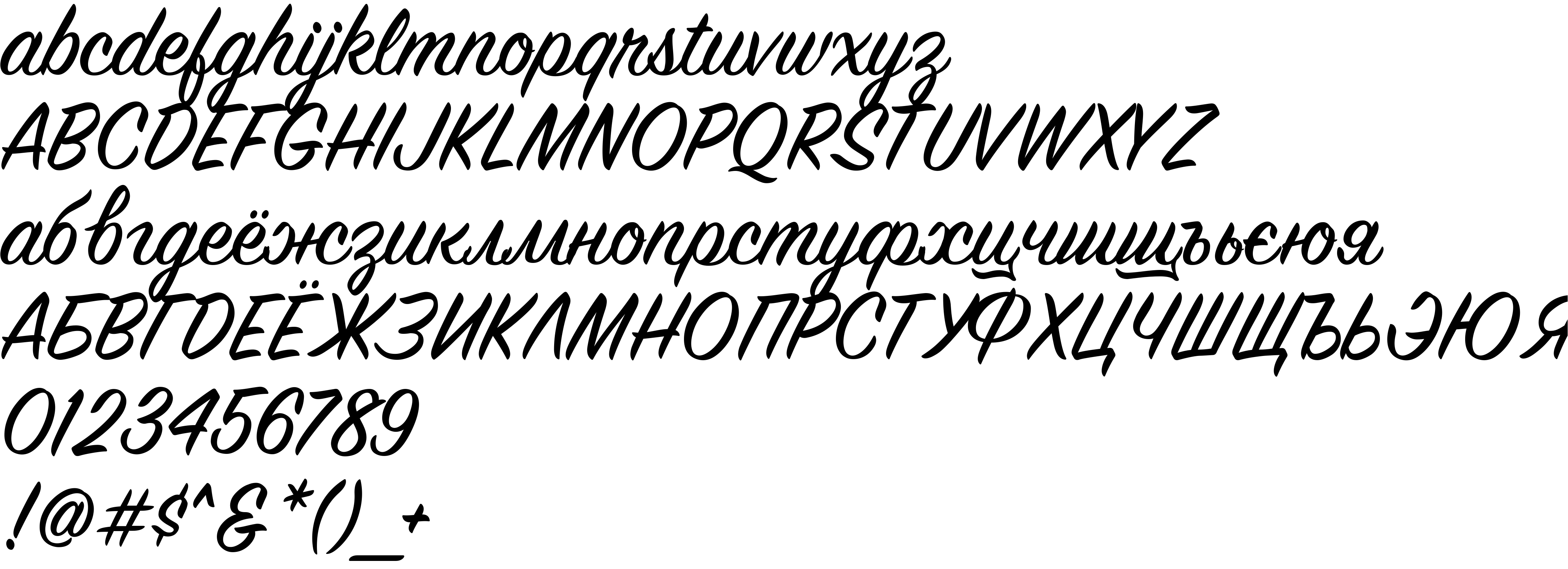
On our website you can download font SignPainter version Version 3.001 August 11, 2018, which belongs to the family SignPainter-HouseScript (subfamily Regular). Manufacturer by Sign Painter House Script - House Industries/Brand Design Co. Inc. Designer - House Industries (You can contact the designer at: http://www.houseind.com/).Download SignPainter free on MyFonts.club. It size - only 255.76 KB All right reserved (C)1999 House Industries/Brand Design Co., Inc.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 162 times |
| size | 255.76 KB |
| Family | SignPainter-HouseScript |
| Subfamily | Regular |
| Full name | SignPainter HouseScript |
| PostScript name | SignPainter-HouseScript |
| Preferred family | SignPainter |
| Preferred subfamily | HouseScript |
| Version | Version 3.001 August 11, 2018 |
| Unique ID | SignPainter HouseScript:Version 3.001 |
| Description | Part of the Sign Painter Font Kit from House Industries |
| Designer | House Industries |
| Designer URL | http://www.houseind.com/ |
| Trademark | SignPainter-HouseScript is a trademark of House Industries/Brand Design Co., Inc. |
| Manufacturer | Sign Painter House Script - House Industries/Brand Design Co. Inc |
| Vendor URL | http://www.houseind.com/ |
| Copyright | (C)1999 House Industries/Brand Design Co., Inc. |
| License URL | http://www.houseind.com/license |
| License Description | Apple distribution of Sign Painter House Script by House Industries |
| Vendor ID | HOUS |
| Mac font menu name | SignPainter-HouseScript |

You can connect the font SignPainter to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=signpainter" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=signpainter);
Activate this font for text in your CSS styles file::
font-family: 'SignPainter', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=signpainter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SignPainter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SignPainter!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.