On our website you can download font Sketch Gothic School version Version 1.00 December 8, 2014, initial release, which belongs to the family Sketch Gothic School (subfamily Regular). Manufacturer by Galdino Otten. Designer - © Galdino Otten. 2013. All Rights Reserved (You can contact the designer at: http://www.galdinootten.com).Download Sketch Gothic School free on MyFonts.club. It size - only 199.73 KB All right reserved Typeface © Galdino Otten. 2013. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 199.73 KB |
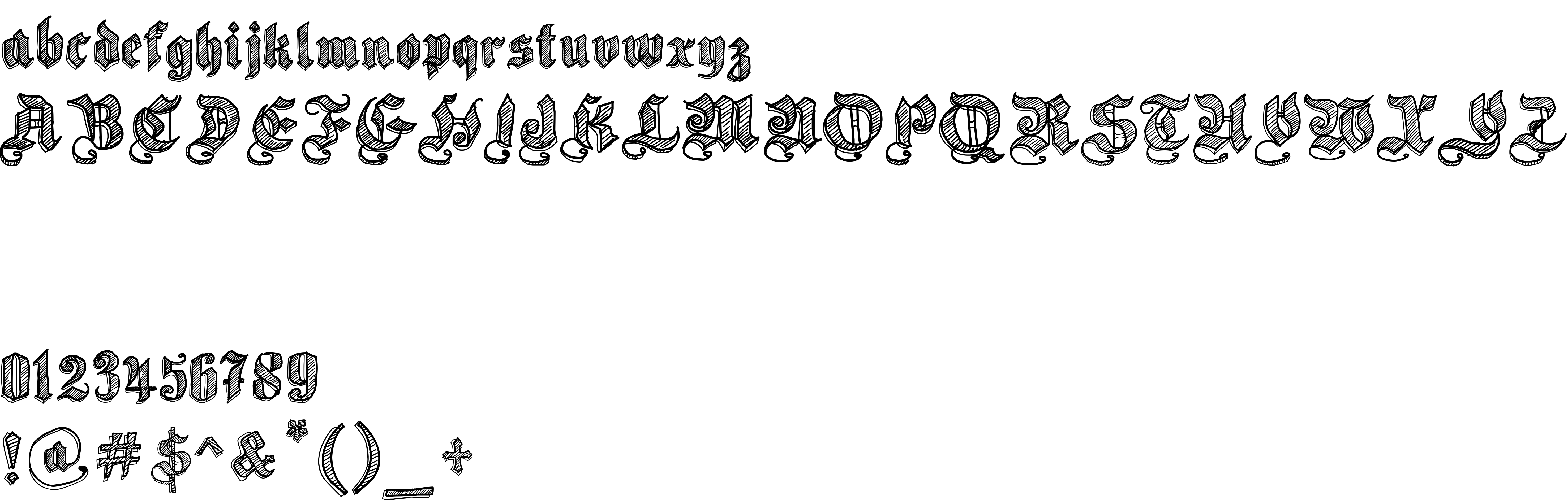
| Family | Sketch Gothic School |
| Subfamily | Regular |
| Full name | Sketch Gothic School |
| PostScript name | SketchGothicSchool |
| Version | Version 1.00 December 8, 2014, initial release |
| Unique ID | Sketch Gothic School:Version 1.00 |
| Description | This font was created using FontCreator 6.5 from High-Logic.com |
| Designer | © Galdino Otten. 2013. All Rights Reserved |
| Designer URL | http://www.galdinootten.com |
| Trademark | Typeface © Galdino Otten. 2013. All Rights Reserved |
| Manufacturer | Galdino Otten |
| Vendor URL | http://www.galdinootten.com |
| Copyright | Typeface © Galdino Otten. 2013. All Rights Reserved |
| License URL | http://www.galdinootten.com |
| License Description | Sketch Gothic School Font Family |
| Vendor ID | HL |

You can connect the font Sketch Gothic School to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sketch-gothic-school" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sketch-gothic-school);
Activate this font for text in your CSS styles file::
font-family: 'Sketch Gothic School', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sketch-gothic-school" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketch Gothic School', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketch Gothic School!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.