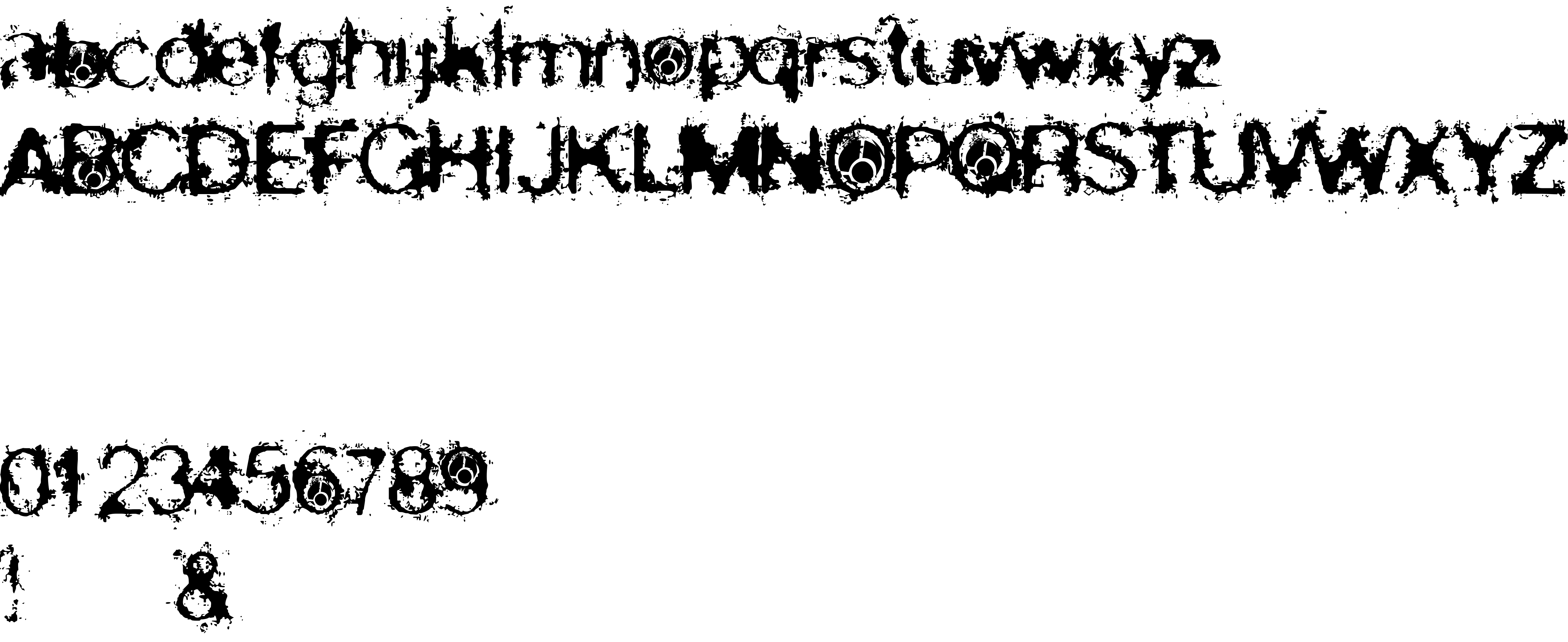
On our website you can download font skirules-Sans version Version 1.000 2007 initial release, which belongs to the family skirules-Sans (subfamily Expanded Medium). Manufacturer by loosy (fabian pfeifhofer). Designer - loosy (fabian pfeifhofer) (You can contact the designer at: http://www.loosydesign.com).Download skirules-Sans free on MyFonts.club. It size - only 175.37 KB All right reserved Copyright (c) loosy (fabian pfeifhofer), 2007. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 38 times |
| size | 175.37 KB |
| Family | skirules-Sans |
| Subfamily | Expanded Medium |
| Full name | skirules-Sans Expanded Medium |
| PostScript name | skirules-Sans-ExpandedMedium |
| Preferred family | skirules-Sans |
| Preferred subfamily | Expanded Medium |
| Version | Version 1.000 2007 initial release |
| Unique ID | loosy(fabianpfeifhofer): skirules-Sans Expanded Medium: 2007 |
| Designer | loosy (fabian pfeifhofer) |
| Designer URL | http://www.loosydesign.com |
| Trademark | skirules-Sans Expanded Medium is a trademark of loosy (fabian pfeifhofer). |
| Manufacturer | loosy (fabian pfeifhofer) |
| Copyright | Copyright (c) loosy (fabian pfeifhofer), 2007. All rights reserved. |
| Vendor ID | zeta |
| Mac font menu name | skirules-Sans Expanded Medium |

You can connect the font skirules-Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=skirules-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=skirules-sans);
Activate this font for text in your CSS styles file::
font-family: 'skirules-Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=skirules-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'skirules-Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with skirules-Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.