On our website you can download font Skrapbook version Version 1.003;Fontself Maker 3.5.1, which belongs to the family Skrapbook (subfamily Regular). Manufacturer by alexatype. Designer - Sahirul Iman, alexatype (You can contact the designer at: https://justtheskills.com/vendor/alexatype/).Download Skrapbook free on MyFonts.club. It size - only 95.05 KB All right reserved alexatype. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 68 times |
| size | 95.05 KB |
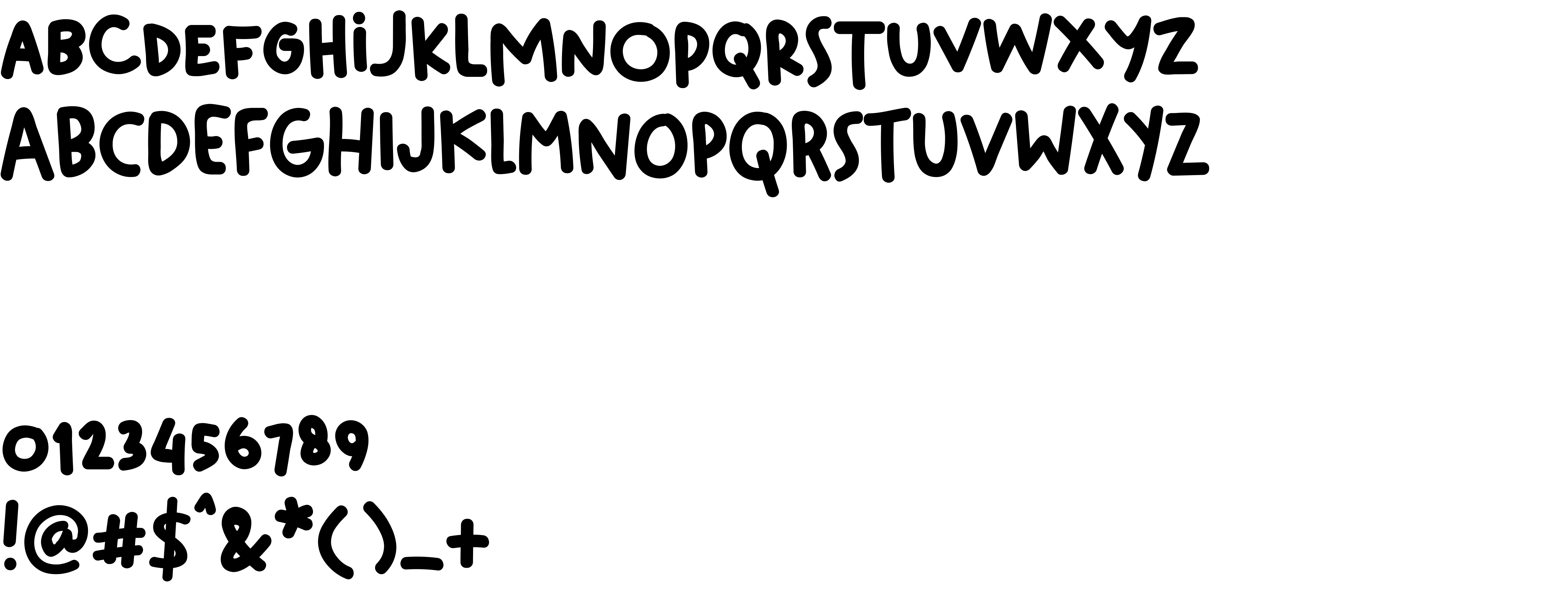
| Family | Skrapbook |
| Subfamily | Regular |
| Full name | Skrapbook |
| PostScript name | SkrapbookRegular |
| Preferred family | Skrapbook |
| Preferred subfamily | Regular |
| Version | Version 1.003;Fontself Maker 3.5.1 |
| Unique ID | 1.003;SkrapbookRegular |
| Description | COMMERCIAL LICENSE |
| Designer | Sahirul Iman, alexatype |
| Designer URL | https://justtheskills.com/vendor/alexatype/ |
| Trademark | alexatype |
| Manufacturer | alexatype |
| Vendor URL | https://justtheskills.com/vendor/alexatype/ |
| Copyright | alexatype |
| License URL | https://justtheskills.com/vendor/alexatype/ |
| License Description | COMMERCIAL LICENSE |
| Vendor ID | XXXX |
| Sample text | Write everything you like, it will surely looks GREAT ! like you ^_^ |

You can connect the font Skrapbook to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=skrapbook" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=skrapbook);
Activate this font for text in your CSS styles file::
font-family: 'Skrapbook', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=skrapbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Skrapbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Skrapbook!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.