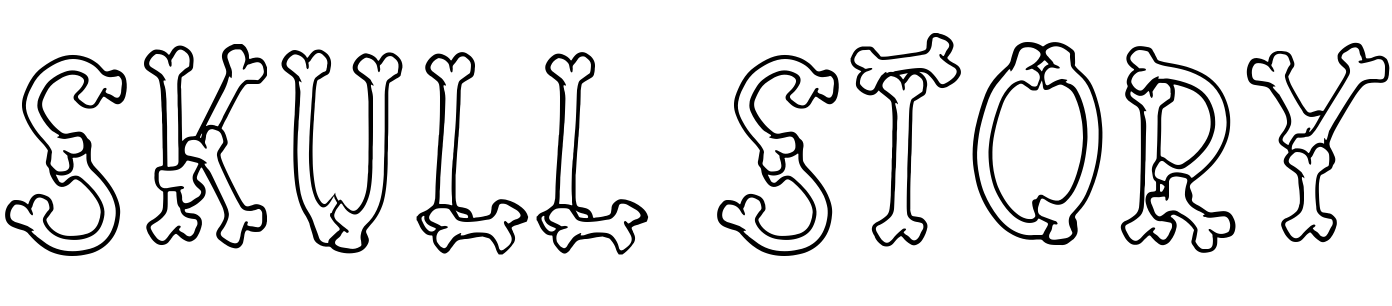
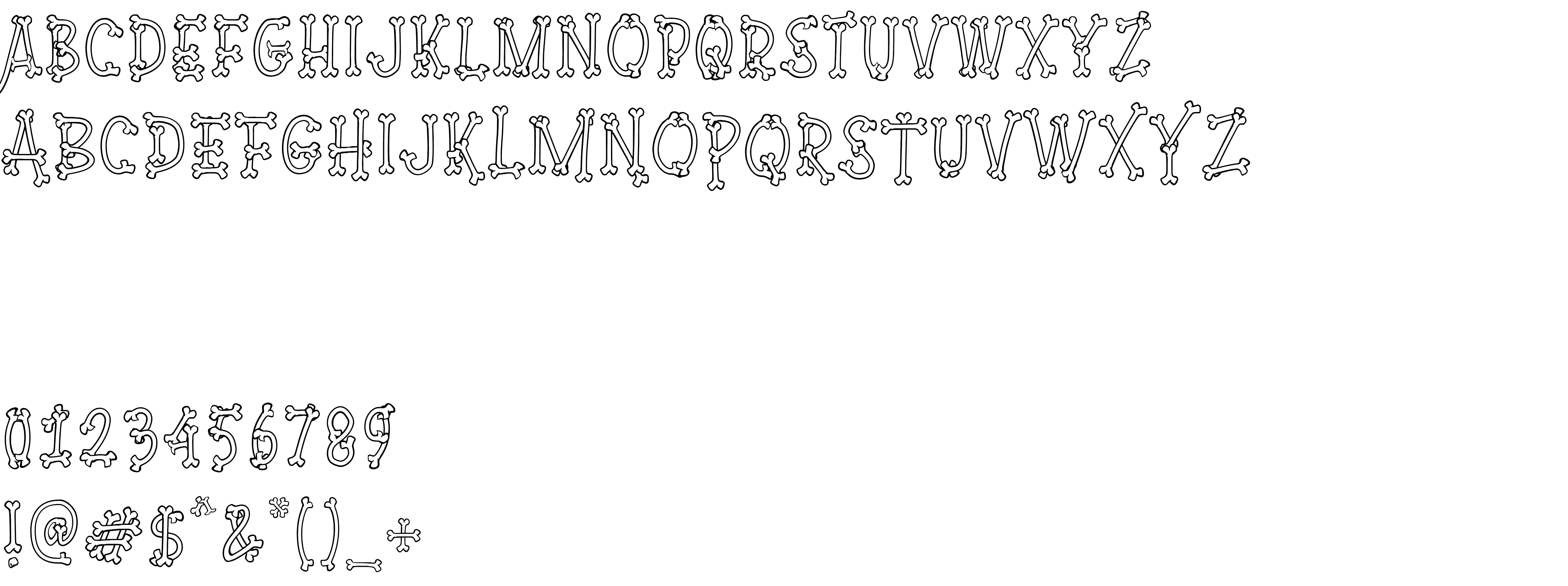
On our website you can download font Skull Story version Version 1.009;Fontself Maker 3.5.1, which belongs to the family Skull Story (subfamily Regular). Manufacturer by Lettersiro. Designer - Muhammad Sirojuddin (You can contact the designer at: https://lettersiro.com/).Download Skull Story free on MyFonts.club. It size - only 366.00 KB All right reserved © Lettersiro Team 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 62 times |
| size | 366.00 KB |
| Family | Skull Story |
| Subfamily | Regular |
| Full name | Skull Story |
| PostScript name | SkullStoryRegular |
| Preferred family | Skull Story |
| Preferred subfamily | Regular |
| Version | Version 1.009;Fontself Maker 3.5.1 |
| Unique ID | 1.009;SkullStoryRegular |
| Description | https://lettersiro.com/ |
| Designer | Muhammad Sirojuddin |
| Designer URL | https://lettersiro.com/ |
| Trademark | ™ Lettersiro 2020 |
| Manufacturer | Lettersiro |
| Vendor URL | https://lettersiro.com/ |
| Copyright | © Lettersiro Team 2020. All Rights Reserved |
| License URL | https://lettersiro.com/ |
| License Description | Personal Use Only |
| Vendor ID | XXXX |
| Sample text | The Quick Brown Fox Jumps Over the Lazy Dog |

You can connect the font Skull Story to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=skull-story" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=skull-story);
Activate this font for text in your CSS styles file::
font-family: 'Skull Story', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=skull-story" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Skull Story', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Skull Story!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.