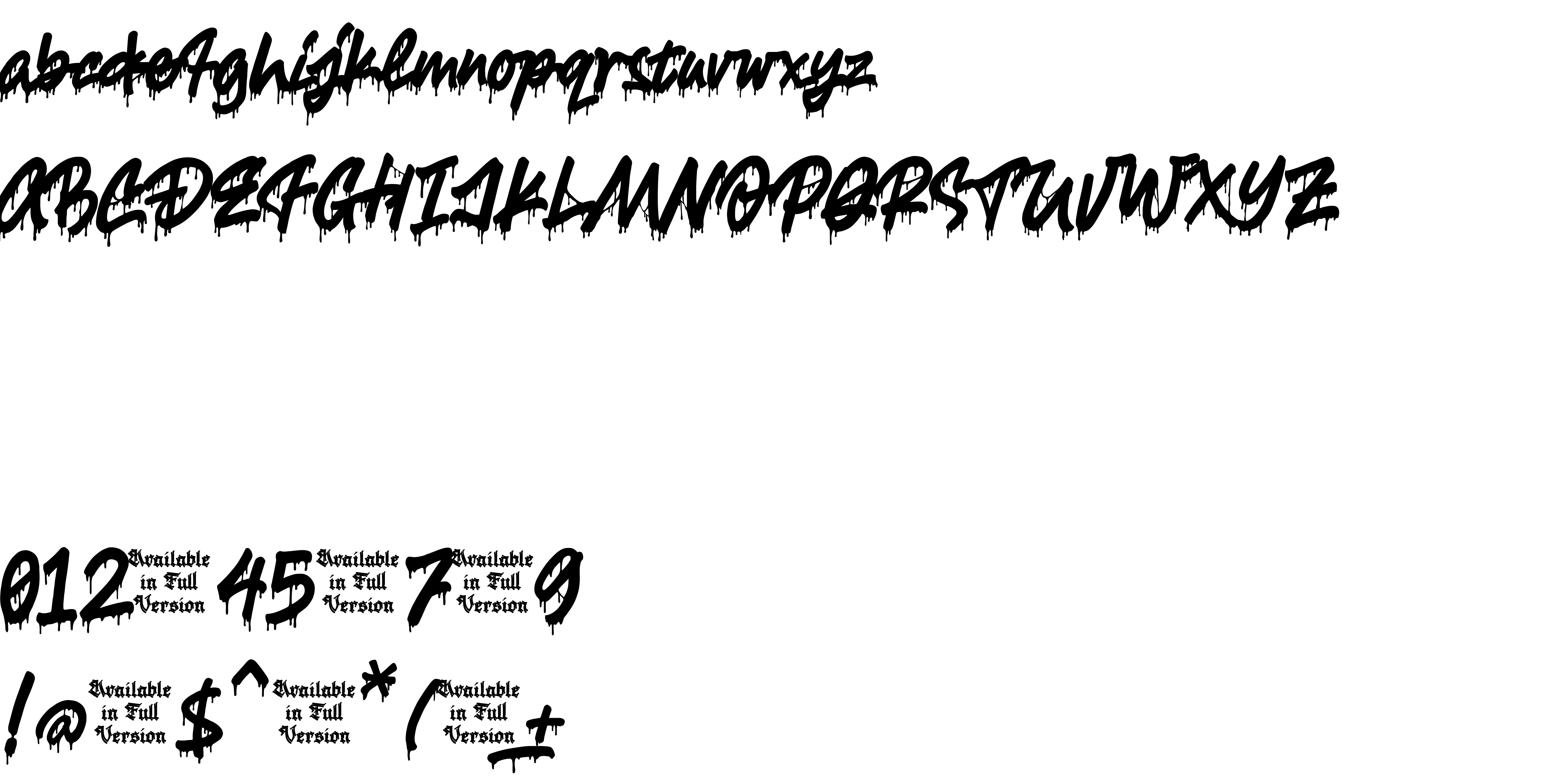
On our website you can download font Slimy Drool version Version 1.001;Fontself Maker 3.5.1, which belongs to the family Slimy Drool (subfamily Regular). Manufacturer by Hurufraktur. Designer - HurufrakturDownload Slimy Drool free on MyFonts.club. It size - only 227.26 KB All right reserved Copyright (c) 2020 by Hurufraktur. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 43 times |
| size | 227.26 KB |
| Family | Slimy Drool |
| Subfamily | Regular |
| Full name | Slimy Drool |
| PostScript name | SlimyDroolRegular |
| Preferred family | Slimy Drool |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.1 |
| Unique ID | 1.001;SlimyDroolRegular |
| Description | Copyright (c) 2020 by Hurufraktur. All rights reserved. |
| Designer | Hurufraktur |
| Trademark | Slimy Drool Regular is a trademark of Hurufraktur. |
| Manufacturer | Hurufraktur |
| Copyright | Copyright (c) 2020 by Hurufraktur. All rights reserved. |
| License URL | https://fontbundles.net/hurufraktur/665112-slimy-drools/rel=KOAloG |
| License Description | This Font is Demo Version, Free For Personal Use Only. If you want to use the full version for any commercial or Personal project, you need to purchase the commercial license here https://fontbundles.net/hurufraktur/665112-slimy-drools/rel=KOAloG |
| Vendor ID | XXXX |
| Mac font menu name | Slimy Drool Regular |

You can connect the font Slimy Drool to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=slimy-drool" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=slimy-drool);
Activate this font for text in your CSS styles file::
font-family: 'Slimy Drool', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=slimy-drool" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slimy Drool', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slimy Drool!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.