On our website you can download font Small Pixel version Version 1.0, which belongs to the family Small Pixel (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - DarkMaxX (You can contact the designer at: http://fontstruct.com/fontstructions/show/477251).Download Small Pixel free on MyFonts.club. It size - only 12.20 KB All right reserved Copyright DarkMaxX 2011. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 172 times |
| size | 12.20 KB |
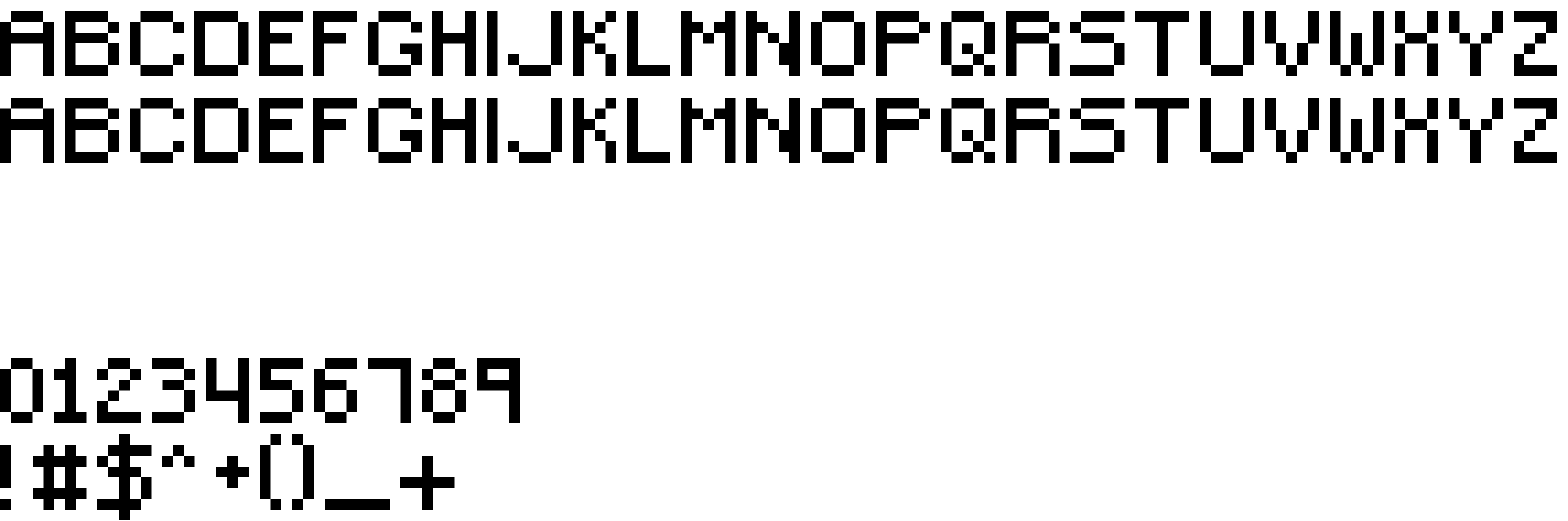
| Family | Small Pixel |
| Subfamily | Regular |
| Full name | Small Pixel Regular |
| PostScript name | Small-Pixel |
| Version | Version 1.0 |
| Unique ID | FontStruct Small Pixel |
| Description | “Small Pixel” was built with FontStruct |
| Designer | DarkMaxX |
| Designer URL | http://fontstruct.com/fontstructions/show/477251 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright DarkMaxX 2011 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Small Pixel to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=small-pixel" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=small-pixel);
Activate this font for text in your CSS styles file::
font-family: 'Small Pixel', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=small-pixel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Small Pixel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Small Pixel!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.