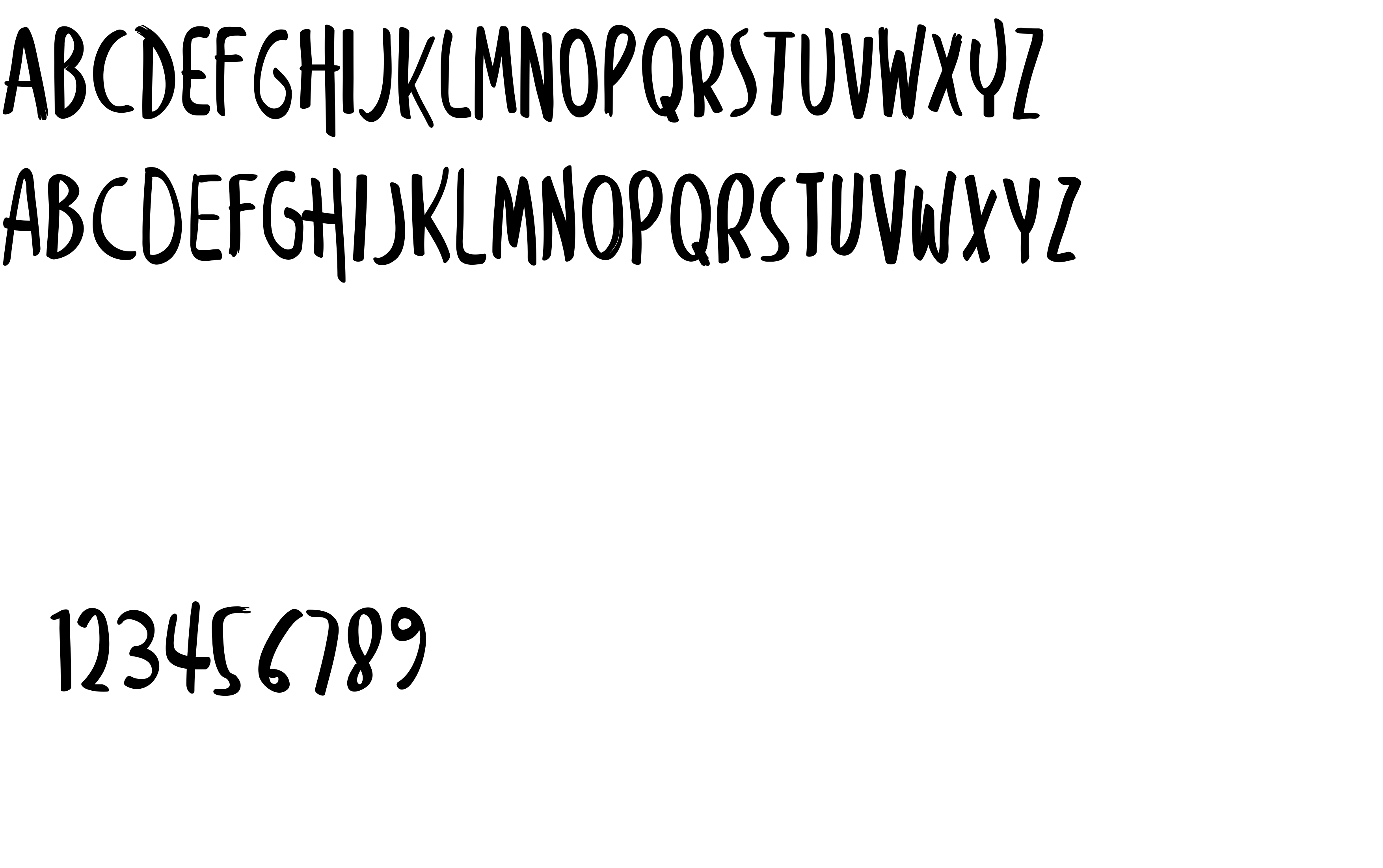
On our website you can download font Snicker Snack version Version 0.00 August 1, 2018, which belongs to the family Snicker Snack (subfamily Regular). Manufacturer by Sharkshock. Designer - Dennis Ludlow (You can contact the designer at: www.sharkshock.net).Download Snicker Snack free on MyFonts.club. It size - only 29.75 KB All right reserved Snicker Snack© 2018 Sharkshock. All Rights reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 29.75 KB |
| Family | Snicker Snack |
| Subfamily | Regular |
| Full name | Snicker Snack |
| PostScript name | SnickerSnack |
| Version | Version 0.00 August 1, 2018 |
| Unique ID | Snicker Snack:Version 0.00 |
| Designer | Dennis Ludlow |
| Designer URL | www.sharkshock.net |
| Trademark | Snicker Snack is a trademark of Sharkshock LLC |
| Manufacturer | Sharkshock |
| Vendor URL | www.sharkshock.net |
| Copyright | Snicker Snack© 2018 Sharkshock. All Rights reserved |
| License URL | www.sharkshock.net/license |
| Vendor ID | TYRE |

You can connect the font Snicker Snack to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=snicker-snack" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=snicker-snack);
Activate this font for text in your CSS styles file::
font-family: 'Snicker Snack', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=snicker-snack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snicker Snack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snicker Snack!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.