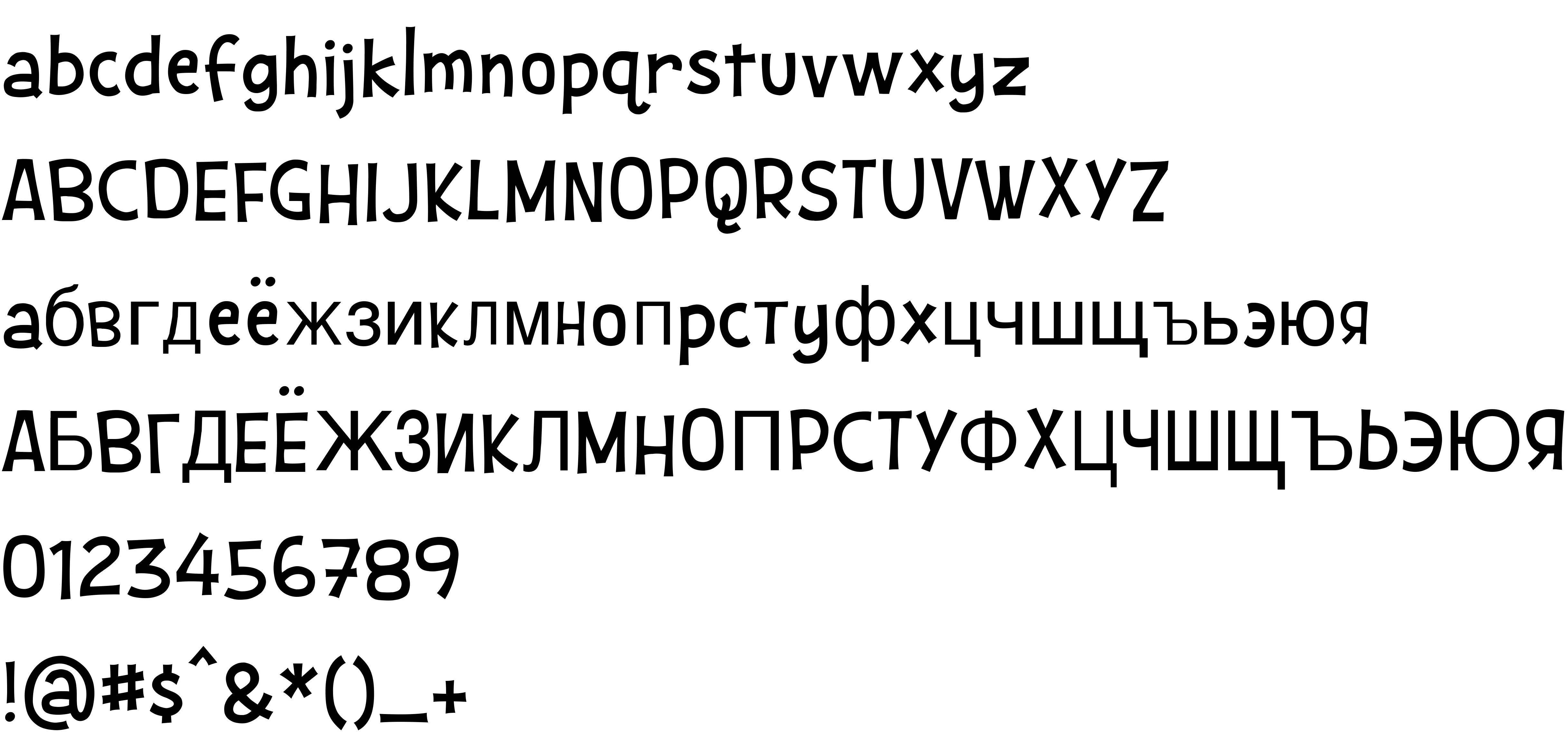
On our website you can download font Snoopy version Version 1.00 May 9, 2016, initial release, which belongs to the family Snoopy (subfamily Regular). Manufacturer by Charles Schulz & Nate Piekos. Designer - Charles M. Schulz & Nate Piekos (You can contact the designer at: http://www.blambot.com).Download Snoopy free on MyFonts.club. It size - only 69.75 KB All right reserved Copyright (c) 2011 by Charles Schulz & Nate Piekos. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 98 times |
| size | 69.75 KB |
| Family | Snoopy |
| Subfamily | Regular |
| Full name | Snoopy |
| PostScript name | Snoopy |
| Version | Version 1.00 May 9, 2016, initial release |
| Unique ID | Snoopy:Version 1.00 |
| Description | Copyright (c) 2011 by Charles M. Schulz Creative Associates. All rights reserved. |
| Designer | Charles M. Schulz & Nate Piekos |
| Designer URL | http://www.blambot.com |
| Trademark | Snoopy is a trademark of Charles M. Schulz Creative Assoc. |
| Manufacturer | Charles Schulz & Nate Piekos |
| Copyright | Copyright (c) 2011 by Charles Schulz & Nate Piekos. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Snoopy to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=snoopy" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=snoopy);
Activate this font for text in your CSS styles file::
font-family: 'Snoopy', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=snoopy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snoopy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snoopy!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.