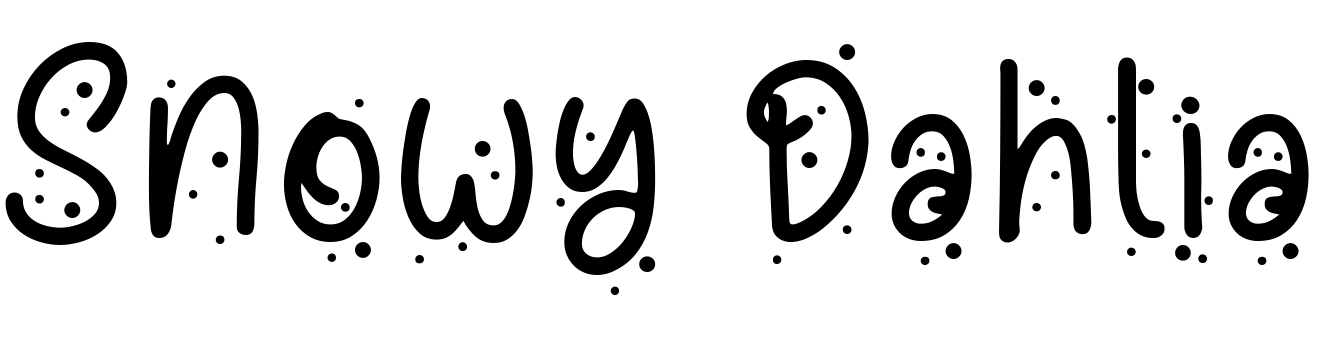
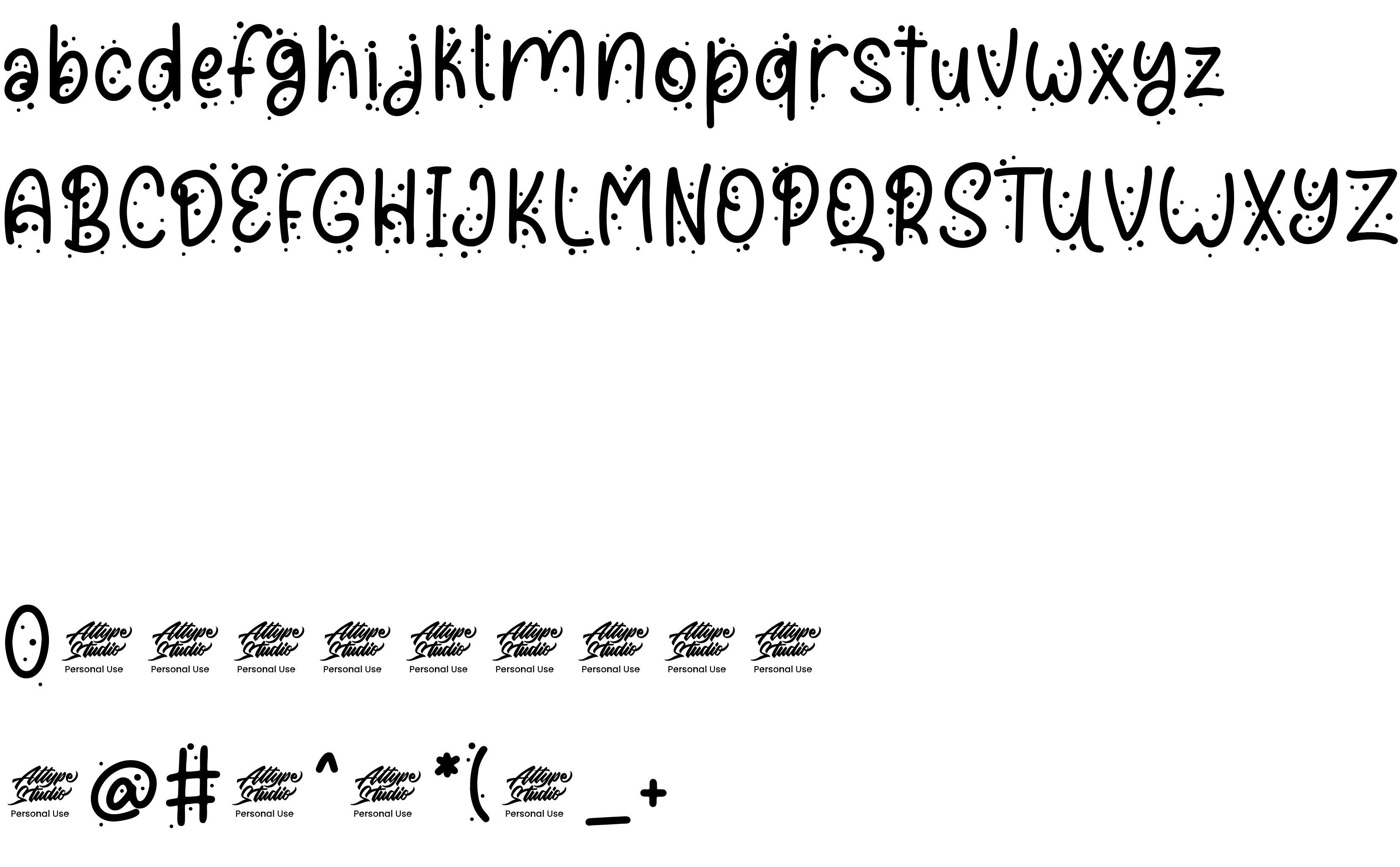
On our website you can download font Snowy Dahlia version Version 1.000, which belongs to the family Snowy Dahlia Display (subfamily Regular). Manufacturer by Attype Studio. Designer - Fadli Ramadhan Iskandar (You can contact the designer at: https://attype.com/font/).Download Snowy Dahlia free on MyFonts.club. It size - only 129.83 KB All right reserved Copyright © 2021 by Attype Studio . All Rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 104 times |
| size | 129.83 KB |
| Family | Snowy Dahlia Display |
| Subfamily | Regular |
| Full name | Snowy Dahlia Display |
| PostScript name | SnowyDahlia-Display |
| Preferred family | Snowy Dahlia |
| Preferred subfamily | Display |
| Version | Version 1.000 |
| Unique ID | Version 1.000;PYRS;SnowyDahlia-Display;2021;FL720 |
| Description | Personal Use License |
| Designer | Fadli Ramadhan Iskandar |
| Designer URL | https://attype.com/font/ |
| Trademark | Snowy Dahlia is a trademark of Attype Studio |
| Manufacturer | Attype Studio |
| Copyright | Copyright © 2021 by Attype Studio . All Rights reserved. |
| License URL | https://attype.com/license/ |
| License Description | Personal Use License |
| Vendor ID | PYRS |

You can connect the font Snowy Dahlia to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=snowy-dahlia" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=snowy-dahlia);
Activate this font for text in your CSS styles file::
font-family: 'Snowy Dahlia', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=snowy-dahlia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snowy Dahlia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snowy Dahlia!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.