On our website you can download font Soaring Pinnacles version Version 1.0, which belongs to the family Soaring Pinnacles (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - mateusboga (You can contact the designer at: https://fontstruct.com/fontstructors/show/1132703/mateusboga).Download Soaring Pinnacles free on MyFonts.club. It size - only 20.54 KB All right reserved Copyright mateusboga 2019. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 65 times |
| size | 20.54 KB |
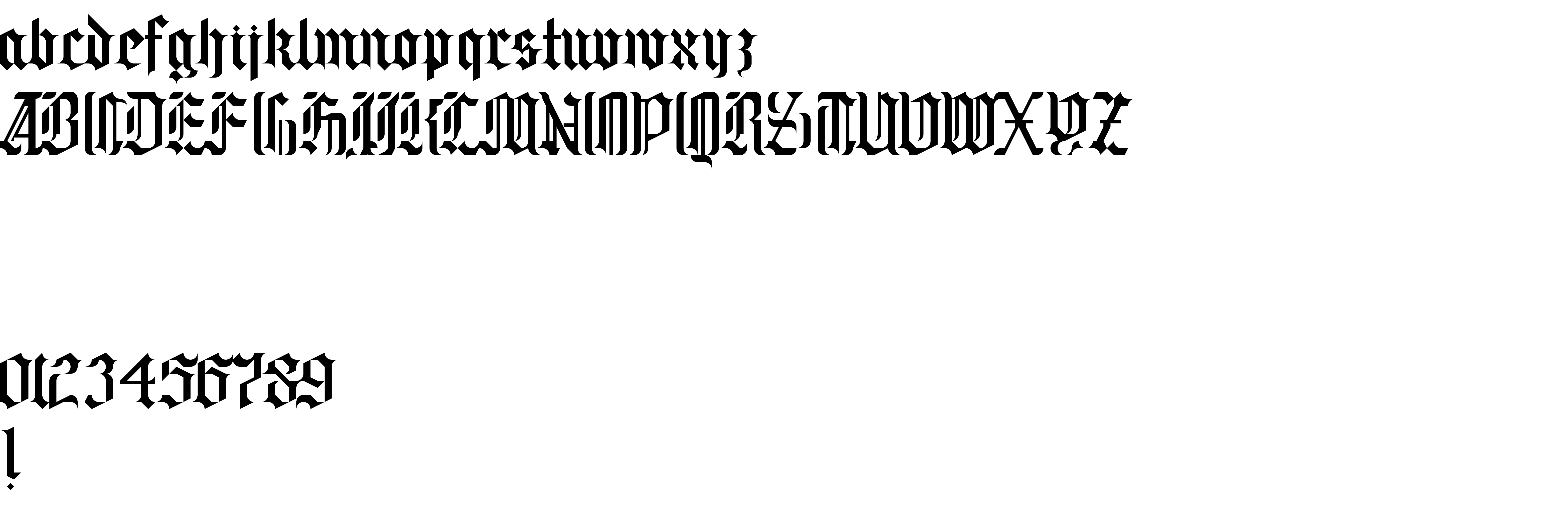
| Family | Soaring Pinnacles |
| Subfamily | Regular |
| Full name | Soaring Pinnacles Regular |
| PostScript name | Soaring-Pinnacles |
| Version | Version 1.0 |
| Unique ID | Soaring Pinnacles |
| Description | “Soaring Pinnacles” was built with FontStruct |
| Designer | mateusboga |
| Designer URL | https://fontstruct.com/fontstructors/show/1132703/mateusboga |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1629389/soaring-pinnacles |
| Copyright | Copyright mateusboga 2019 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Soaring Pinnacles to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=soaring-pinnacles" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=soaring-pinnacles);
Activate this font for text in your CSS styles file::
font-family: 'Soaring Pinnacles', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=soaring-pinnacles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Soaring Pinnacles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Soaring Pinnacles!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.