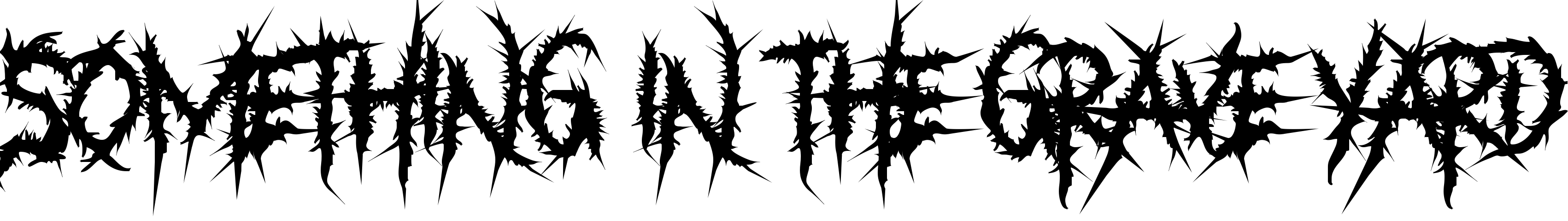
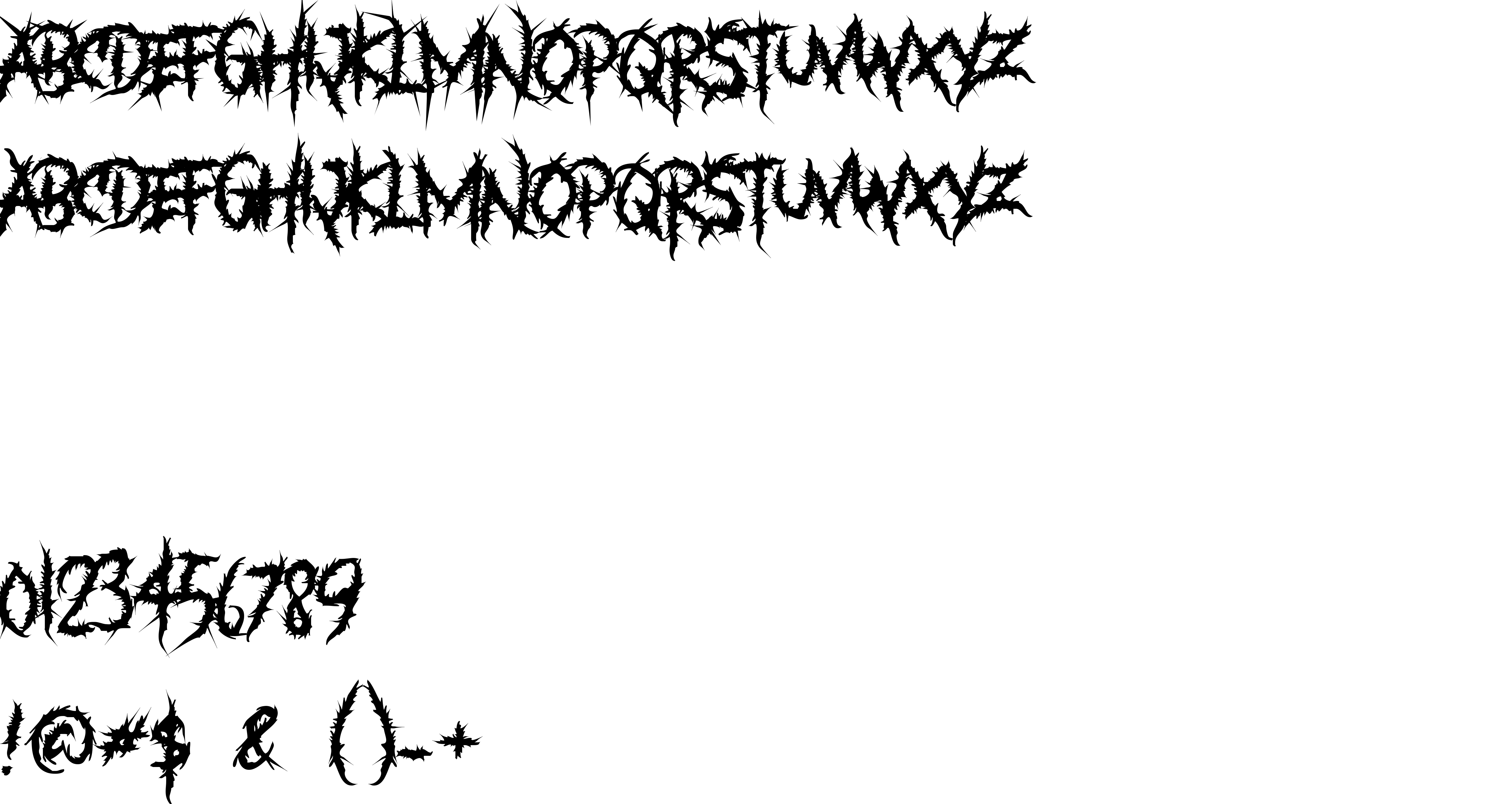
On our website you can download font Something in The Grave Yard version Version 1.00;August 22, 2019;FontCreator 12.0.0.2545 64-bit, which belongs to the family Something in The Grave Yard (subfamily Regular). Designer - Muhammad Sirojuddin - Jogjakarta (You can contact the designer at: www.deathmetalfont.com).Download Something in The Grave Yard free on MyFonts.club. It size - only 154.00 KB All right reserved Something in The Grave Yard ©Deathmetalfont 2019. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 103 times |
| size | 154.00 KB |
| Family | Something in The Grave Yard |
| Subfamily | Regular |
| Full name | Something in The Grave Yard |
| PostScript name | SomethinginTheGraveYard-Reg |
| Version | Version 1.00;August 22, 2019;FontCreator 12.0.0.2545 64-bit |
| Unique ID | Something in The Grave Yard:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Muhammad Sirojuddin - Jogjakarta |
| Designer URL | www.deathmetalfont.com |
| Trademark | ©Deathmetalfont 2019 |
| Copyright | Something in The Grave Yard ©Deathmetalfont 2019. All Rights Reserved |
| License URL | www.deathmetalfont.com |
| Vendor ID | HL |

You can connect the font Something in The Grave Yard to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=something-grave-yard" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=something-grave-yard);
Activate this font for text in your CSS styles file::
font-family: 'Something in The Grave Yard', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=something-grave-yard" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Something in The Grave Yard', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Something in The Grave Yard!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.