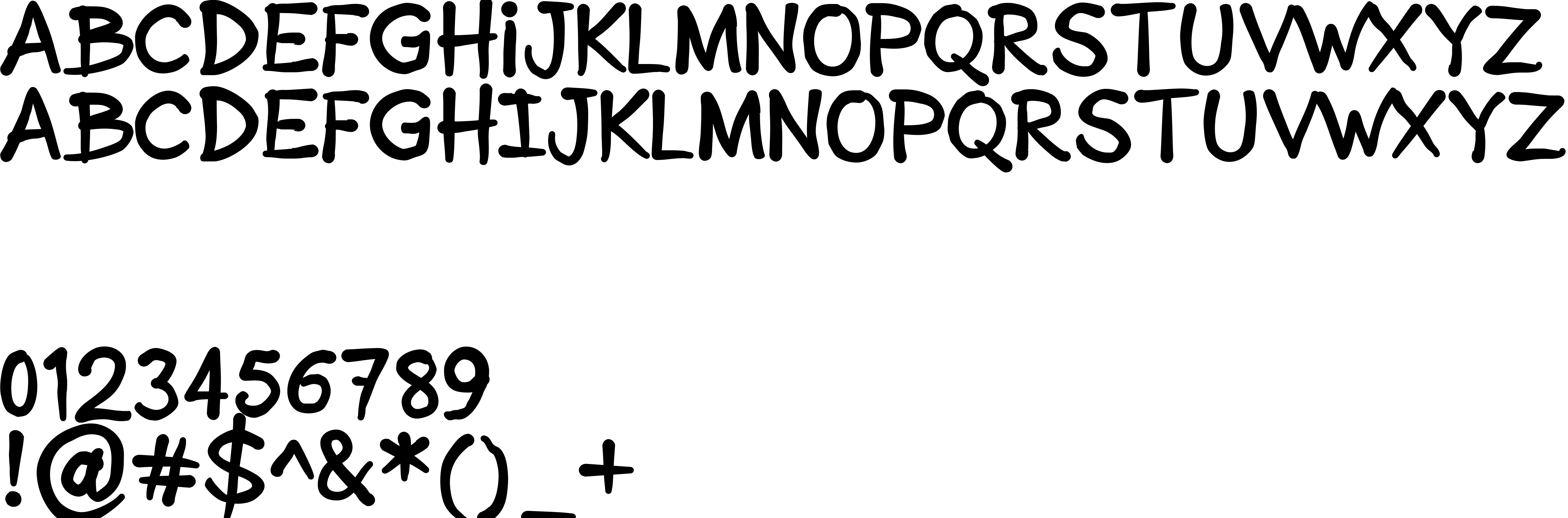
On our website you can download font Sonic Comics version Version 0.001 2009, which belongs to the family Sonic Comics (subfamily Regular). Manufacturer by Daniel Leal Werneck. Designer - Daniel Leal Werneck (You can contact the designer at: http://www.danielpoeira.org).Download Sonic Comics free on MyFonts.club. It size - only 90.20 KB All right reserved Copyright (c) Daniel Leal Werneck, 2009. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 133 times |
| size | 90.20 KB |
| Family | Sonic Comics |
| Subfamily | Regular |
| Full name | Sonic Comics |
| PostScript name | SonicComics |
| Preferred family | Sonic Comics |
| Preferred subfamily | Regular |
| Version | Version 0.001 2009 |
| Unique ID | DanielLealWerneck: Sonic Comics: 2009 |
| Description | Free for general use. Have fun! |
| Designer | Daniel Leal Werneck |
| Designer URL | http://www.danielpoeira.org |
| Trademark | Sonic Comics is a trademark of Daniel Leal Werneck. |
| Manufacturer | Daniel Leal Werneck |
| Vendor URL | http://www.paperbackers.org |
| Copyright | Copyright (c) Daniel Leal Werneck, 2009. All rights reserved. |
| License Description | Free for use. Donate to http://www.paperbackers.org if you want. No strings attached! Free for all uses! |
| Vendor ID | PYRS |
| Mac font menu name | Sonic Comics |

You can connect the font Sonic Comics to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sonic-comics" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sonic-comics);
Activate this font for text in your CSS styles file::
font-family: 'Sonic Comics', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sonic-comics" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sonic Comics', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sonic Comics!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.