On our website you can download font Spinnenkop DEMO version Version 1.000, which belongs to the family Spinnenkop DEMO (subfamily Regular). Manufacturer by David Kerkhoff. Designer - David Kerkhoff (You can contact the designer at: www.hanodedfonts.com).Download Spinnenkop DEMO free on MyFonts.club. It size - only 62.79 KB All right reserved Copyright (c) 2018 by David Kerkhoff. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 62.79 KB |
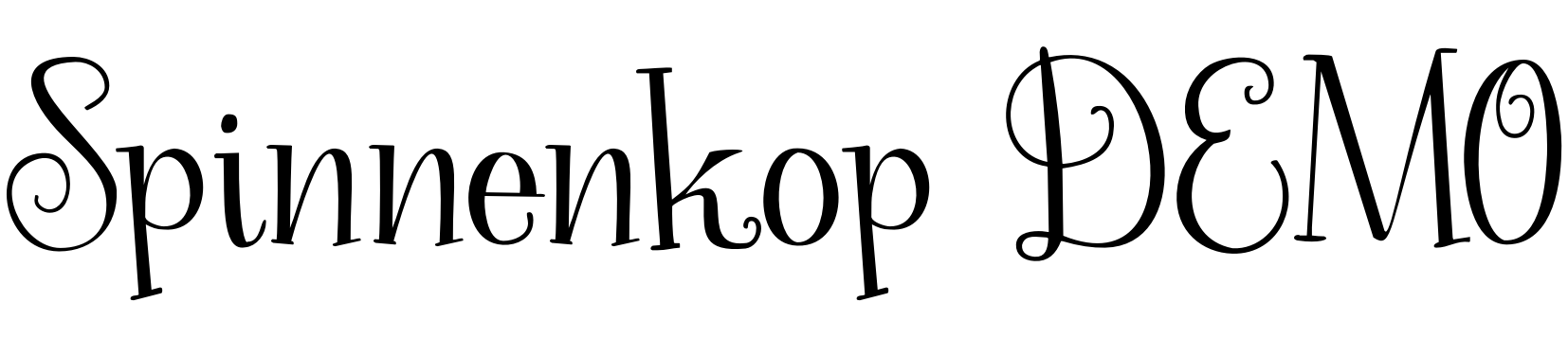
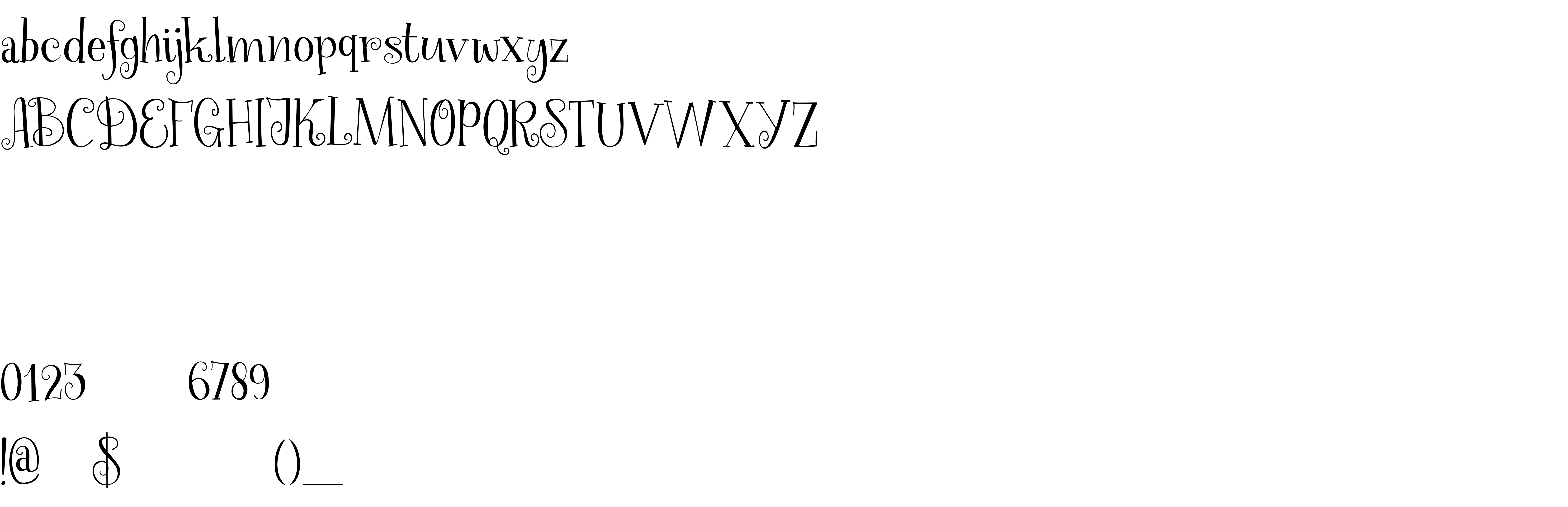
| Family | Spinnenkop DEMO |
| Subfamily | Regular |
| Full name | Spinnenkop DEMO Regular |
| PostScript name | SpinnenkopDEMO-Regular |
| Version | Version 1.000 |
| Unique ID | DavidKerkhoff: Spinnenkop DEMO Regular: 2018 |
| Description | Copyright (c) 2018 by David Kerkhoff. All rights reserved. |
| Designer | David Kerkhoff |
| Designer URL | www.hanodedfonts.com |
| Trademark | Spinnenkop DEMO Regular is a trademark of David Kerkhoff. |
| Manufacturer | David Kerkhoff |
| Vendor URL | www.hanodedfonts.com |
| Copyright | Copyright (c) 2018 by David Kerkhoff. All rights reserved. |
| License URL | www.hanodedfonts.com |
| License Description | END USER LICENSE AGREEMENT |
| Vendor ID | hano |
| Mac font menu name | Spinnenkop DEMO Regular |

You can connect the font Spinnenkop DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spinnenkop-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=spinnenkop-demo);
Activate this font for text in your CSS styles file::
font-family: 'Spinnenkop DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spinnenkop-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spinnenkop DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spinnenkop DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.