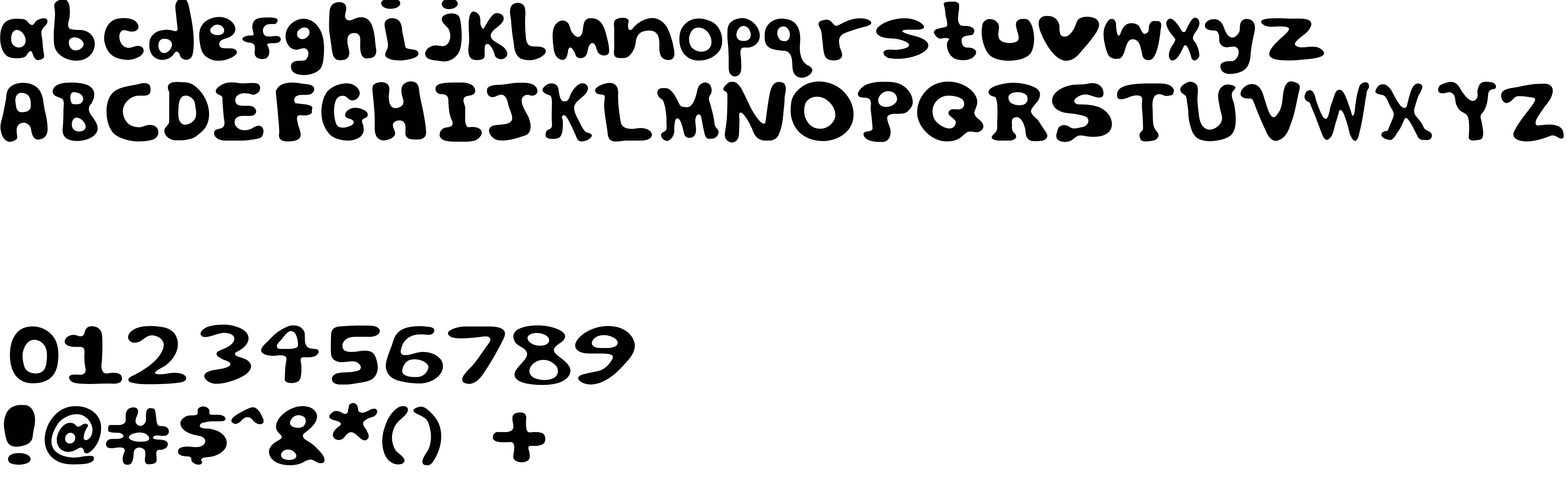
On our website you can download font Spooky version Version 1.000, which belongs to the family Spooky (subfamily Regular). Manufacturer by David Michael aka Jammycreamer. Designer - David Michael (You can contact the designer at: www.Jammycreamer.com).Download Spooky free on MyFonts.club. It size - only 32.24 KB All right reserved Copyright (c) 2018 by David Michael aka Jammycreamer. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 51 times |
| size | 32.24 KB |
| Family | Spooky |
| Subfamily | Regular |
| Full name | Spooky |
| PostScript name | Spooky |
| Version | Version 1.000 |
| Unique ID | DavidMichaelakaJammycreamer: Spooky: 2018 |
| Description | Copyright (c) 2018 by David Michael aka Jammycreamer. All rights reserved. |
| Designer | David Michael |
| Designer URL | www.Jammycreamer.com |
| Trademark | is a trademark of David Michael aka Jammycreamer. |
| Manufacturer | David Michael aka Jammycreamer |
| Copyright | Copyright (c) 2018 by David Michael aka Jammycreamer. All rights reserved. |
| License Description | Note that my art font is free for personal use but for all commercial use you need to contact me before. --------LICENSE EMAIL--------- [email protected] --------LICENSE EMAIL--------- |
| Vendor ID | PYRS |
| Mac font menu name | Spooky |

You can connect the font Spooky to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spooky" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=spooky);
Activate this font for text in your CSS styles file::
font-family: 'Spooky', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spooky" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spooky', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spooky!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.