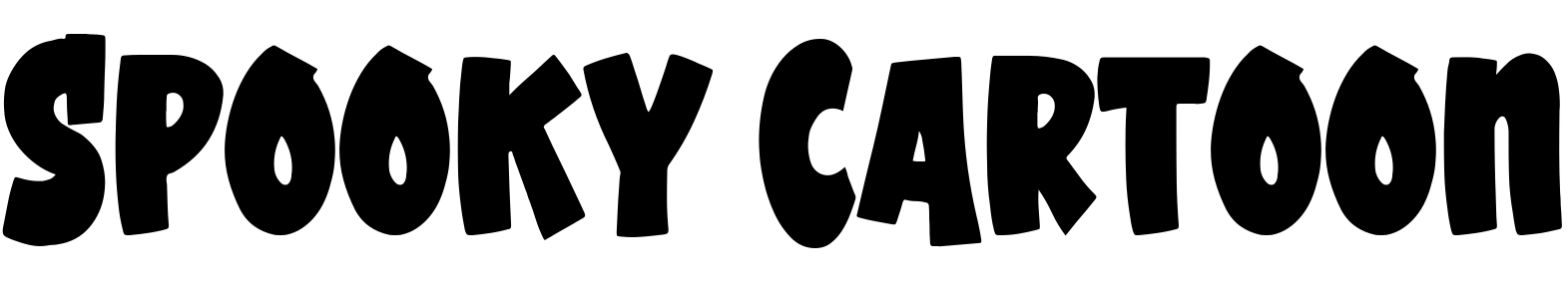
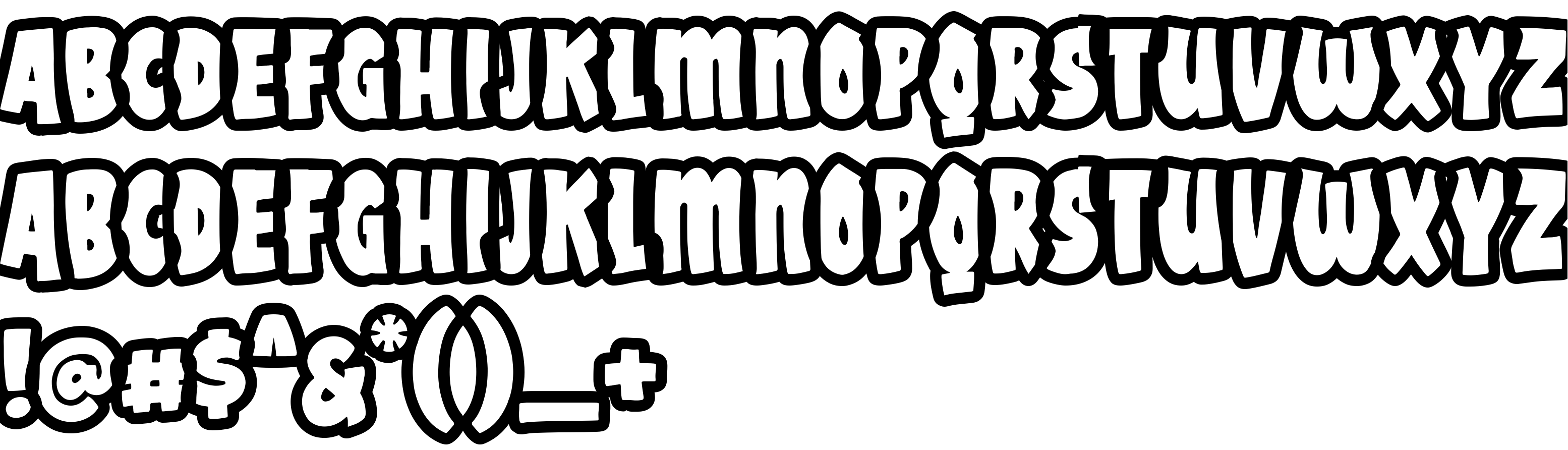
On our website you can download font Spooky Cartoon version Version 1.001;Fontself Maker 3.5.7, which belongs to the family Spooky Cartoon (subfamily Regular). Manufacturer by Blankids Studio. Designer - Bangkit tri Setiadi (You can contact the designer at: www.blankidsfonts.com).Download Spooky Cartoon free on MyFonts.club. It size - only 48.47 KB All right reserved Spooky Cartoon by Blankids STudio. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 47 times |
| size | 48.47 KB |
| Family | Spooky Cartoon |
| Subfamily | Regular |
| Full name | Spooky Cartoon Regular |
| PostScript name | SpookyCartoon-Regular |
| Version | Version 1.001;Fontself Maker 3.5.7 |
| Unique ID | Version 1.001;Fontself Maker 3.5.7;XXXX;SpookyCartoon-Regular;2022;FL720 |
| Description | www.blankidsfonts.com |
| Designer | Bangkit tri Setiadi |
| Designer URL | www.blankidsfonts.com |
| Trademark | Trademark Spooky Cartoon by Blankids STudio |
| Manufacturer | Blankids Studio |
| Vendor URL | www.blankidsfonts.com |
| Copyright | Spooky Cartoon by Blankids STudio |
| License URL | www.blankidsfonts.com |
| License Description | www.blankidsfonts.com |
| Vendor ID | XXXX |

You can connect the font Spooky Cartoon to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spooky-cartoon" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=spooky-cartoon);
Activate this font for text in your CSS styles file::
font-family: 'Spooky Cartoon', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spooky-cartoon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spooky Cartoon', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spooky Cartoon!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.