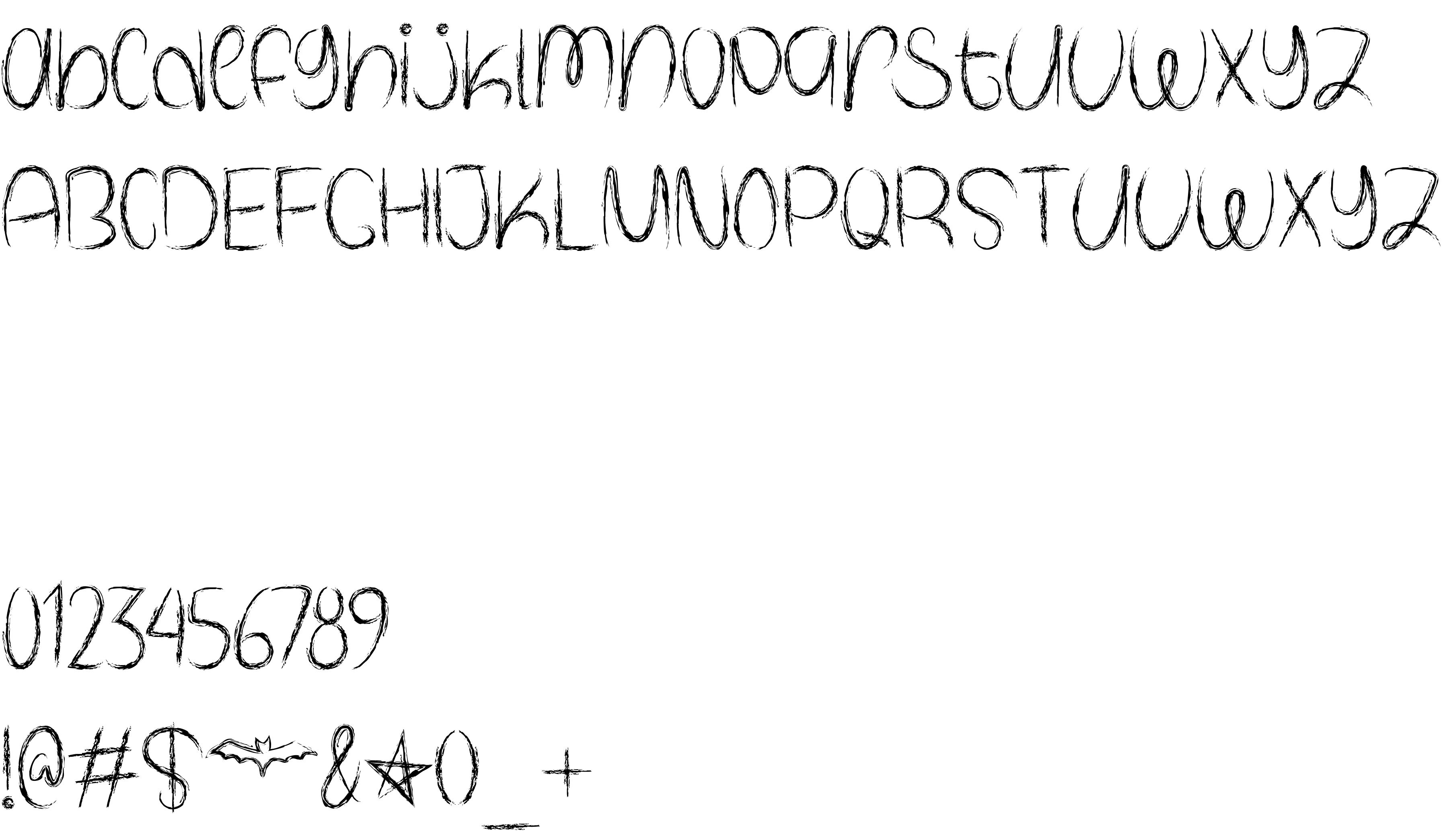
On our website you can download font Spooky Halloween version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Spooky Halloween (subfamily Regular). Manufacturer by Misti's Fonts. Designer - Misti's Fonts (You can contact the designer at: www.mistifonts.com).Download Spooky Halloween free on MyFonts.club. It size - only 1.13 MB All right reserved Copyright (c) 2017 by Misti's Fonts. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 71 times |
| size | 1.13 MB |
| Family | Spooky Halloween |
| Subfamily | Regular |
| Full name | SpookyHalloween |
| PostScript name | SpookyHalloween |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | Misti'sFonts: Spooky Halloween: 2017 |
| Description | Copyright (c) 2017 by Misti's Fonts. All rights reserved. |
| Designer | Misti's Fonts |
| Designer URL | www.mistifonts.com |
| Trademark | Spooky Halloween is a trademark of Misti's Fonts. |
| Manufacturer | Misti's Fonts |
| Vendor URL | www.mistifonts.com |
| Copyright | Copyright (c) 2017 by Misti's Fonts. All rights reserved. |
| License URL | www.mistifonts.com |
| Vendor ID | pyrs |

You can connect the font Spooky Halloween to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spooky-halloween" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=spooky-halloween);
Activate this font for text in your CSS styles file::
font-family: 'Spooky Halloween', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spooky-halloween" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spooky Halloween', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spooky Halloween!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.