On our website you can download font Spooky Hunter - Personal Use version Version 1.00;July 25, 2021;FontCreator 12.0.0.2555 64-bit, which belongs to the family Spooky Hunter - Personal Use (subfamily Regular). Manufacturer by [email protected]. Designer - Ahmad Afandi (You can contact the designer at: [email protected]).Download Spooky Hunter - Personal Use free on MyFonts.club. It size - only 57.25 KB All right reserved Spooky Hunter - Personal Use © Letterafa 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 78 times |
| size | 57.25 KB |
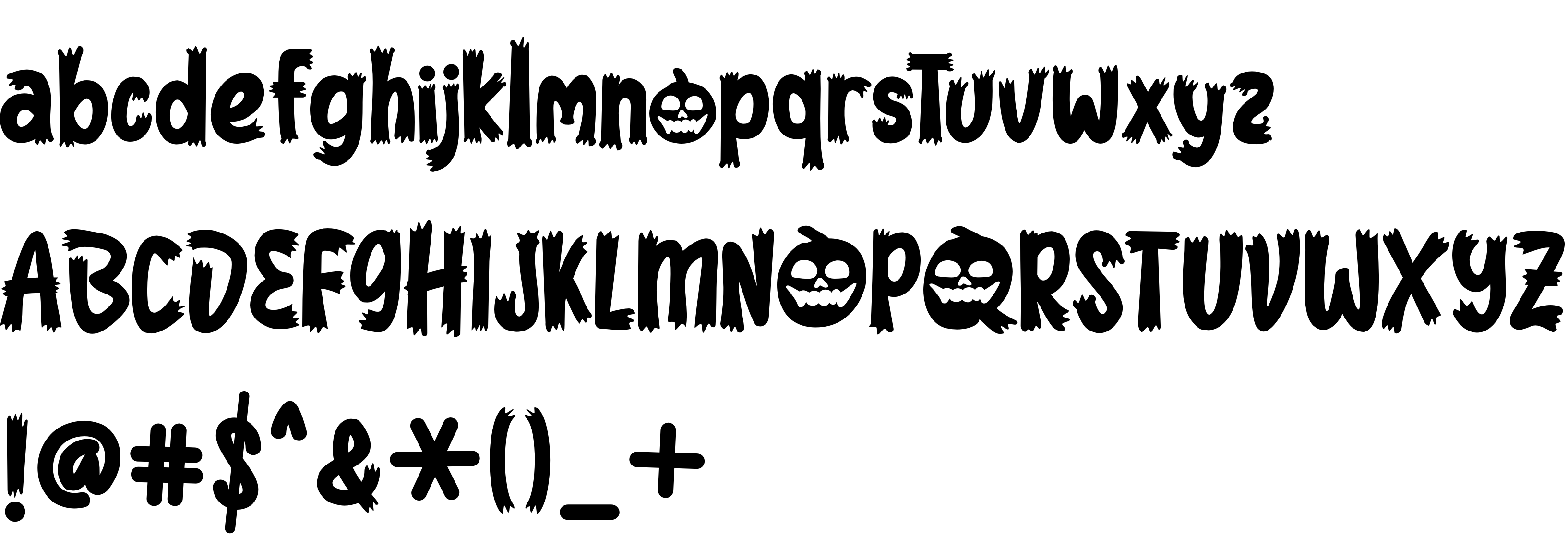
| Family | Spooky Hunter - Personal Use |
| Subfamily | Regular |
| Full name | Spooky Hunter - Personal Use |
| PostScript name | SpookyHunterPersonalUse |
| Version | Version 1.00;July 25, 2021;FontCreator 12.0.0.2555 64-bit |
| Unique ID | Spooky Hunter - Personal Use:Version 1.00 |
| Description | CONTACT ME FOR COMMERCIAL USE |
| Designer | Ahmad Afandi |
| Designer URL | [email protected] |
| Trademark | Letterafa |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Spooky Hunter - Personal Use © Letterafa 2021. All Rights Reserved |
| License URL | [email protected] |
| License Description | PERSONAL USE ONLY |
| Vendor ID | HL |

You can connect the font Spooky Hunter - Personal Use to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spooky-hunter-personal-use" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Spooky Hunter - Personal Use', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spooky-hunter-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spooky Hunter - Personal Use', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spooky Hunter - Personal Use!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.