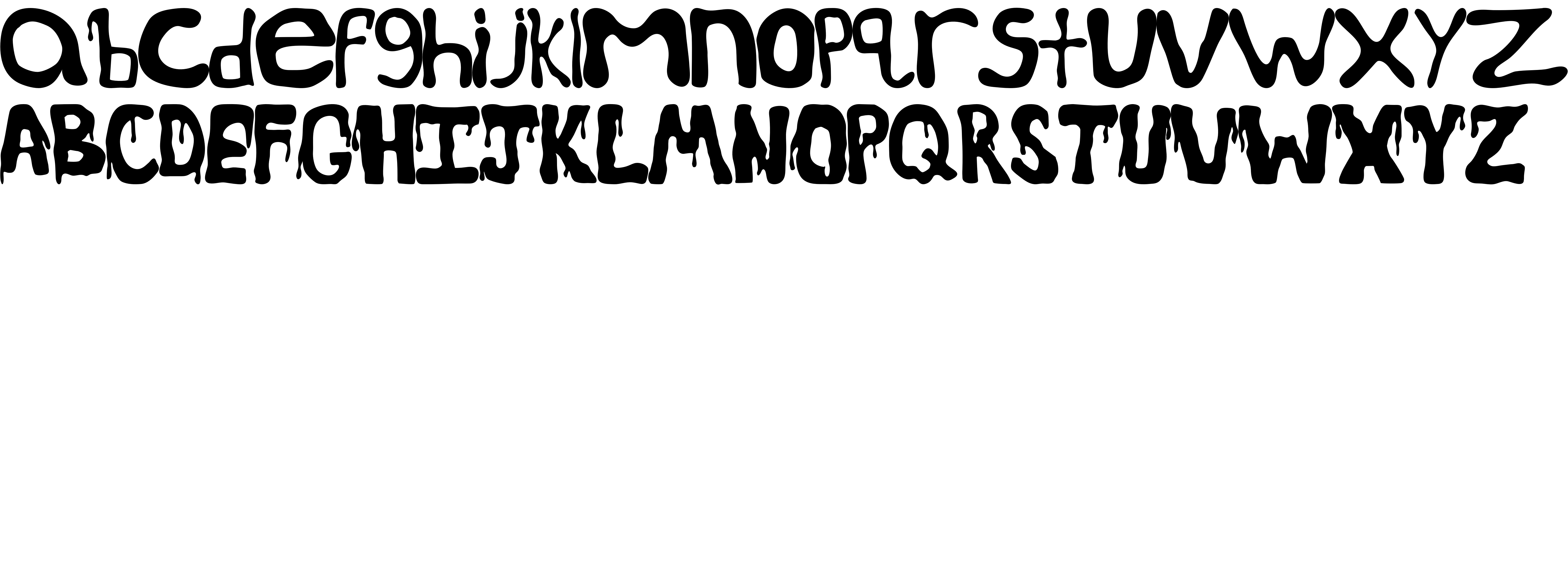
On our website you can download font Spoooky Drips version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Spoooky Drips (subfamily Regular). Manufacturer by PYRS Fontlab Ltd. / Made with FontLab. Designer - Daniel Bent (You can contact the designer at: www.danielbent.com).Download Spoooky Drips free on MyFonts.club. It size - only 13.64 KB All right reserved Still needs some major work.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 53 times |
| size | 13.64 KB |
| Family | Spoooky Drips |
| Subfamily | Regular |
| Full name | SpoookyDrips-Regular |
| PostScript name | SpoookyDrips-Regular |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | 1.000;PYRS;SpoookyDrips-Regular |
| Description | Still needs some major work. |
| Designer | Daniel Bent |
| Designer URL | www.danielbent.com |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | PYRS Fontlab Ltd. / Made with FontLab |
| Copyright | Still needs some major work. |
| License Description | Free for personal use. Contact designer for commercial use. |
| Vendor ID | PYRS |

You can connect the font Spoooky Drips to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spoooky-drips" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=spoooky-drips);
Activate this font for text in your CSS styles file::
font-family: 'Spoooky Drips', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spoooky-drips" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spoooky Drips', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spoooky Drips!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.