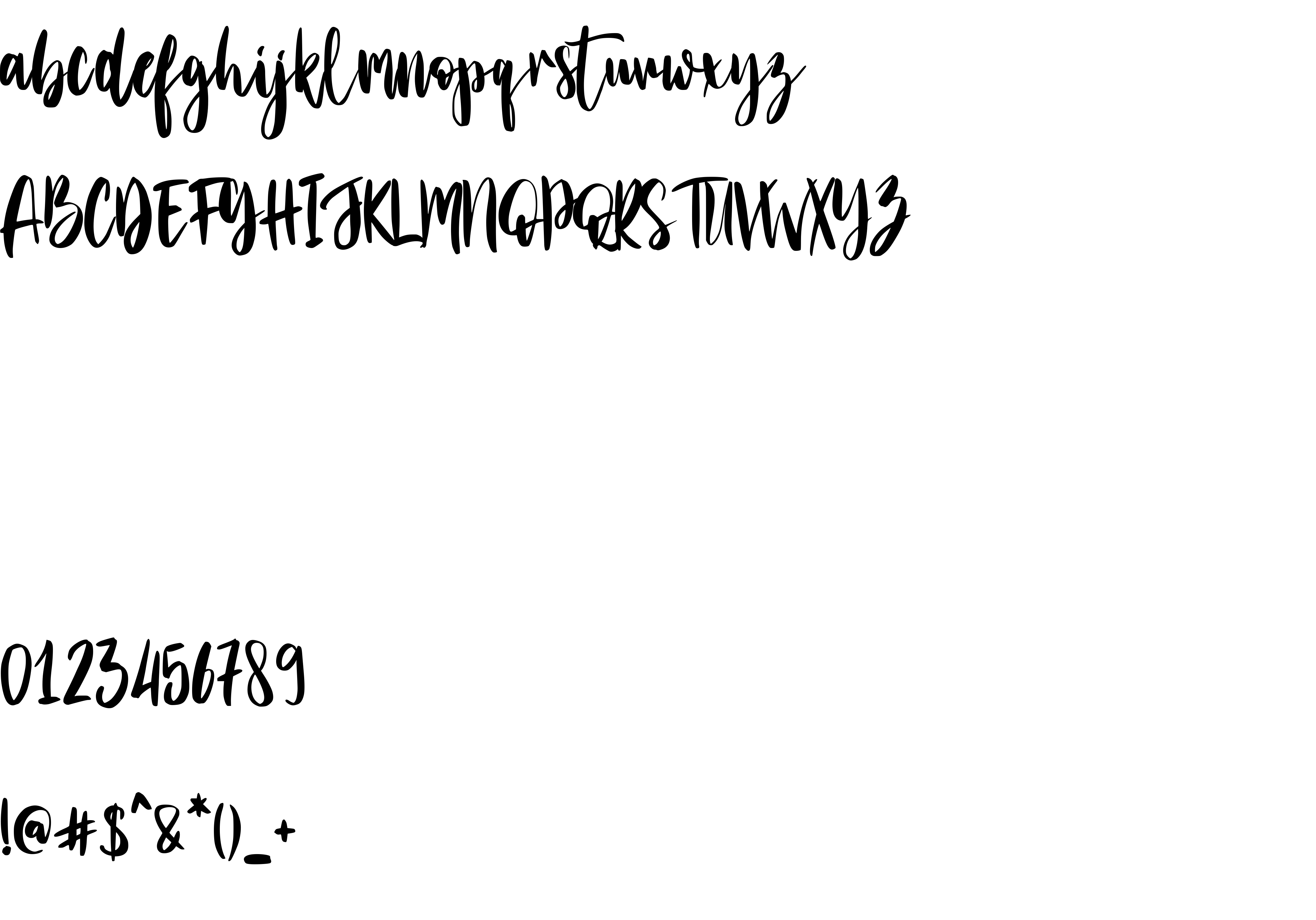
On our website you can download font Spring has come - personal use version Version 1.00;February 20, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Spring has come - personal use (subfamily Regular). Manufacturer by [email protected]. Designer - Stefani Letter (You can contact the designer at: https://www.behance.net/stefaniletter).Download Spring has come - personal use free on MyFonts.club. It size - only 57.29 KB All right reserved Spring has come - personal use © Stefani Letter 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 117 times |
| size | 57.29 KB |
| Family | Spring has come - personal use |
| Subfamily | Regular |
| Full name | Spring has come - personal use |
| PostScript name | Springhascomepersonaluse |
| Version | Version 1.00;February 20, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Spring has come - personal use:Version 1.00 |
| Description | Contact me for commercial use |
| Designer | Stefani Letter |
| Designer URL | https://www.behance.net/stefaniletter |
| Trademark | Stefani Letter |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Spring has come - personal use © Stefani Letter 2020. All Rights Reserved |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | HL |

You can connect the font Spring has come - personal use to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=spring-has-come-personal-use" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Spring has come - personal use', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=spring-has-come-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spring has come - personal use', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spring has come - personal use!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.