On our website you can download font Square80 version Version 1.000 2009 initial release, which belongs to the family Square80 (subfamily Regular). Manufacturer by studio kmzero. Designer - Francesco Canovaro (You can contact the designer at: www.studiokmzero.com).Download Square80 free on MyFonts.club. It size - only 39.40 KB All right reserved Copyright (c) 2009 by studio kmzero. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 39.40 KB |
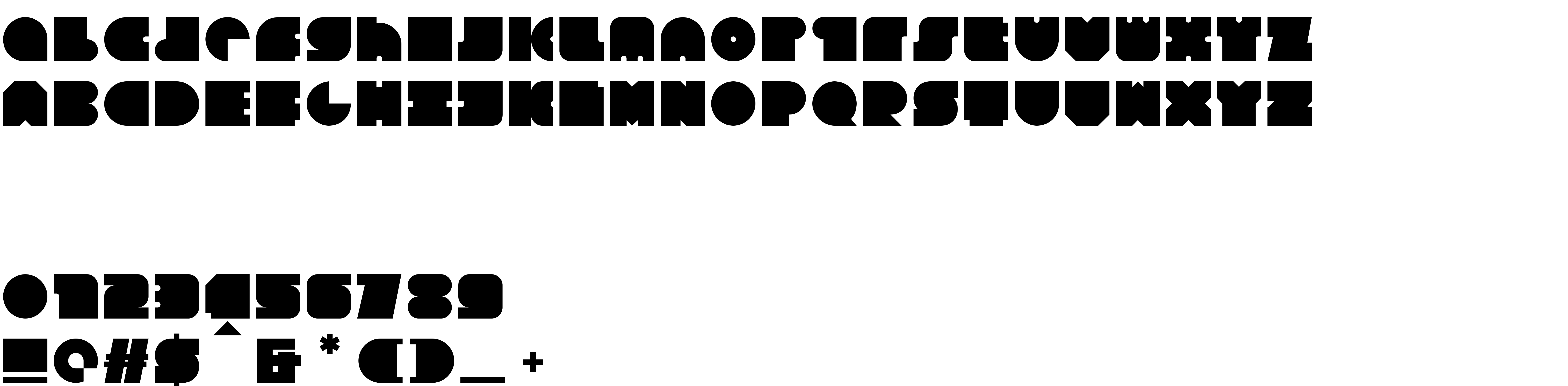
| Family | Square80 |
| Subfamily | Regular |
| Full name | Square80 |
| PostScript name | Square80 |
| Version | Version 1.000 2009 initial release |
| Unique ID | studiokmzero: Square80: 2009 |
| Description | Copyright (c) 2009 by studio kmzero. All rights reserved. |
| Designer | Francesco Canovaro |
| Designer URL | www.studiokmzero.com |
| Trademark | Square80 is a trademark of studio kmzero. |
| Manufacturer | studio kmzero |
| Vendor URL | www.zerofonts.com |
| Copyright | Copyright (c) 2009 by studio kmzero. All rights reserved. |
| License URL | http://www.zerofonts.com/license/ |
| License Description | END-USER LICENSE AGREEMENT FOR THE INCLUDED STUDIO KMZERO FONTS: |
| Vendor ID | KM0 |
| Mac font menu name | Square80 |

You can connect the font Square80 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=square80" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=square80);
Activate this font for text in your CSS styles file::
font-family: 'Square80', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=square80" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Square80', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Square80!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.