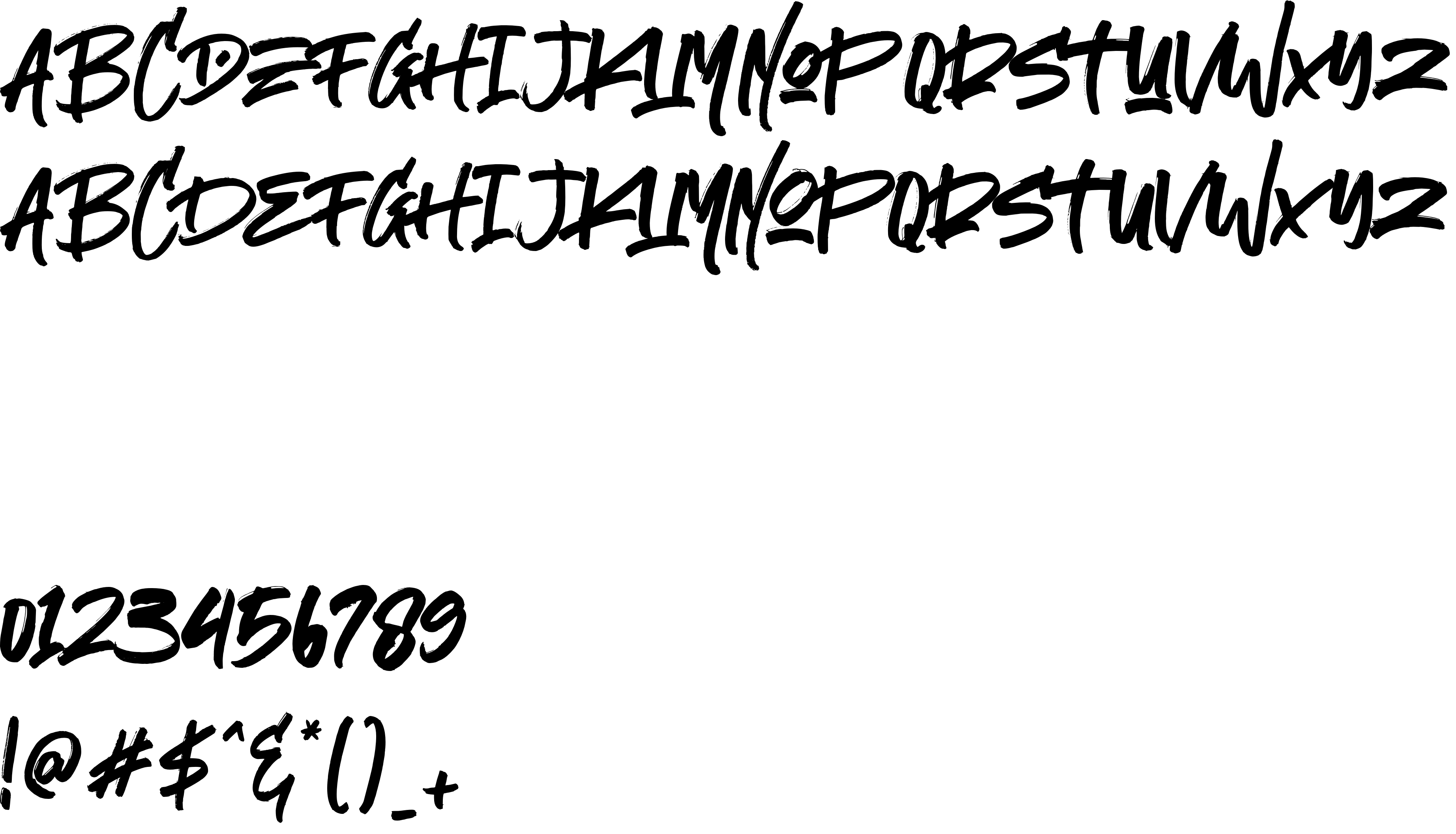
On our website you can download font The Stamshons Demo version Version 1.00;January 22, 2020;FontCreator 12.0.0.2535 64-bit, which belongs to the family The Stamshons Demo (subfamily regular). Designer - Sabrcreative Studio (You can contact the designer at: sabrcreative.com).Download The Stamshons Demo free on MyFonts.club. It size - only 72.86 KB All right reserved The Stamshons© Sabrcreative Studio. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 37 times |
| size | 72.86 KB |
| Family | The Stamshons Demo |
| Subfamily | regular |
| Full name | TheStamshonsDemo-regular |
| PostScript name | TheStamshonsDemo-regular |
| Preferred family | The Stamshons Demo |
| Preferred subfamily | regular |
| Version | Version 1.00;January 22, 2020;FontCreator 12.0.0.2535 64-bit |
| Unique ID | The Stamshons Demo regular:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | Sabrcreative Studio |
| Designer URL | sabrcreative.com |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Copyright | The Stamshons© Sabrcreative Studio. 2020. All Rights Reserved |
| Vendor ID | HL |

You can connect the font The Stamshons Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=stamshons-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=stamshons-demo);
Activate this font for text in your CSS styles file::
font-family: 'The Stamshons Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=stamshons-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'The Stamshons Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with The Stamshons Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.