On our website you can download font Standard Graf version Version 2.000, which belongs to the family Standard Graf (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel, (You can contact the designer at: www.peter-wiegel.de).Download Standard Graf free on MyFonts.club. It size - only 83.00 KB All right reserved Copyright (c) 2014 by Peter Wiegel. Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 162 times |
| size | 83.00 KB |
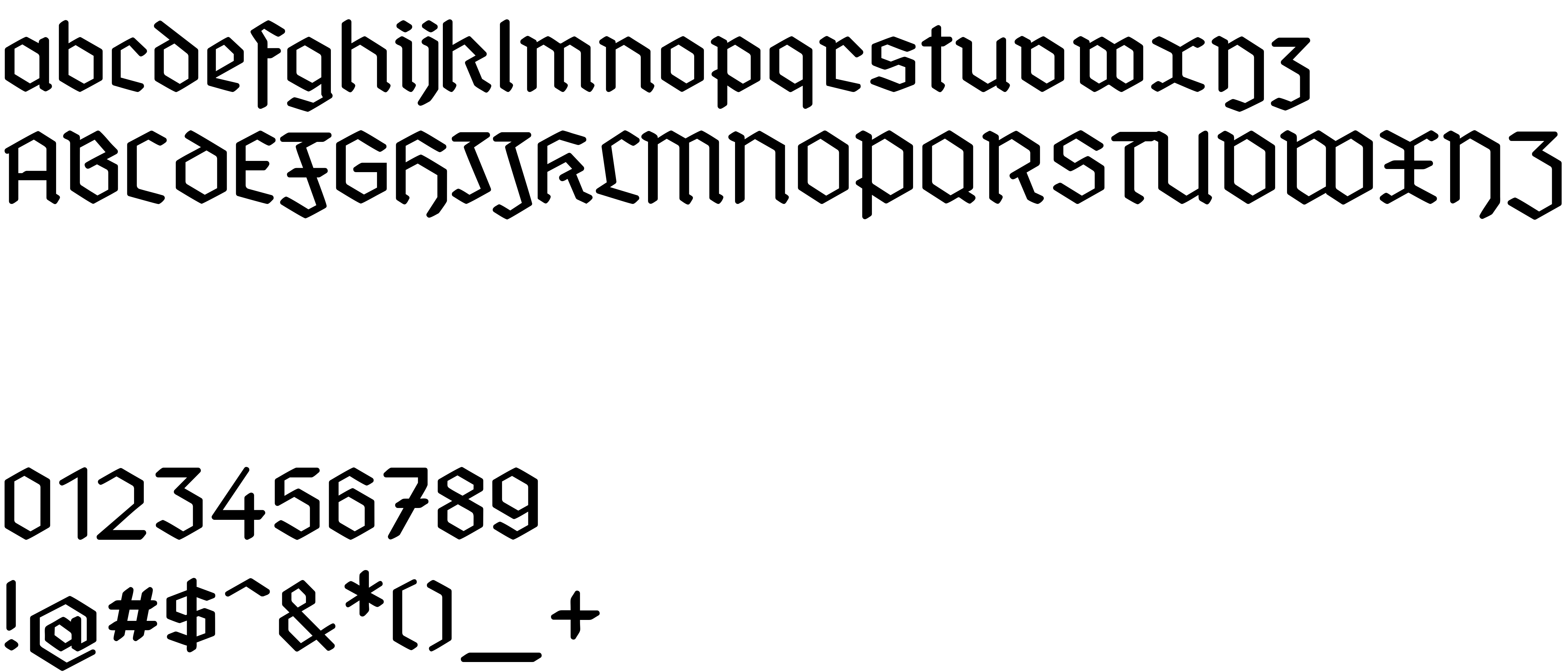
| Family | Standard Graf |
| Subfamily | Regular |
| Full name | StandardGraf-Regular |
| PostScript name | StandardGraf-Regular |
| Preferred family | Standard Graf |
| Preferred subfamily | Regular |
| Version | Version 2.000 |
| Unique ID | Standard Graf |
| Description | Copyright (c) 2014 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| Designer | Peter Wiegel, |
| Designer URL | www.peter-wiegel.de |
| Trademark | Standard Graf is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2014 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | Standard Graf |

You can connect the font Standard Graf to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=standard-graf" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=standard-graf);
Activate this font for text in your CSS styles file::
font-family: 'Standard Graf', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=standard-graf" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Standard Graf', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Standard Graf!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.