On our website you can download font Steelflight version Version 1.2, which belongs to the family Steelflight (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Caveras / Cliff Modes (You can contact the designer at: http://fontstruct.com/fontstructions/show/864606).Download Steelflight free on MyFonts.club. It size - only 32.31 KB All right reserved Copyright (c) 2014 Caveras / Cliff Modes. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 88 times |
| size | 32.31 KB |
| Family | Steelflight |
| Subfamily | Regular |
| Full name | Steelflight |
| PostScript name | Steelflight |
| Version | Version 1.2 |
| Unique ID | Steelflight by Caveras |
| Description | Steelflight by Caveras - based on the original main text font used in the Shadowrun video game for the SNES (Beam Software/DataEast USA, 1993). |
| Designer | Caveras / Cliff Modes |
| Designer URL | http://fontstruct.com/fontstructions/show/864606 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://fontstruct.com |
| Copyright | Copyright (c) 2014 Caveras / Cliff Modes |
| License URL | http://creativecommons.org/licenses/by-nc-sa/3.0/ |
| License Description | Creative Commons Attribution Non-commercial Share Alike |
| Vendor ID | FSTR |
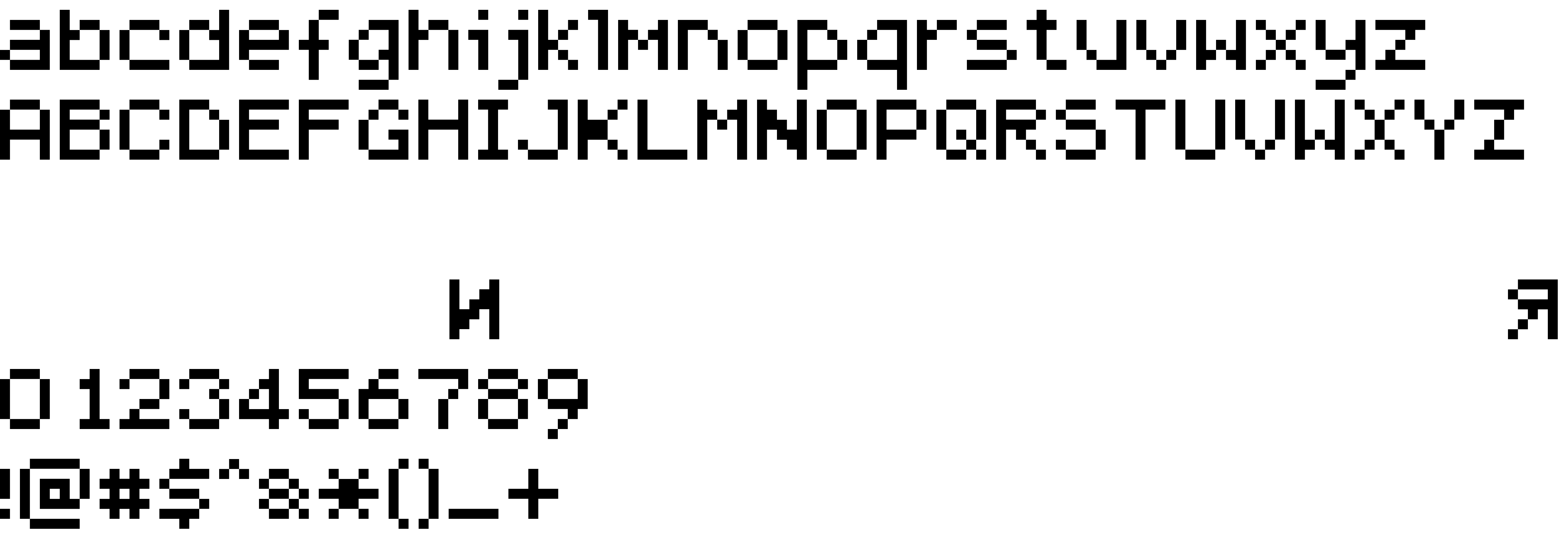
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Steelflight to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=steelflight" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=steelflight);
Activate this font for text in your CSS styles file::
font-family: 'Steelflight', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=steelflight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Steelflight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Steelflight!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.