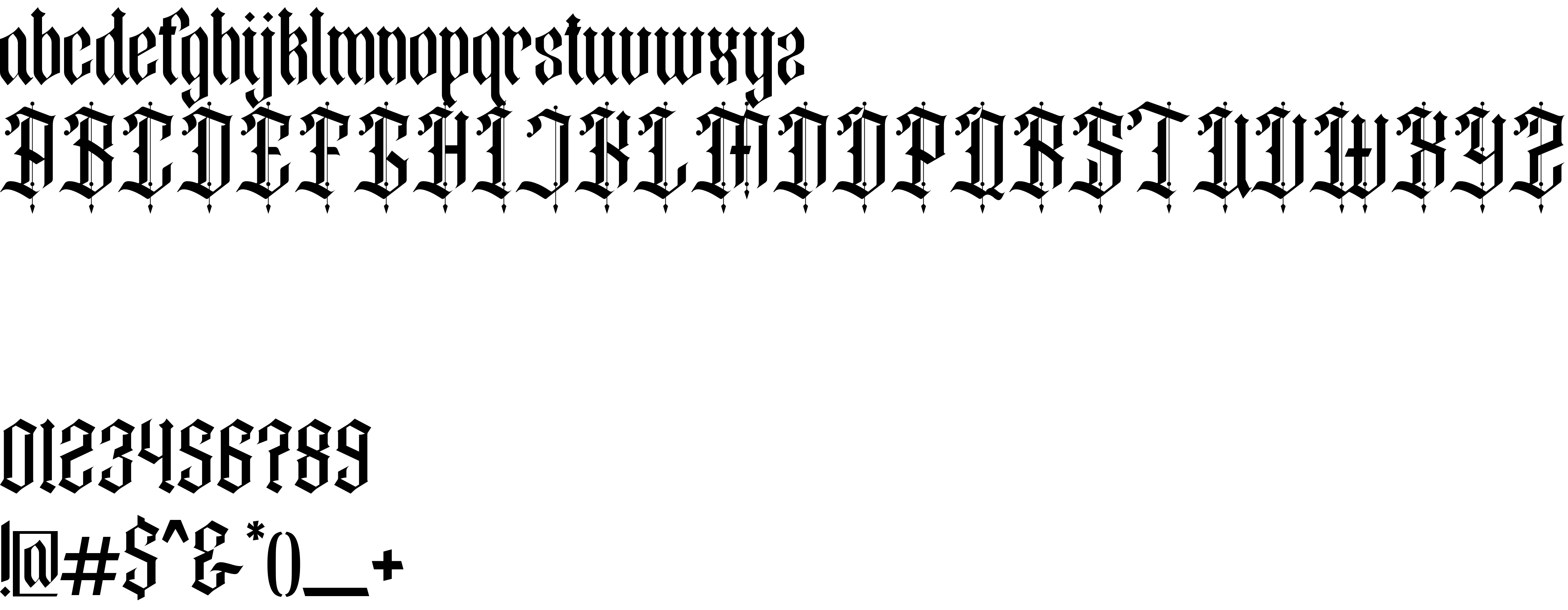
On our website you can download font Steffany wolfeng version Version 1.000, which belongs to the family Steffany wolfeng (subfamily Regular). Manufacturer by Virgiawan Listanto. Designer - Virgiawan listanto (You can contact the designer at: [email protected]).Download Steffany wolfeng free on MyFonts.club. It size - only 47.91 KB All right reserved Copyright (c) 2020 by Virgiawan Listanto. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 152 times |
| size | 47.91 KB |
| Family | Steffany wolfeng |
| Subfamily | Regular |
| Full name | Steffany wolfeng Regular |
| PostScript name | Steffanywolfeng-Regular |
| Version | Version 1.000 |
| Unique ID | VirgiawanListanto: Steffany wolfeng Regular: 2020 |
| Description | Copyright (c) 2020 by Virgiawan Listanto. All rights reserved. |
| Designer | Virgiawan listanto |
| Designer URL | [email protected] |
| Trademark | Steffany wolfeng Regular is a trademark of Virgiawan Listanto. |
| Manufacturer | Virgiawan Listanto |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2020 by Virgiawan Listanto. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Steffany wolfeng Regular |

You can connect the font Steffany wolfeng to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=steffany-wolfeng" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=steffany-wolfeng);
Activate this font for text in your CSS styles file::
font-family: 'Steffany wolfeng', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=steffany-wolfeng" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Steffany wolfeng', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Steffany wolfeng!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.