On our website you can download font Stengkol 01 which belongs to the family Stengkol 01 (subfamily Regular). Manufacturer by Lukman Hidayat "Viaction Type Co". Designer - Lukman Hidayat "Viaction Type Co" (You can contact the designer at: https://www.behance.net/viaction3691de).Download Stengkol 01 free on MyFonts.club. It size - only 37.99 KB All right reserved Copyright (c) 2018 by Lukman Hidayat "Viaction Type Co". All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 34 times |
| size | 37.99 KB |
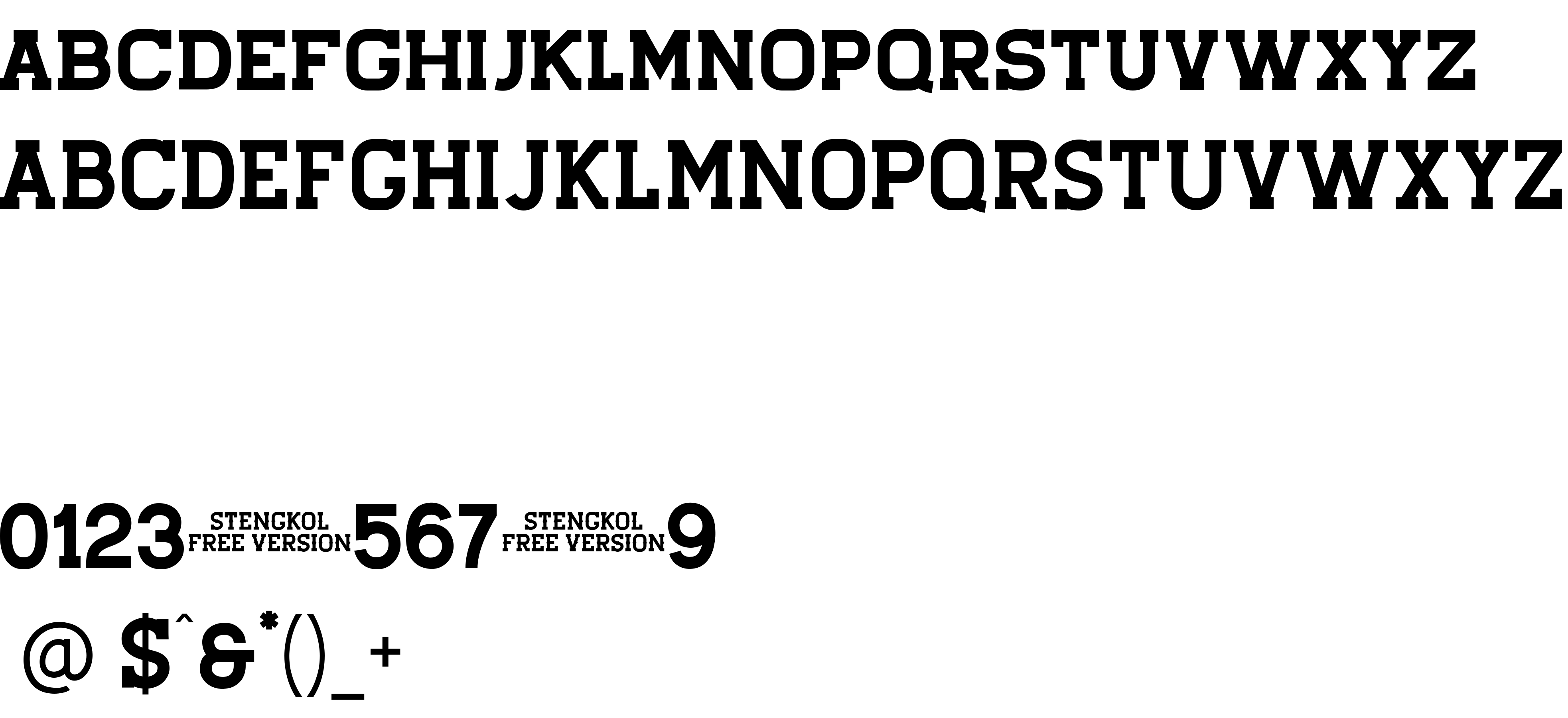
| Family | Stengkol 01 |
| Subfamily | Regular |
| Full name | Stengkol01 |
| PostScript name | Stengkol01 |
| Preferred family | Stengkol 01 |
| Unique ID | LukmanHidayat"ViactionTypeCo": Stengkol 01: 2018 |
| Description | Copyright (c) 2018 by Lukman Hidayat "Viaction Type Co". All rights reserved. |
| Designer | Lukman Hidayat "Viaction Type Co" |
| Designer URL | https://www.behance.net/viaction3691de |
| Trademark | Stengkol 01 is a trademark of Lukman Hidayat "Viaction Type Co". |
| Manufacturer | Lukman Hidayat "Viaction Type Co" |
| Vendor URL | https://www.myfonts.com/foundry/Viaction_Type/ |
| Copyright | Copyright (c) 2018 by Lukman Hidayat "Viaction Type Co". All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Stengkol 01 |

You can connect the font Stengkol 01 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=stengkol-01" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=stengkol-01);
Activate this font for text in your CSS styles file::
font-family: 'Stengkol 01', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=stengkol-01" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Stengkol 01', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Stengkol 01!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.