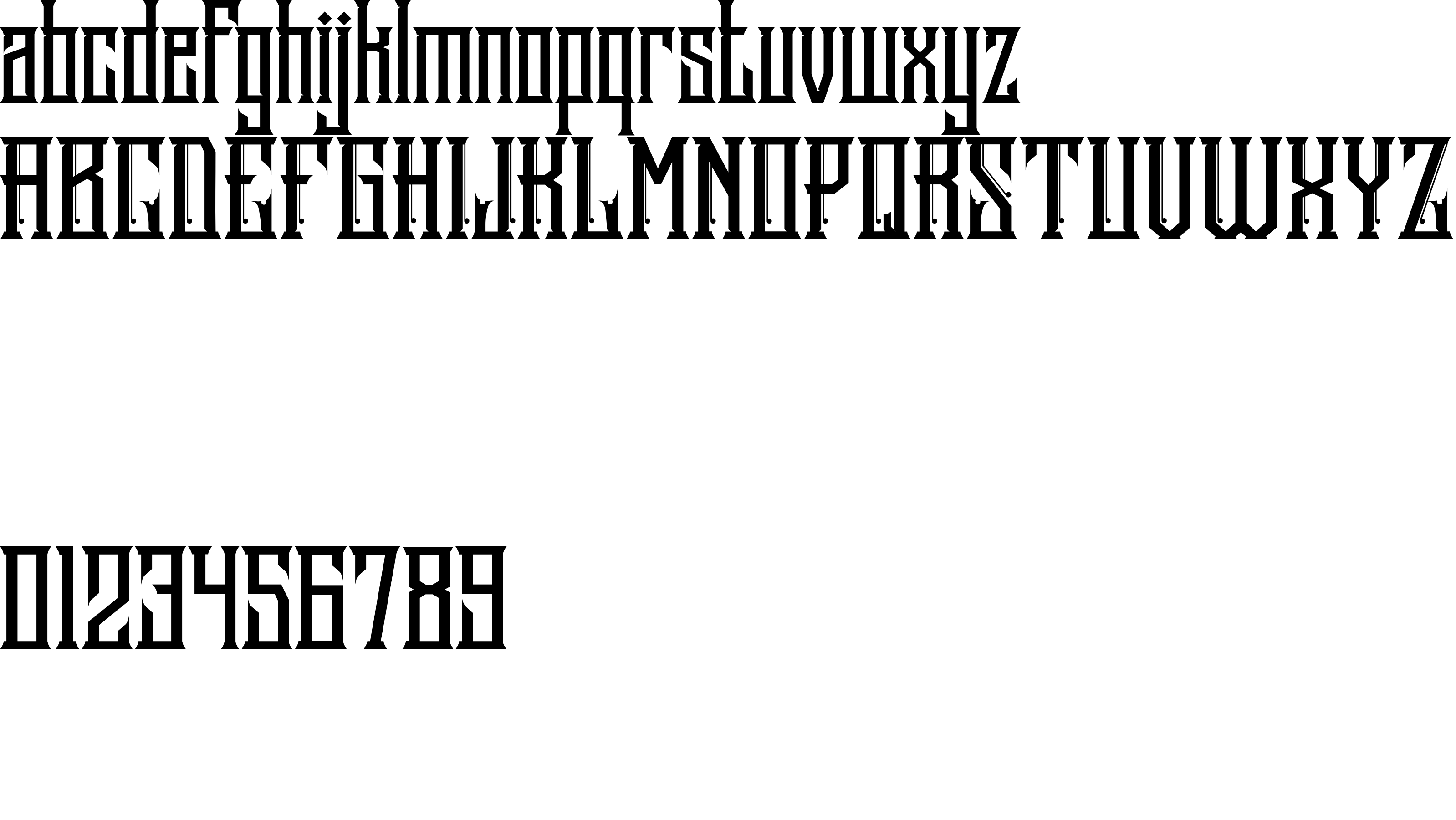
On our website you can download font Stonebangs Typeface version 1.000, which belongs to the family Stonebangs Typeface (subfamily Regular). Manufacturer by Lostvoltype Foundry. Designer - Lostvoltype Foundry (You can contact the designer at: http://www.lostvoltype.bigcartel.com).Download Stonebangs Typeface free on MyFonts.club. It size - only 10.66 KB All right reserved Copyright (c) 2014 by Lostvoltype Foundry. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 142 times |
| size | 10.66 KB |
| Family | Stonebangs Typeface |
| Subfamily | Regular |
| Full name | StonebangsTypeface |
| PostScript name | StonebangsTypeface |
| Version | 1.000 |
| Unique ID | LostvoltypeFoundry: Stonebangs Typeface: 2014 |
| Description | Copyright (c) 2014 by Lostvoltype Foundry. All rights reserved. |
| Designer | Lostvoltype Foundry |
| Designer URL | http://www.lostvoltype.bigcartel.com |
| Trademark | Stonebangs Typeface is a trademark of Lostvoltype Foundry. |
| Manufacturer | Lostvoltype Foundry |
| Vendor URL | http://www.lostvoltype.bigcartel.com |
| Copyright | Copyright (c) 2014 by Lostvoltype Foundry. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Stonebangs Typeface to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=stonebangs-typeface" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=stonebangs-typeface);
Activate this font for text in your CSS styles file::
font-family: 'Stonebangs Typeface', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=stonebangs-typeface" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Stonebangs Typeface', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Stonebangs Typeface!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.