On our website you can download font Strarat Elegante Font version Version 1.001, which belongs to the family Strarat Elegante Font (subfamily Regular). Manufacturer by 177Studio.com. Designer - 177Studio.com (You can contact the designer at: 177Studio.com).Download Strarat Elegante Font free on MyFonts.club. It size - only 53.15 KB All right reserved Copyright (c) 2021 by 177Studio.com. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 133 times |
| size | 53.15 KB |
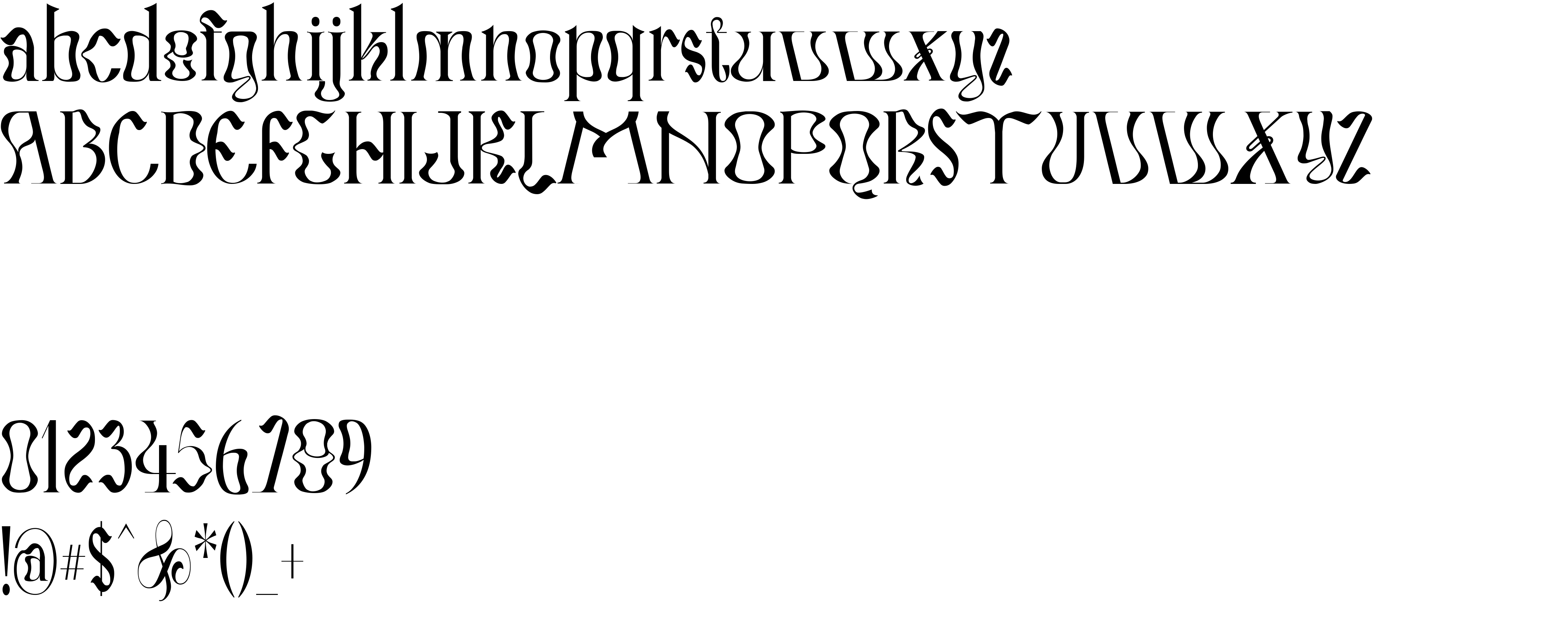
| Family | Strarat Elegante Font |
| Subfamily | Regular |
| Full name | StraratEleganteFont-Regular |
| PostScript name | StraratEleganteFont-Regular |
| Version | Version 1.001 |
| Unique ID | Version 1.001;XXXX;StraratEleganteFont-Regular;2021;FL711 |
| Description | 177Studio.com |
| Designer | 177Studio.com |
| Designer URL | 177Studio.com |
| Trademark | Strarat Elegante Font Regular is a trademark of 177Studio.com. |
| Manufacturer | 177Studio.com |
| Vendor URL | 177Studio.com |
| Copyright | Copyright (c) 2021 by 177Studio.com. All rights reserved. |
| License URL | 177Studio.com |
| License Description | 177Studio.com |
| Vendor ID | XXXX |

You can connect the font Strarat Elegante Font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=strarat-elegante-font" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=strarat-elegante-font);
Activate this font for text in your CSS styles file::
font-family: 'Strarat Elegante Font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=strarat-elegante-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Strarat Elegante Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Strarat Elegante Font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.