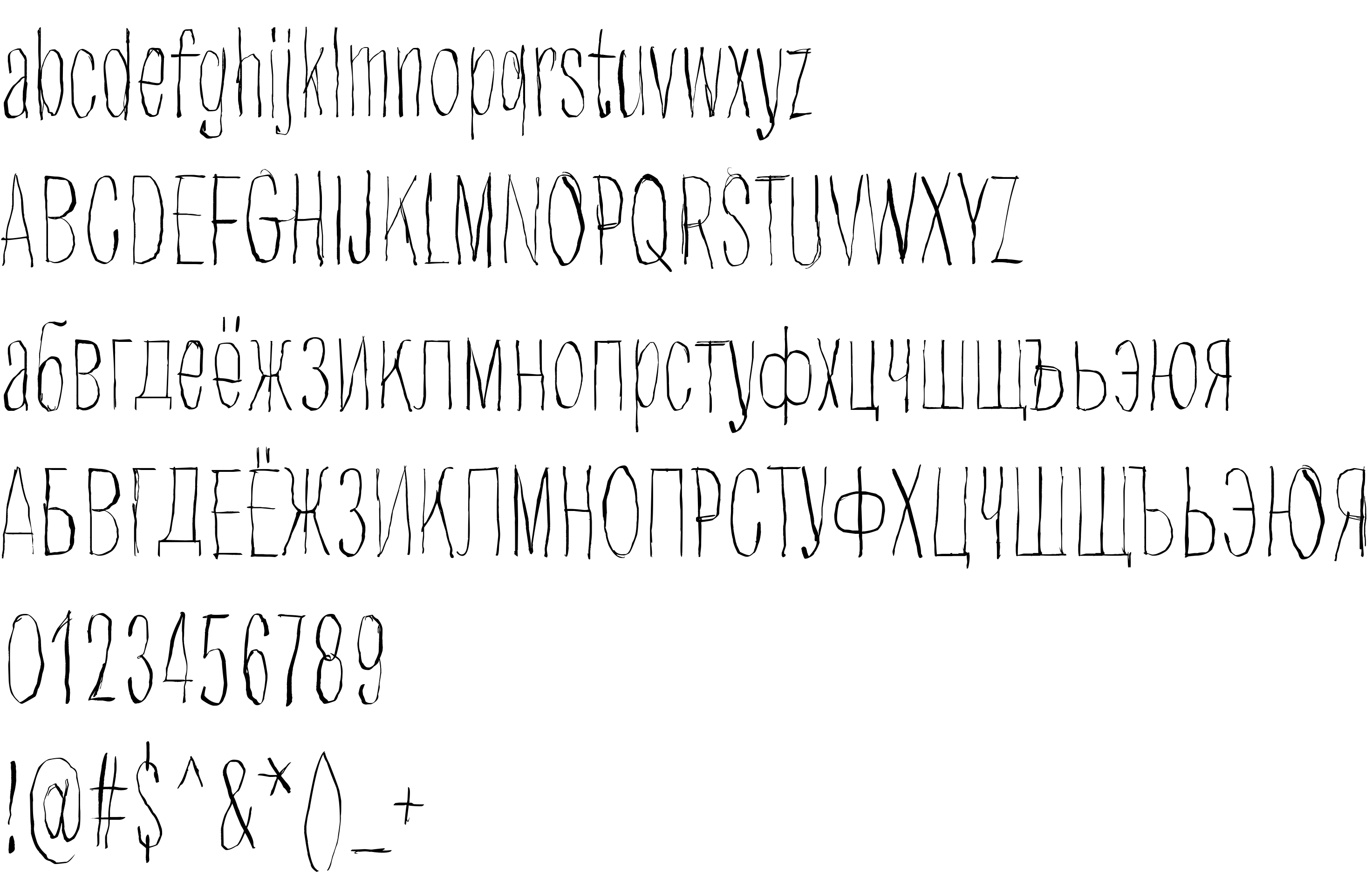
On our website you can download font Strawobbly version Version 1.00 January 1, 2017, initial release, which belongs to the family Strawobbly (subfamily Regular). Designer - junkohanhero (You can contact the designer at: junkohanhero.com).Download Strawobbly free on MyFonts.club. It size - only 551.94 KB All right reserved Strawobbly ©junkohanhero 2017. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 162 times |
| size | 551.94 KB |
| Family | Strawobbly |
| Subfamily | Regular |
| Full name | Strawobbly |
| PostScript name | Strawobbly |
| Preferred family | Strawobbly |
| Version | Version 1.00 January 1, 2017, initial release |
| Unique ID | Strawobbly:Version 1.00 |
| Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] After the payment, send me e-mail. You can also use the Donate button on 1001 Fonts or Dafont. Regular donations are also welcome. junkohanhero.com |
| Designer | junkohanhero |
| Designer URL | junkohanhero.com |
| Trademark | Strawobbly® Trademark of junkohanhero. |
| Copyright | Strawobbly ©junkohanhero 2017. All Rights Reserved |
| License Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] After the payment, send me e-mail. You can also use the Donate button on 1001 Fonts or Dafont. Regular donations are also welcome. junkohanhero.com |
| Vendor ID | JUNK |

You can connect the font Strawobbly to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=strawobbly" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=strawobbly);
Activate this font for text in your CSS styles file::
font-family: 'Strawobbly', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=strawobbly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Strawobbly', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Strawobbly!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.