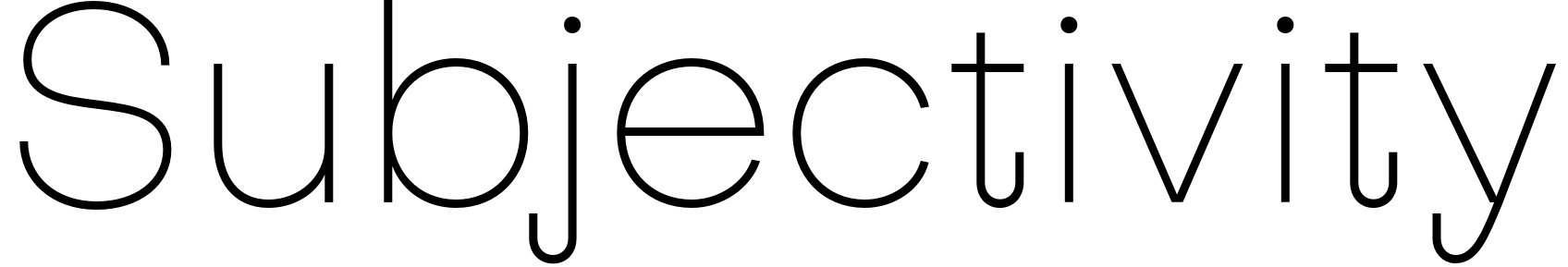
On our website you can download font Subjectivity version Version 1.000, which belongs to the family Subjectivity Thin (subfamily Regular). Designer - Alexander Slobzheninov (You can contact the designer at: www.behance.net/slobzheninov).Download Subjectivity free on MyFonts.club. It size - only 40.43 KB All right reserved Copyright (c) 2017 by Alexander Slobzheninov. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 151 times |
| size | 40.43 KB |
| Family | Subjectivity Thin |
| Subfamily | Regular |
| Full name | Subjectivity-Thin |
| PostScript name | Subjectivity-Thin |
| Preferred family | Subjectivity |
| Preferred subfamily | Thin |
| Version | Version 1.000 |
| Unique ID | Version 1.000; ;Subjectivity-Thin;2017;FLVI-600 |
| Designer | Alexander Slobzheninov |
| Designer URL | www.behance.net/slobzheninov |
| Copyright | Copyright (c) 2017 by Alexander Slobzheninov. All rights reserved. |

You can connect the font Subjectivity to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=subjectivity" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=subjectivity);
Activate this font for text in your CSS styles file::
font-family: 'Subjectivity', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=subjectivity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Subjectivity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Subjectivity!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.