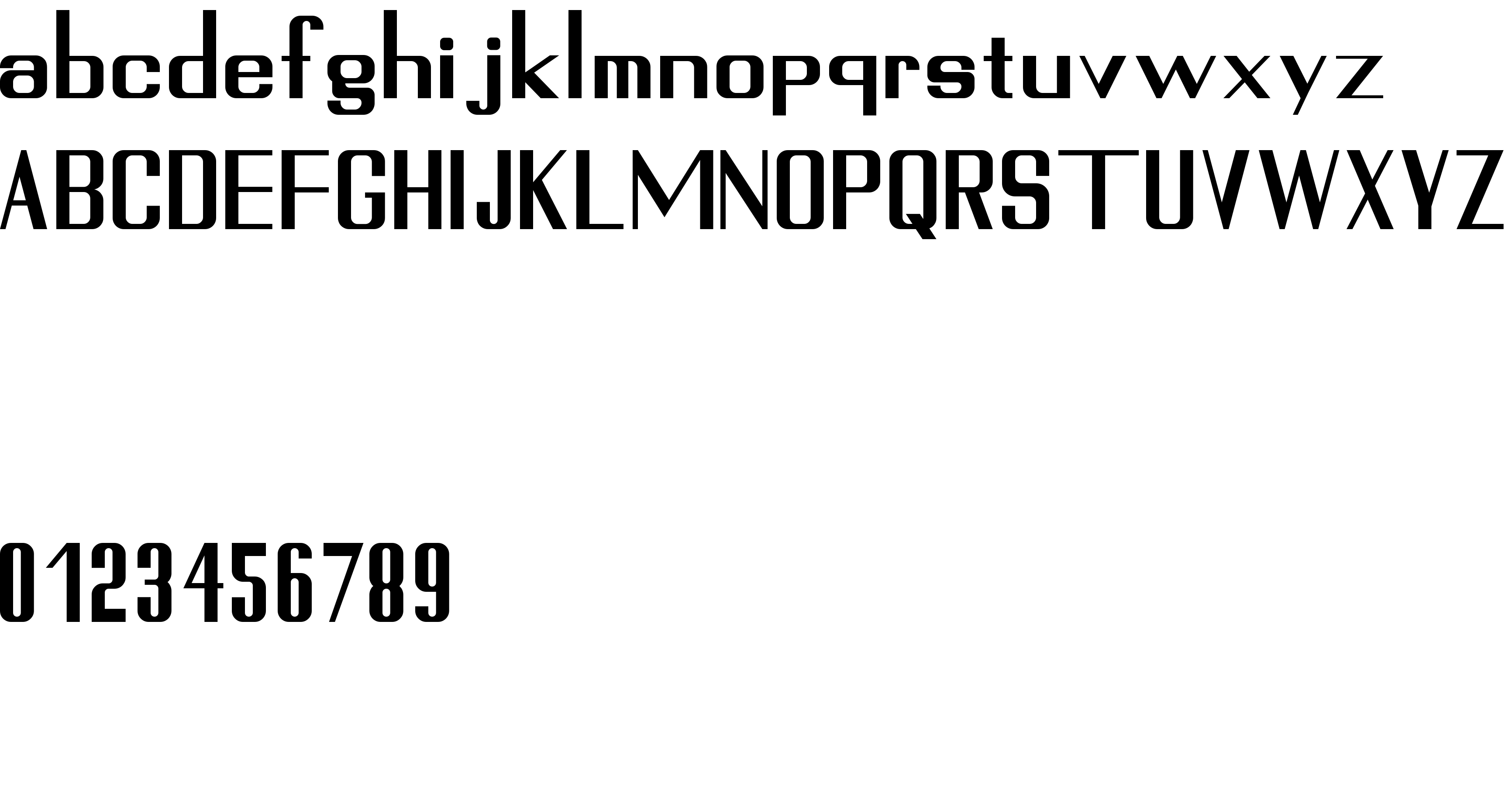
On our website you can download font Sundarbans version 1.000, which belongs to the family Sundarbans (subfamily Regular). Manufacturer by Mohammad Arafin (Duke). Designer - Mohammad Arafin (Duke) (You can contact the designer at: https://www.behance.net/Arafinduke).Download Sundarbans free on MyFonts.club. It size - only 6.49 KB All right reserved Copyright (c) 2018 by Mohammad Arafin (Duke). All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 37 times |
| size | 6.49 KB |
| Family | Sundarbans |
| Subfamily | Regular |
| Full name | Sundarbans |
| PostScript name | Sundarbans |
| Version | 1.000 |
| Unique ID | MohammadArafin(Duke): Sundarban: 2018 |
| Description | Copyright (c) 2018 by Mohammad Arafin (Duke). All rights reserved. |
| Designer | Mohammad Arafin (Duke) |
| Designer URL | https://www.behance.net/Arafinduke |
| Trademark | Sundarbans is a trademark of Mohammad Arafin (Duke). |
| Manufacturer | Mohammad Arafin (Duke) |
| Vendor URL | www.linkedin.com/in/Arafinduke |
| Copyright | Copyright (c) 2018 by Mohammad Arafin (Duke). All rights reserved. |
| License Description | Copyright (c) 2018 by Mohammad Arafin (Duke). All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Sundarbans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sundarbans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sundarbans);
Activate this font for text in your CSS styles file::
font-family: 'Sundarbans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sundarbans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sundarbans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sundarbans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.