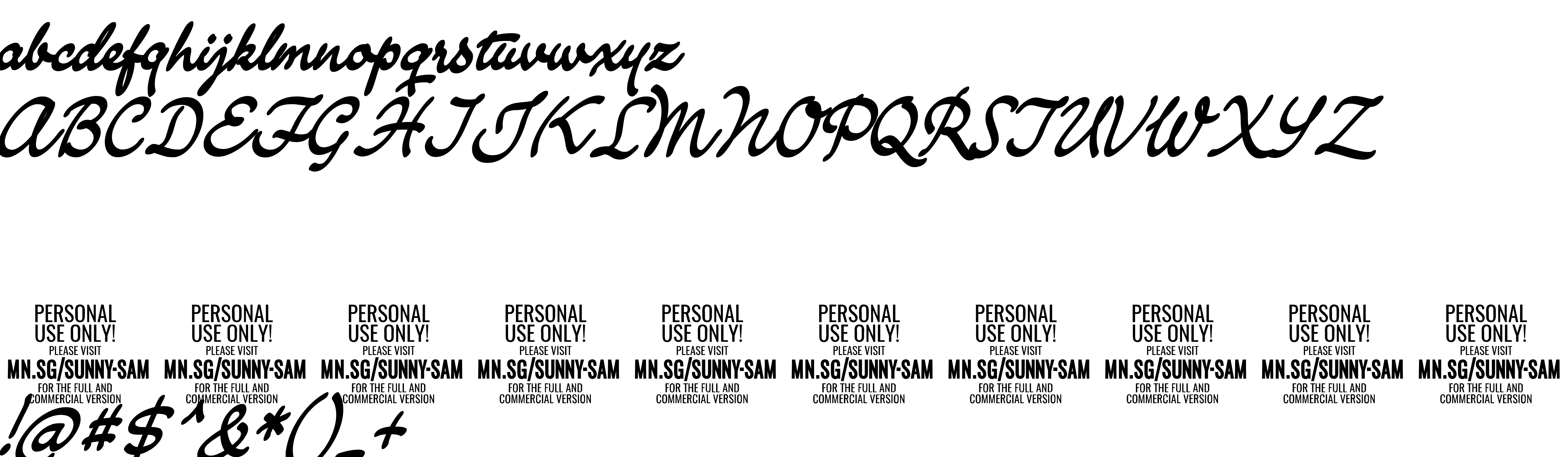
On our website you can download font Sunny Sam PERSONAL version 1.0, which belongs to the family Sunny Sam PERSONAL (subfamily Thin). Manufacturer by Mans Greback AB. Designer - Mans Greback (You can contact the designer at: http://www.mansgreback.com).Download Sunny Sam PERSONAL free on MyFonts.club. It size - only 354.35 KB All right reserved Copyright 2020 Mans Greback AB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 92 times |
| size | 354.35 KB |
| Family | Sunny Sam PERSONAL |
| Subfamily | Thin |
| Full name | SunnySamPERSONAL-Thin |
| PostScript name | SunnySamPERSONAL-Thin |
| Preferred family | Sunny Sam PERSONAL |
| Preferred subfamily | Thin |
| Version | 1.0 |
| Unique ID | 1.0;MANS;SunnySam-Thin;2020;FLVI-614 |
| Description | Please visit www.mansgreback.com to obtain a commercial license. |
| Designer | Mans Greback |
| Designer URL | http://www.mansgreback.com |
| Trademark | Trademark by Mans Greback AB |
| Manufacturer | Mans Greback AB |
| Vendor URL | http://www.mansgreback.com |
| Copyright | Copyright 2020 Mans Greback AB |
| License URL | Copyright 2020 Mans Greback AB |
| License Description | Please visit www.mansgreback.com to obtain a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Sunny Sam PERSONAL Thin |

You can connect the font Sunny Sam PERSONAL to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sunny-sam-personal" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sunny-sam-personal);
Activate this font for text in your CSS styles file::
font-family: 'Sunny Sam PERSONAL', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sunny-sam-personal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sunny Sam PERSONAL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sunny Sam PERSONAL!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.