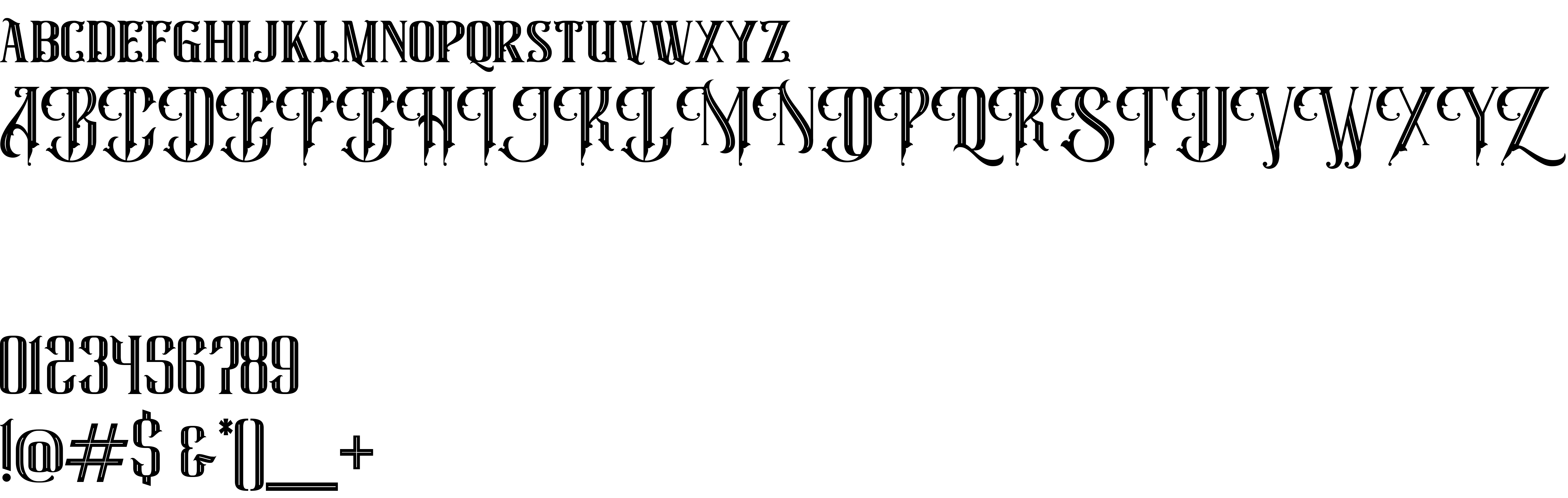
On our website you can download font Super Byzantine version Version 1.000, which belongs to the family Super Byzantine (subfamily Regular). Manufacturer by Virgiawan Listanto. Designer - Virgiawan Listanto (You can contact the designer at: [email protected]).Download Super Byzantine free on MyFonts.club. It size - only 54.16 KB All right reserved Copyright (c) 2020 by Virgiawan Listanto. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 64 times |
| size | 54.16 KB |
| Family | Super Byzantine |
| Subfamily | Regular |
| Full name | Super Byzantine Regular |
| PostScript name | SuperByzantine-Regular |
| Version | Version 1.000 |
| Unique ID | VirgiawanListanto: Super Byzantine Regular: 2020 |
| Description | Copyright (c) 2020 by Virgiawan Listanto. All rights reserved. |
| Designer | Virgiawan Listanto |
| Designer URL | [email protected] |
| Trademark | Super Byzantine Regular is a trademark of Virgiawan Listanto. |
| Manufacturer | Virgiawan Listanto |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2020 by Virgiawan Listanto. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Super Byzantine Regular |

You can connect the font Super Byzantine to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=super-byzantine" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=super-byzantine);
Activate this font for text in your CSS styles file::
font-family: 'Super Byzantine', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=super-byzantine" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Super Byzantine', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Super Byzantine!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.