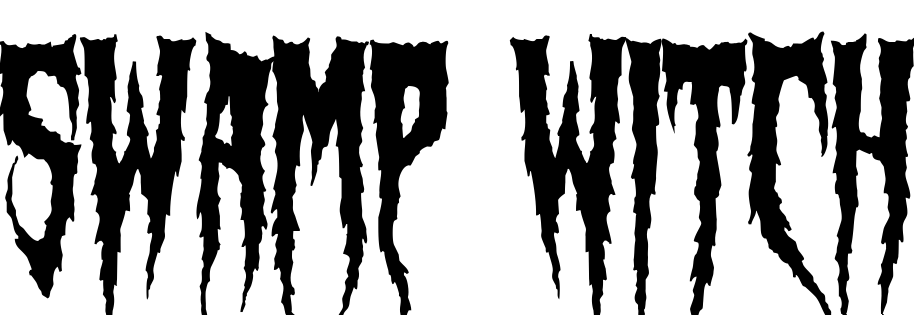
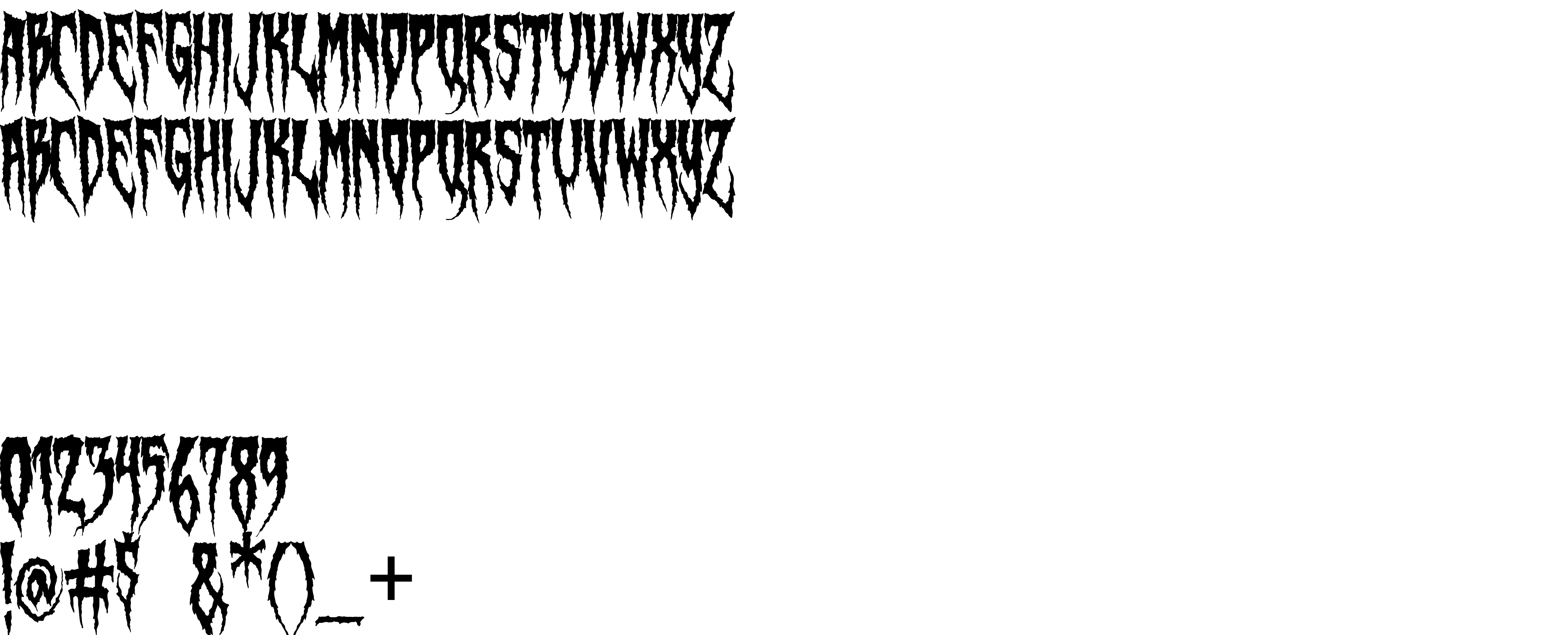
On our website you can download font Swamp Witch version Version 1.00 November 28, 2009, initial release, which belongs to the family Swamp Witch (subfamily Regular). Manufacturer by Sinister Visions inc. / SinisterFonts.com. Designer - Chad Savage (You can contact the designer at: http://www.sinistervisions.com).Download Swamp Witch free on MyFonts.club. It size - only 111.11 KB All right reserved Typeface © Sinister Visions inc. 2009. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 70 times |
| size | 111.11 KB |
| Family | Swamp Witch |
| Subfamily | Regular |
| Full name | Swamp Witch |
| PostScript name | SwampWitch |
| Version | Version 1.00 November 28, 2009, initial release |
| Unique ID | Swamp Witch: Version 1.00 |
| Description | FREE TO USE. Personal, commercial, go to town. Just please credit it whenever appropriate. |
| Designer | Chad Savage |
| Designer URL | http://www.sinistervisions.com |
| Trademark | This font is FREE TO USE, for WHATEVER YOU WANT. Just PLEASE credit SinisterVisions.com wherever appropriate, and for crying out loud, don't claim you made it yourself, 'cause hey, you didn't! |
| Manufacturer | Sinister Visions inc. / SinisterFonts.com |
| Vendor URL | http://www.sinisterfonts.com |
| Copyright | Typeface © Sinister Visions inc. 2009. All Rights Reserved |
| License Description | FREE TO USE. Personal, commercial, go to town. Just please credit it whenever appropriate. |
| Vendor ID | HL |

You can connect the font Swamp Witch to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=swamp-witch" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=swamp-witch);
Activate this font for text in your CSS styles file::
font-family: 'Swamp Witch', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=swamp-witch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Swamp Witch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Swamp Witch!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.