On our website you can download font Swanky and Moo Moo version Version 1.003 June 27, 2018, which belongs to the family Swanky and Moo Moo Cyrillic (subfamily Regular). Manufacturer by Kimberly Geswein; Denis Ignatov. Designer - Kimberly Geswein; Denis Ignatov (You can contact the designer at: http://mutno.me/fonts).Download Swanky and Moo Moo free on MyFonts.club. It size - only 107.39 KB All right reserved Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com); (c) 2018, Denis Ignatov (mutno.me/fonts). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 207 times |
| size | 107.39 KB |
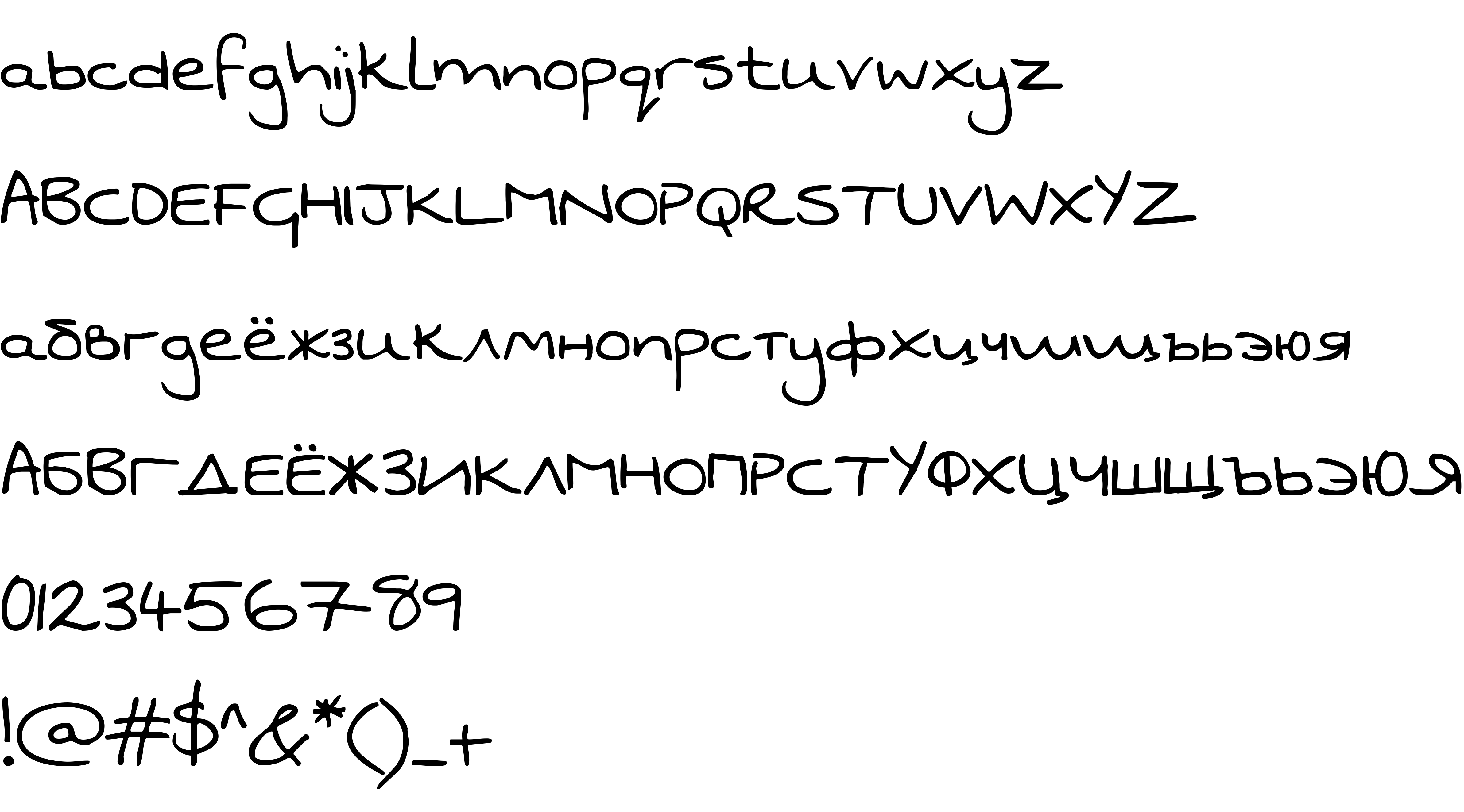
| Family | Swanky and Moo Moo Cyrillic |
| Subfamily | Regular |
| Full name | Swanky and Moo Moo Cyrillic |
| PostScript name | SwankyandMooMooCyrillic |
| Version | Version 1.003 June 27, 2018 |
| Unique ID | Swanky and Moo Moo Cyrillic:Version 1.003 |
| Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com); (c) 2018, Denis Ignatov (mutno.me/fonts). |
| Designer | Kimberly Geswein; Denis Ignatov |
| Designer URL | http://mutno.me/fonts |
| Manufacturer | Kimberly Geswein; Denis Ignatov |
| Copyright | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com); (c) 2018, Denis Ignatov (mutno.me/fonts) |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com); (c) 2018, Denis Ignatov (mutno.me/fonts). |

You can connect the font Swanky and Moo Moo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=swanky-and-moo-moo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=swanky-and-moo-moo);
Activate this font for text in your CSS styles file::
font-family: 'Swanky and Moo Moo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=swanky-and-moo-moo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Swanky and Moo Moo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Swanky and Moo Moo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.