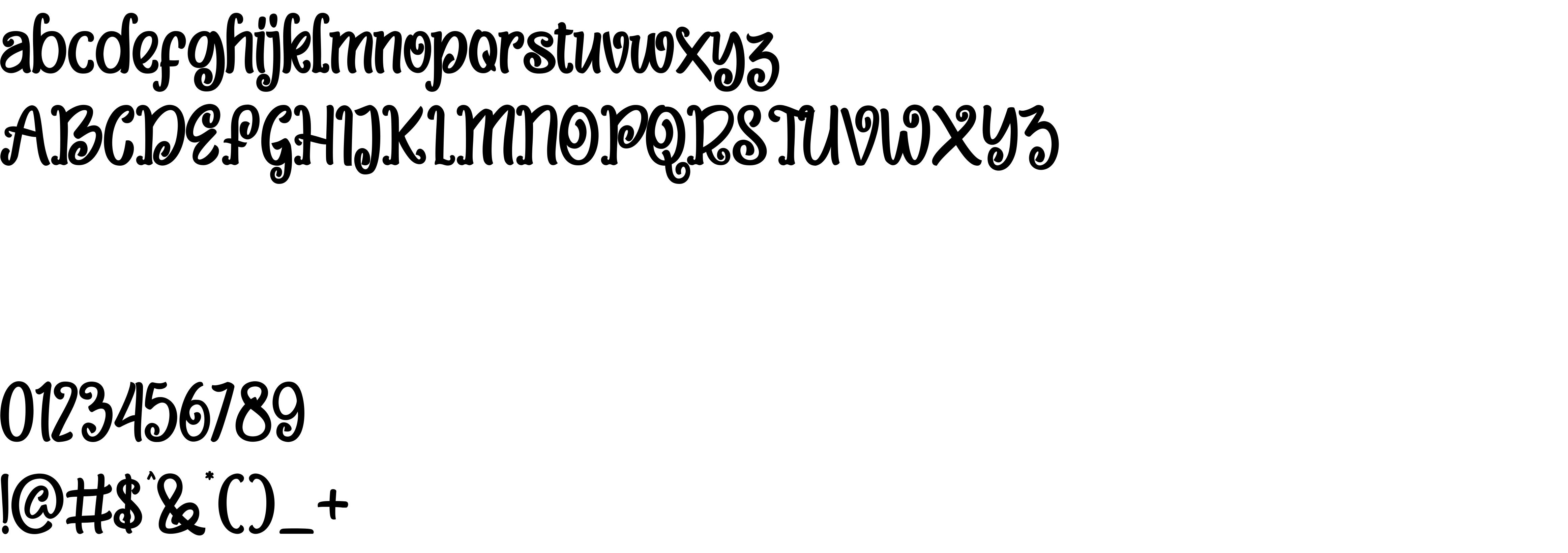
On our website you can download font Sweet Peas version Version 1.00;December 9, 2020;FontCreator 12.0.0.2567 64-bit, which belongs to the family Sweet Peas (subfamily Regular). Designer - Zain FahroniDownload Sweet Peas free on MyFonts.club. It size - only 66.26 KB All right reserved Sweat Peas © Fourlines. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 57 times |
| size | 66.26 KB |
| Family | Sweet Peas |
| Subfamily | Regular |
| Full name | Sweet Peas |
| PostScript name | SweetPeas |
| Version | Version 1.00;December 9, 2020;FontCreator 12.0.0.2567 64-bit |
| Unique ID | Sweet Peas:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Zain Fahroni |
| Trademark | Fourlines2020 |
| Copyright | Sweat Peas © Fourlines. 2020. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Sweet Peas to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sweet-peas" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sweet-peas);
Activate this font for text in your CSS styles file::
font-family: 'Sweet Peas', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sweet-peas" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sweet Peas', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sweet Peas!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.