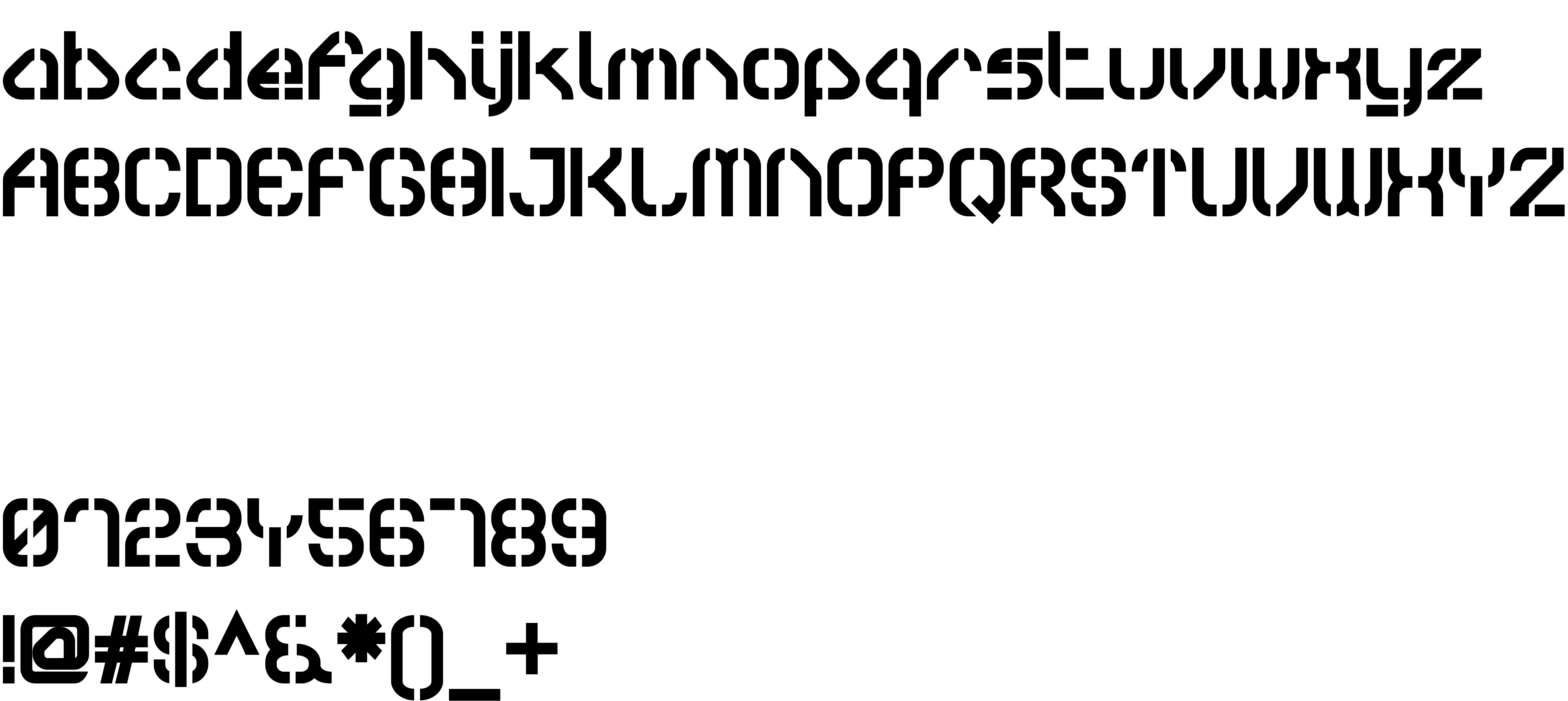
On our website you can download font Sylar version Version 001.000, which belongs to the family Sylar Stencil (subfamily Regular). Manufacturer by Jonathan Hill. Designer - Jonathan Hill (You can contact the designer at: http://www.thenorthernblock.co.uk).Download Sylar free on MyFonts.club. It size - only 60.25 KB All right reserved Copyright (c) Jonathan Hill, 2008. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 91 times |
| size | 60.25 KB |
| Family | Sylar Stencil |
| Subfamily | Regular |
| Full name | Sylar Stencil |
| PostScript name | Sylar-Stencil |
| Preferred family | Sylar |
| Preferred subfamily | Stencil |
| Version | Version 001.000 |
| Unique ID | FONTLAB30:TTEXPORT |
| Description | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| Designer | Jonathan Hill |
| Designer URL | http://www.thenorthernblock.co.uk |
| Trademark | Sylar Stencil is a trademark of Jonathan Hill. |
| Manufacturer | Jonathan Hill |
| Copyright | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| License URL | http://www.thenorthernblock.co.uk/fonts_faq.htm |
| License Description | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| Vendor ID | pyrs |
| Mac font menu name | Sylar Stencil |

You can connect the font Sylar to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sylar" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sylar);
Activate this font for text in your CSS styles file::
font-family: 'Sylar', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sylar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.