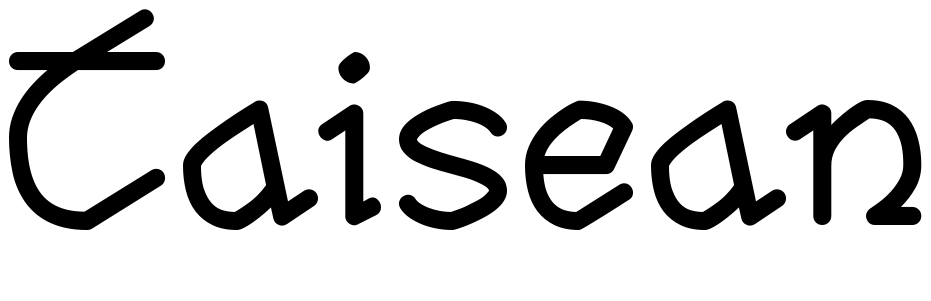
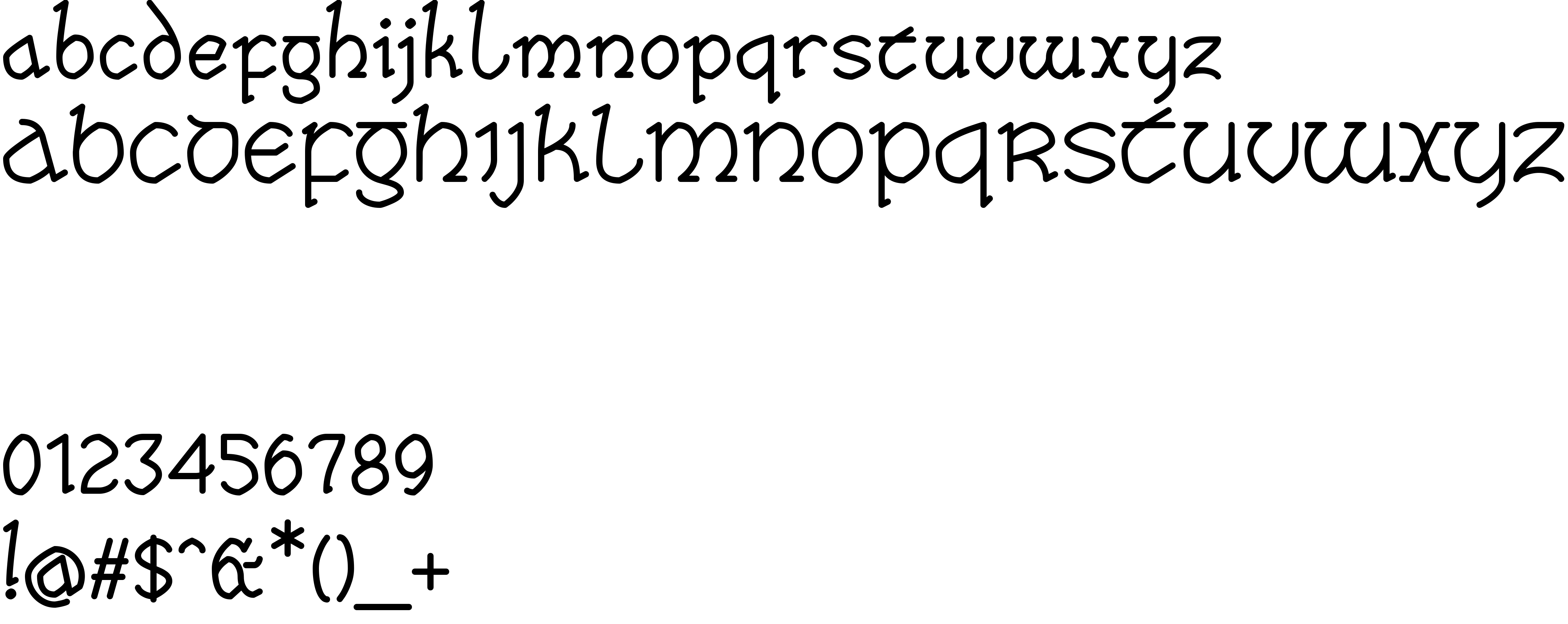
On our website you can download font Taisean version Version 1.001, which belongs to the family Taisean (subfamily Regular). Manufacturer by Ferag NicBhrde. Designer - Feorag NicBhrde (You can contact the designer at: http://www.feorag.com/).Download Taisean free on MyFonts.club. It size - only 113.05 KB All right reserved Copyright (c) 2010 by Ferag NicBhrde. This font is licenced under a Creative Commons Licence.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 228 times |
| size | 113.05 KB |
| Family | Taisean |
| Subfamily | Regular |
| Full name | Taisean |
| PostScript name | Taisean |
| Version | Version 1.001 |
| Unique ID | FeoragNicBhride: Taisean: 2010 |
| Description | Copyright (c) 2010 by Ferag NicBhrde. This font is licenced under a Creative Commons Licence. |
| Designer | Feorag NicBhrde |
| Designer URL | http://www.feorag.com/ |
| Manufacturer | Ferag NicBhrde |
| Vendor URL | http://www.feorag.com/ |
| Copyright | Copyright (c) 2010 by Ferag NicBhrde. This font is licenced under a Creative Commons Licence. |
| License URL | http://creativecommons.org/licenses/by-nc-sa/2.5/scotland/ |
| License Description | Creative Commons Attribution-Noncommercial-Share Alike 2.5 UK: Scotland. |
| Vendor ID | feon |

You can connect the font Taisean to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=taisean" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=taisean);
Activate this font for text in your CSS styles file::
font-family: 'Taisean', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=taisean" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Taisean', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Taisean!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.