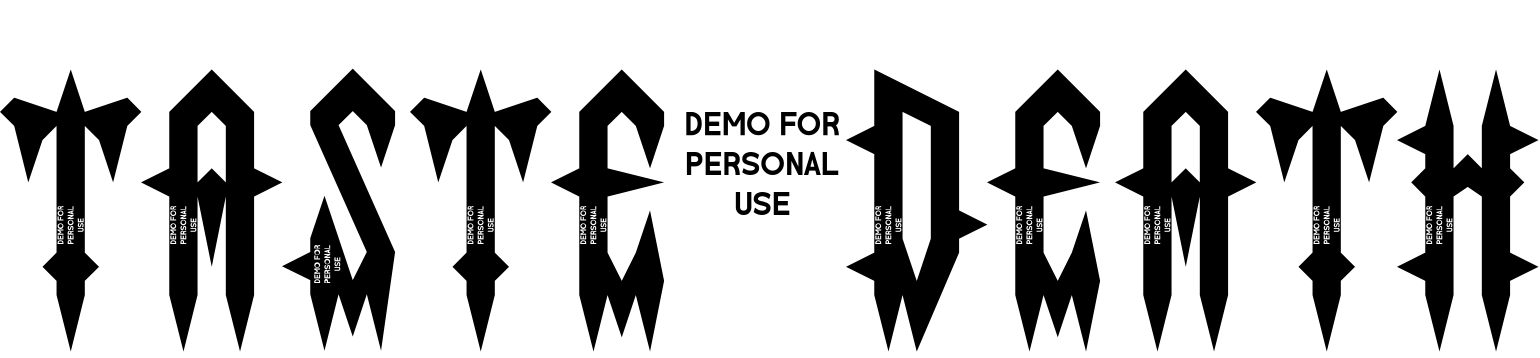
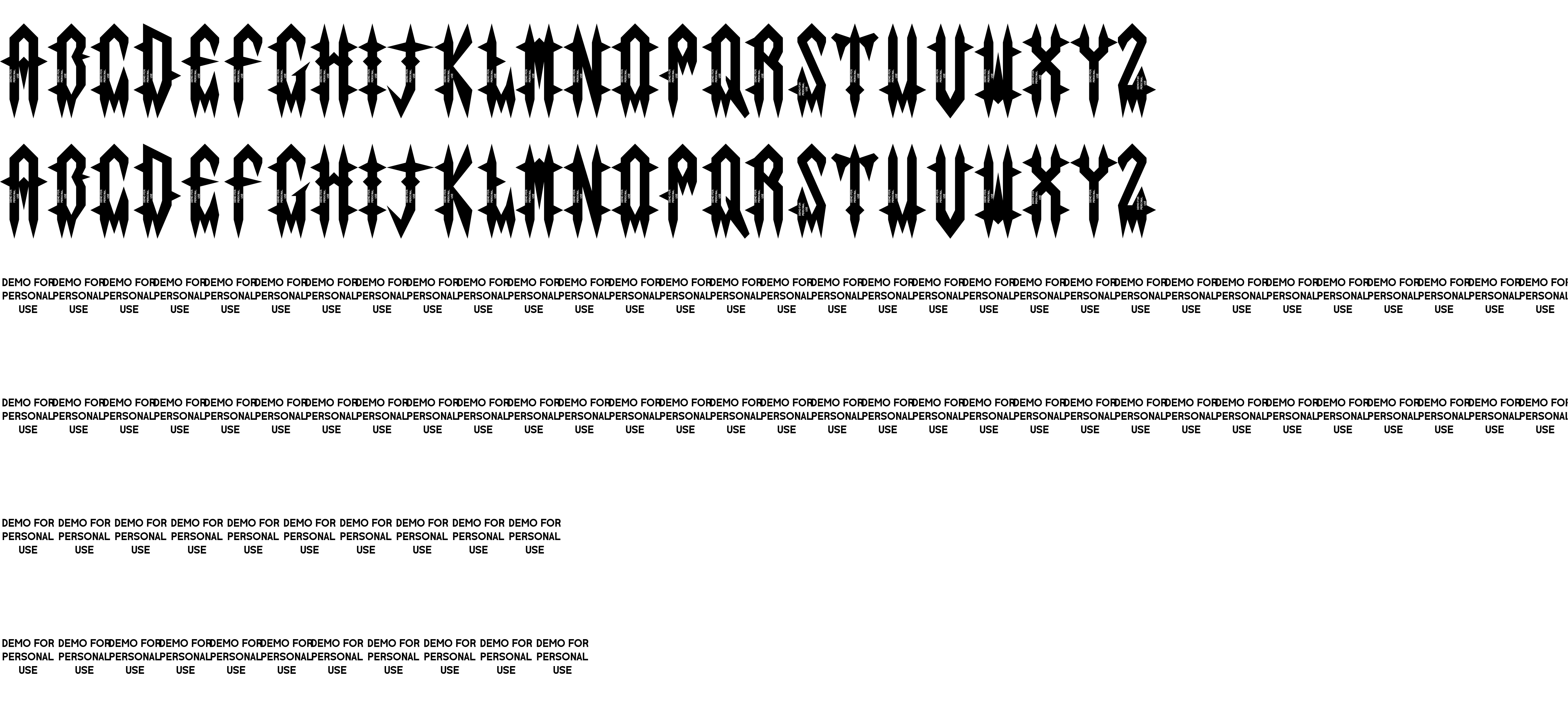
On our website you can download font Taste death version Version 1.00 October 10, 2016, initial release, which belongs to the family Taste death (subfamily Regular). Manufacturer by LJ Design Studios. Designer - Luis Jaramillo (You can contact the designer at: https://www.ljdesignstudios.com).Download Taste death free on MyFonts.club. It size - only 190.77 KB All right reserved © - 2016 Designe by LJ Design Studios. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 83 times |
| size | 190.77 KB |
| Family | Taste death |
| Subfamily | Regular |
| Full name | Taste death |
| PostScript name | Tastedeath |
| Version | Version 1.00 October 10, 2016, initial release |
| Unique ID | Taste death:Version 1.00 |
| Designer | Luis Jaramillo |
| Designer URL | https://www.ljdesignstudios.com |
| Manufacturer | LJ Design Studios |
| Vendor URL | https://www.ljdesignstudios.com |
| Copyright | © - 2016 Designe by LJ Design Studios. All Rights Reserved |
| Vendor ID | LJDS |

You can connect the font Taste death to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=taste-death" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=taste-death);
Activate this font for text in your CSS styles file::
font-family: 'Taste death', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=taste-death" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Taste death', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Taste death!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.