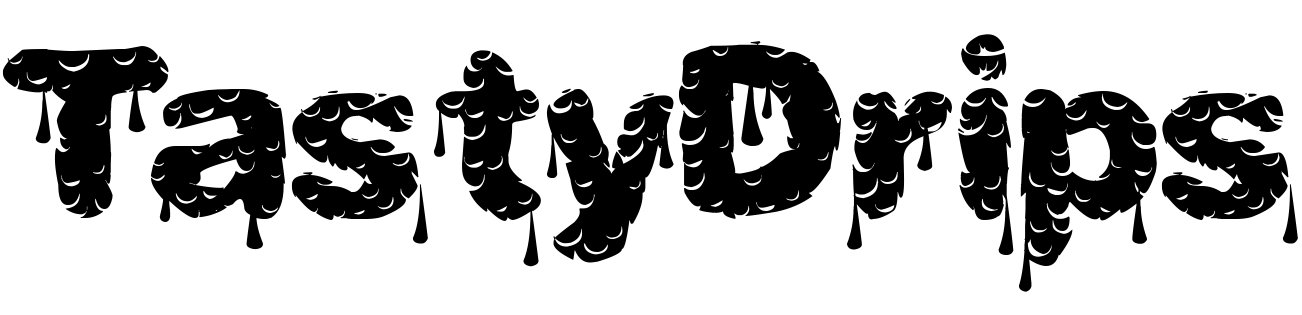
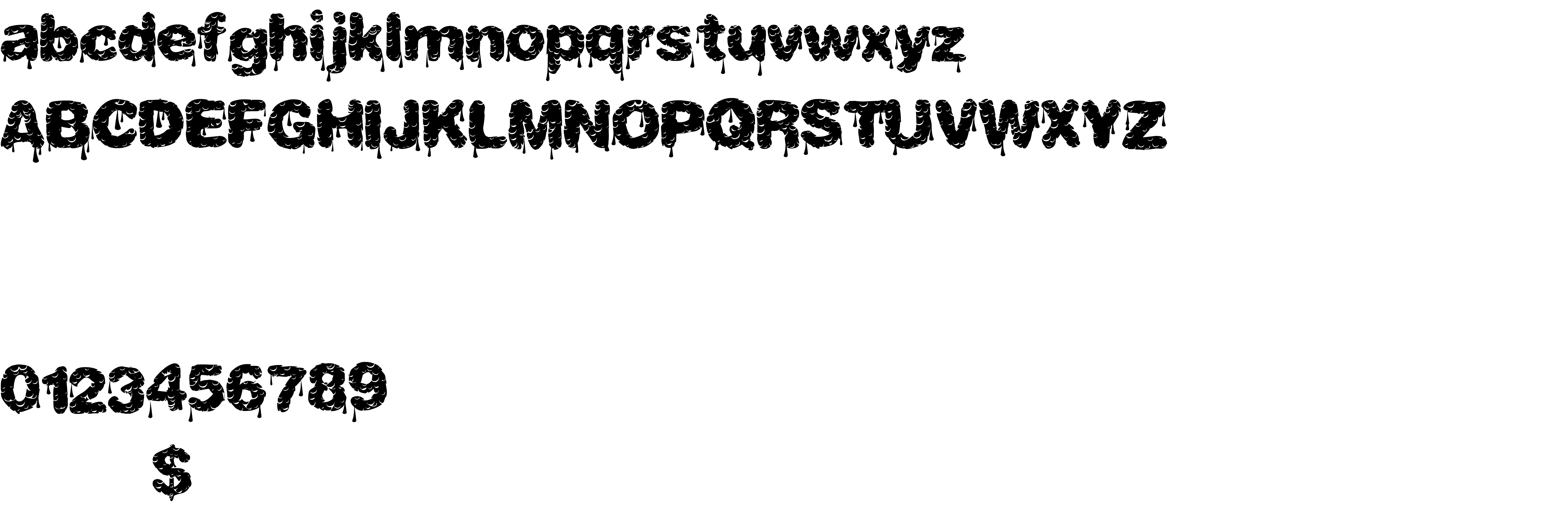
On our website you can download font TastyDrips version Version 1.00 September 30, 2013, initial release, which belongs to the family TastyDrips (subfamily Regular). Manufacturer by Xerographer Fonts. Designer - Xerographer Fonts Max Infeld (You can contact the designer at: xerographer.blogspot.com).Download TastyDrips free on MyFonts.club. It size - only 69.23 KB All right reserved TastyDrips© Xerographer Fonts. 2013. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 51 times |
| size | 69.23 KB |
| Family | TastyDrips |
| Subfamily | Regular |
| Full name | TastyDrips |
| PostScript name | TastyDrips |
| Version | Version 1.00 September 30, 2013, initial release |
| Unique ID | TastyDrips:Version 1.00 |
| Description | Made at Xerographer Studios in Chico,CA |
| Designer | Xerographer Fonts Max Infeld |
| Designer URL | xerographer.blogspot.com |
| Manufacturer | Xerographer Fonts |
| Vendor URL | xerographer.blogspot.com |
| Copyright | TastyDrips© Xerographer Fonts. 2013. All Rights Reserved |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | HL |
| Sample text | the drips are not tasty |

You can connect the font TastyDrips to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=tastydrips" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=tastydrips);
Activate this font for text in your CSS styles file::
font-family: 'TastyDrips', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=tastydrips" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TastyDrips', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TastyDrips!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.